wordpress建站教程:給網站添加移動端底部菜單(多種實現方法)
目錄
Toggle
繼續分享wordpress建站教程。有很多中文wordpress主題都帶有一個移動端的底部導航菜單,但是國外的網站似乎很多都沒有,如果你是做wordpress外貿建站,那么可以發現你的同行或者是你使用的模板都沒有自帶這個功能。今天悅然wordpress建站就給大家分享兩個給wordpress網站添加移動端底部菜單的方法。
方法一:使用插件
使用wordpress建站的最大優勢就是主題插件豐富,所以使用插件給網站添加移動商底部菜單是非常簡單的,可以實現類似功能的插件有很多,下面悅然wordpress建站給大家分享幾個。
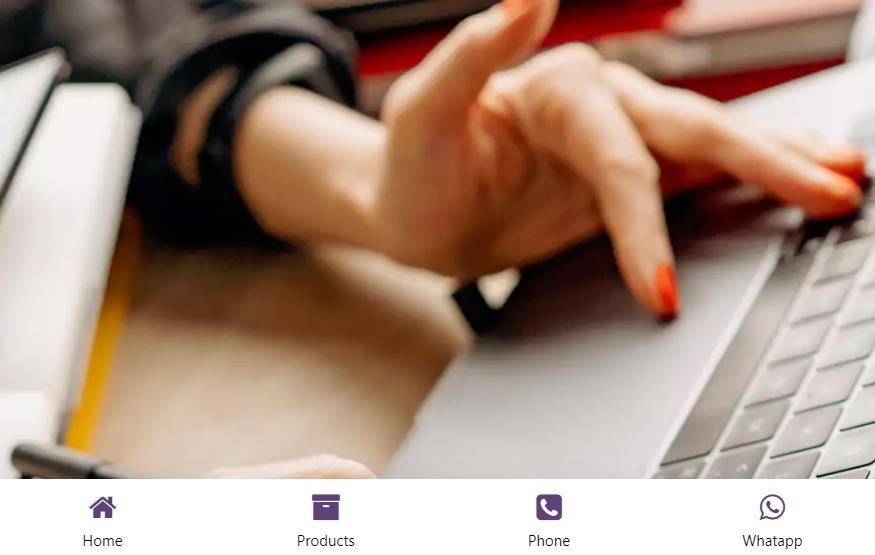
WP Mobile Menu

這是一個比較老的插件,但基本功能正常,使用效果如上圖所示。目前這個插件在wordpress官方插件市場似乎沒有了,不過大家可以通過百度搜索下載。
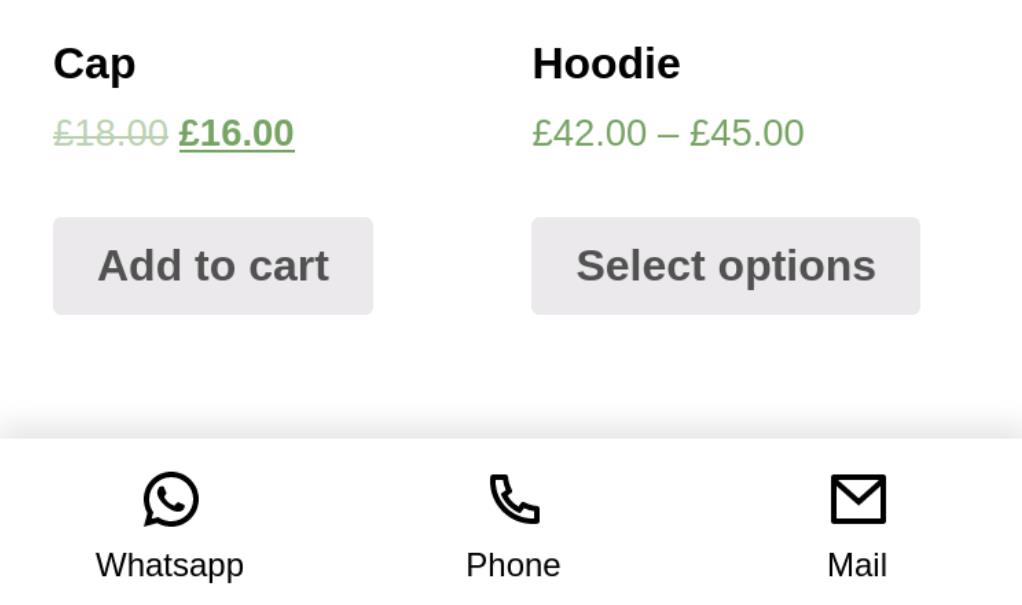
WP Bottom Menu

