wordpress建站教程:實現網站版權日期動態更新的方法
目錄
Toggle
繼續分享wordpress建站教程。網站一般都會在網站的底部添加一個網站版權信息,里面會寫上年份,其它信息一般不會修改,但是里面的年份我們可能需要修改。最簡單的方法就是手動修改,但這樣可能容易忘記,也不方便,所以接下來悅然wordpress建站給大家分享幾個更簡單的方法。
方法一:Kadence主題專用
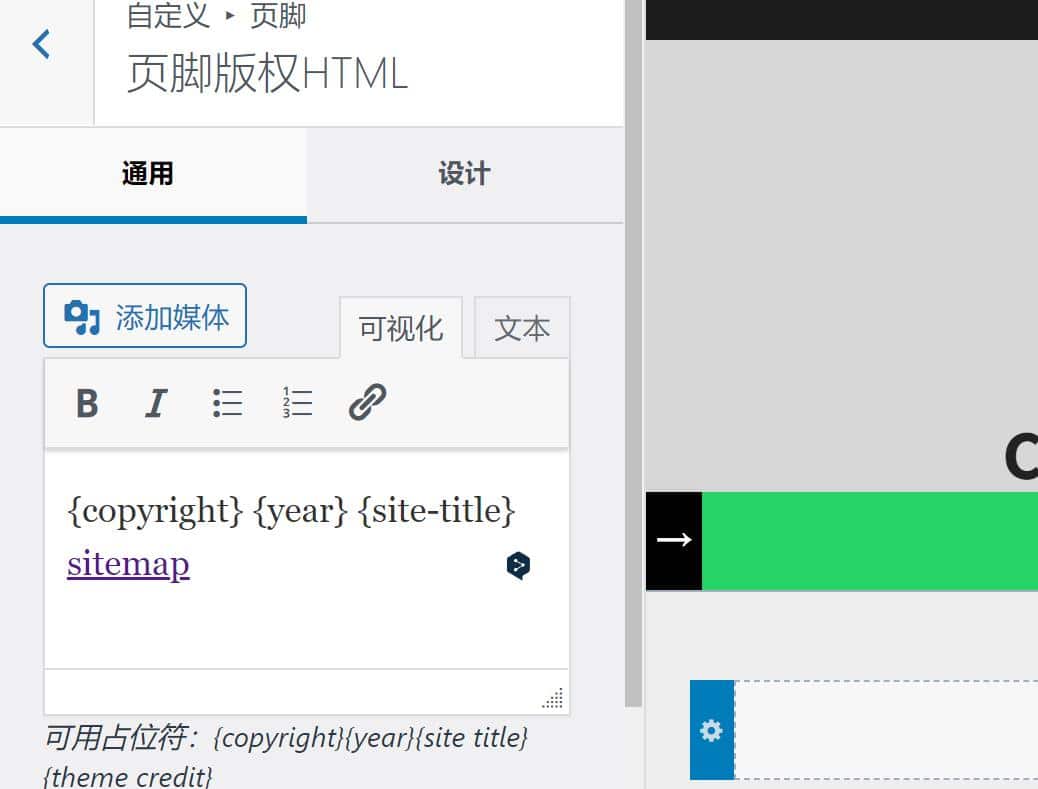
如果你使用的是Kadence主題,那么該主題已經自帶了相關功能,進入自定義-頁腳-頁腳版權HTML設置中就可以設置。

Kadence主題提供四種占位符樣式,分別是{copyright}、{year}、{site title}、{theme credit},其中{year}讓位符就是顯示年份的,它會自動更新。
方法二:Blocksy主題專用
Blocksy主題也支持版權占用符,使用方法與Kadence差不多。

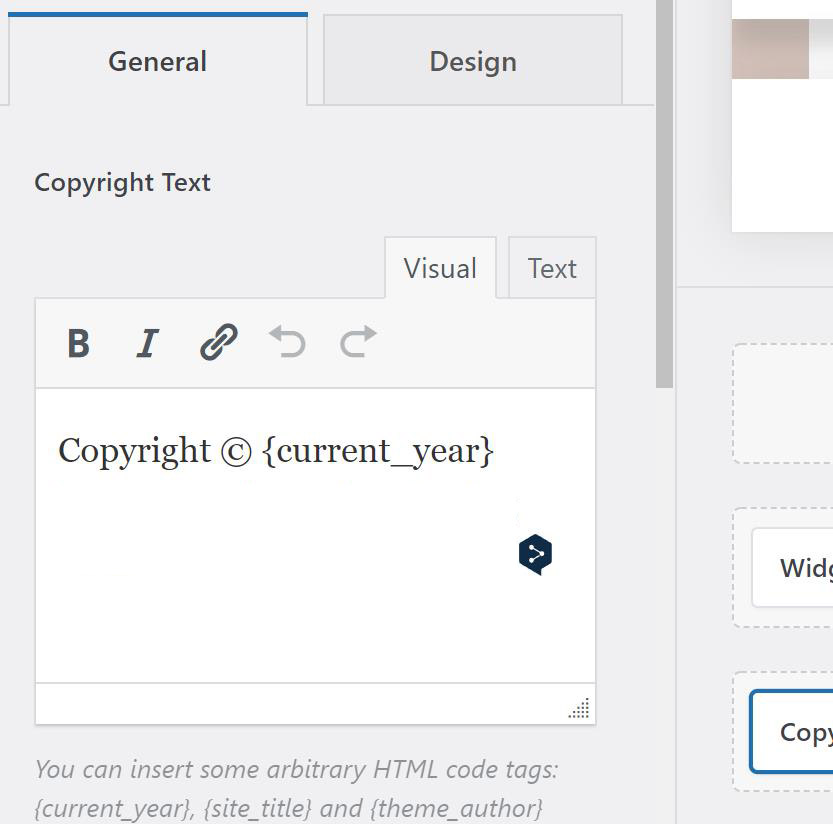
設置位置也一樣,如果是英文外貿建站,位置應該為Customizing-Footer-Copyright,如上圖所示。Blocksy主題支持{current_year}、 {site_title}、 {theme_author}三種占位符,其中{current_year}就是調用年份的,它同樣會自動更新。
方法三:所有主題通用
如果你使用的wordpress主題不支持占位符,那么我們可以通過代碼的方式來實現,這個方法是通用的。
//自動更新網站版權日期代碼,悅然wordpress建站收集整理
function comicpress_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status = 'publish'
");
$output = '';
if($copyright_dates) {
$copyright = "© " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= '-' . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
}首選把上面的代碼添加到當前wordpress建站主題的functions.php文件中。
<?php echo comicpress_copyright(); ?>然后我們再把上面的代碼添加到當前wordpress建站主題的footer.php文件中。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號