wordpress建站教程:WooCommerce集成Contact form 7和WPforms表單
日期: 2022年6月10日 上午9:45

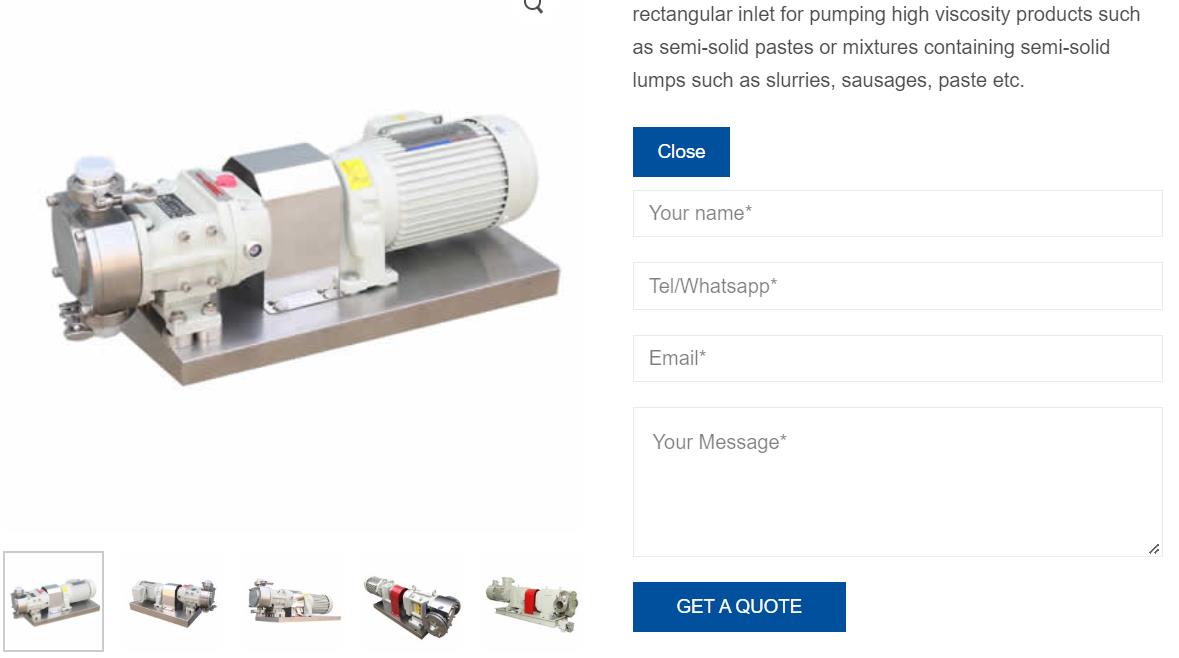
繼續分享wordpress建站教程。做wordpress外貿建站項目時,如果是配合woocommerce制作B2B產品展示型網站,那么一般是需要隱藏購物功能,添加詢盤功能,這個可以使用插件來實現,方法有很多。今天再給大家分享一種,使用代碼直接在產品頁面集成Contact form 7和WPforms表單,效果如上圖所示。
//WooCommerce集成Contact form 7和WPforms表單
add_action( 'woocommerce_single_product_summary', 'bbloomer_woocommerce_cf7_single_product', 30 );
function bbloomer_woocommerce_cf7_single_product() {
echo '<button type="submit" id="trigger_cf" class="single_add_to_cart_button button alt">Product Inquiry</button>';
echo '<div id="product_inq" style="display:none">';
echo do_shortcode('此處填寫表單短代碼');
echo '</div>';
}
// --------------------------
// 2. Echo Javascript:
// a) on click, display CF7
// b) and populate CF7 subject with Product Name
// c) and change CF7 button to "Close"
add_action( 'woocommerce_single_product_summary', 'bbloomer_on_click_show_cf7_and_populate', 40 );
function bbloomer_on_click_show_cf7_and_populate() {
?>
<script type="text/javascript">
jQuery('#trigger_cf').on('click', function(){
if ( jQuery(this).text() == 'Product Inquiry' ) {
jQuery('#product_inq').css("display","block");
jQuery('input[name="your-subject"]').val('<?php the_title(); ?>');
jQuery("#trigger_cf").html('Close');
} else {
jQuery('#product_inq').hide();
jQuery("#trigger_cf").html('Product Inquiry');
}
});
</script>
<?php
}上面的代碼原配是寫給Contact form 7表單插件的,但實測同樣支持WPforms表單插件,把你的表單短代碼填寫進去,然后把整段代碼添加到當前wordpress建站所用主題的functions.php文件中,或者是添加到Code Snippets插件中,效果一樣。
如果這篇內容對您有幫助,請給個五星分享一下哦!
[總體評分: 1 平均: 5]
相關推薦:
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號