這個插件目前可以直接在wordpress插件中心下載安裝,設置重簡單,菜單支持設置SVG和FontAwesome圖標。
Elementor

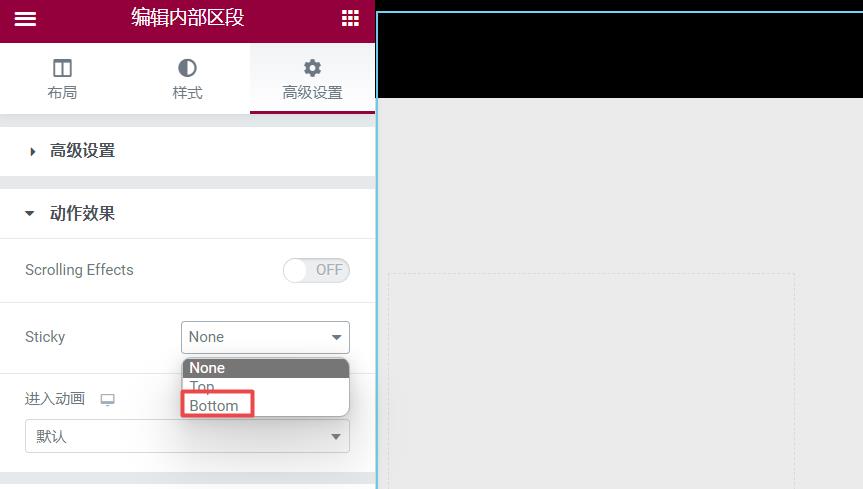
Elementor雖然是一個頁面構建器,它的功能很強大,給網站添加個底部導航菜單自然不在話下。我們可以直接在頁面中添加一個用于底部的導航菜單,然后設置動作效果為Bottom即可。
方法二:使用代碼
如果你不想使用插件,那就可以試試用代碼來實現,這是悅然wordpress建站找到的一段代碼,由玩轉網分享的,使用方法如下:
.nav{
display:none;
}
@media only screen and (max-width:450px){
.site-info{
padding:15px 0 58px 0;
}
#advert_widget, .php_text .widget-text, .widget .textwidget{
padding:0;
}
.nav{
position:fixed;
z-index:999;
bottom:0;
width:100%;
height:40px;
display:block;
right:0;
box-shadow:0px 0px 10px 3px rgba(223, 223, 247, 1.0);
-webkit-box-shadow:0px 0px 10px 3px rgba(223, 223, 247, 1.0);
-mox-box-shadow:0px 0px 10px 3px rgba(223, 223, 247, 1.0);
-o-box-shadow:0px 0px 10px 3px rgba(223, 223, 247, 1.0);
-ms-box-shadow:0px 0px 10px 3px rgba(223, 223, 247, 1.0);
}
.nav{
padding-left:0;
margin-bottom:0;
list-style:none;
}
.nav span{
width:50px !important;
height:50px !important;
}
.font-text {
margin: 0 0 0 5px;
color: #1ba1e2;
}
.nav > ul{
position:relative;
z-index:1;
height:40px;
background: rgba(255,255,255,.85);
list-style-type:none;
margin:0px;
padding:0px!important;
}
.nav ul li{
position:relative;
float:left;
width:25%;
text-align:center;
margin:0px;
padding:0px
list-style-type:none;
top:10px;
}
.nav ul li a{
display:block;
margin-right:auto;
margin-left:auto;
}
}首選把上面的代碼添加到主題的CSS樣式中,也可以使用wpcode這類插件來添加,會方便一點。
<div class="nav">
<ul>
<li> <a href="你的網址"><span class="font-text"><i class="iconfont icon-shouye"></i> <span class="font-text">首頁</span></span></a></li>
<li> <a href="你的網址" class="toggle-theme"><span class="font-text"><i class="be be-loader"></i> <span class="font-text">菜單1</span></span></a></li>
<li> <a rel="external nofollow" target="_blank" href="你的網址"><span class="font-text"><i class="iconfont icon-weiyuqiang-"></i> <span class="font-text">菜單2</span></span></a></li>
<li> <a rel="external nofollow" href="你的網址"><span class="font-text"><i class="iconfont icon-liuyan"></i> <span class="font-text">菜單3</span></span></a></li>
</ul>
</div>然后修改上面代碼中的鏈接和菜單名稱,改好后把代碼添加到網站的footer中就可以了。同樣我們可以把上面的代碼添加到wpcode插件中,這樣方便一點。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號