wordpress網(wǎng)站維護(hù)教程:解決對(duì)象存儲(chǔ)字體文件的跨域問題
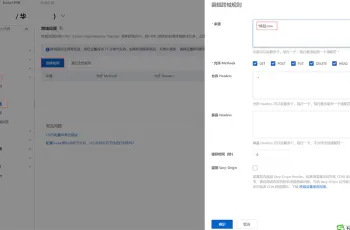
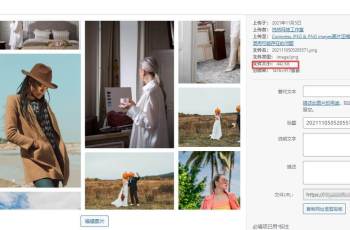
繼續(xù)分享wordpress網(wǎng)站維護(hù)教程。之前有一個(gè)網(wǎng)站的在使用阿里去CDN和對(duì)象存儲(chǔ)之后,網(wǎng)站的字體和圖標(biāo)顯示出現(xiàn)了問題。 如上圖所示,網(wǎng)站的圖標(biāo)字體加載有問題。這種情況是由OSS跨域規(guī)則導(dǎo)致的,默認(rèn)情況下,字體CSS文件不能跨域,所以加載會(huì)失敗。 這種情況有兩種解決方法: 方法一:使用本地字體CSS文件 如果你的CSS文字和字體文件都不大,那么直接試用本地字體和CSS文件是最簡(jiǎn)單的解決方法。可以在CDN/OSS設(shè)置插件中取消字體和CSS文件的鏡像設(shè)置。這樣就不會(huì)出現(xiàn)這個(gè)問題了 方法二:設(shè)置跨域規(guī)則 如果你不想使用本地字體和CSS文件,或者是你的本地字體文件非常大(比如一些自定義字體),那么就…