百度官方小貼士:教你從PC頁面重定向到移動頁
文章來源:搜索資源平臺 發布日期:2019-01-23
有很多時候,用戶在移動設備上會訪問到PC頁面的地址,這種情況下,我們需要以極快的速度跳轉到對應的移動端頁面,盡量減少用戶的感知,給用戶最好的體驗。那么,如何從PC頁面重定向到移動頁面呢?本文將為你解答。
如何能快速地由PC頁重定向到移動頁面,我們按照不同站點的類型,給出了幾種常見的實現方式。
站點有獨立的移動端站點和PC站點
這種情況下,我們需要進行服務端跳轉。當在移動設備上訪問PC站點時,需要服務端進行環境判斷,然后重定向到對應的移動頁面。
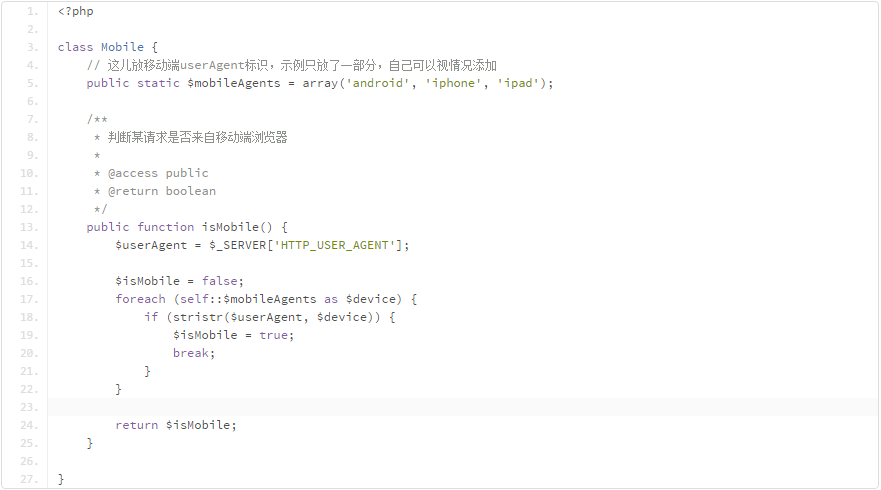
(1)環境判斷
環境的判斷,一般是通過判斷請求的userAgent,以php為例,下面給出簡單的代碼實現

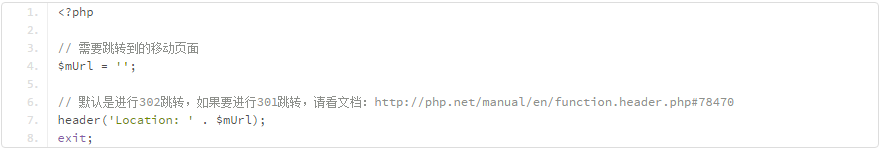
(2)重定向到對應的移動端頁面

站點沒有獨立的移動站點
這種情況下,我們可以采用前端頁面響應式布局,以便在不同的分辨率和設備下都可以合理的進行頁面展示。
關于響應式布局,關鍵的有幾點:
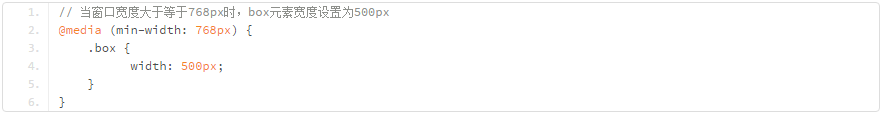
使用media query(媒體查詢),在不同尺寸、不同設備上進行不同展示,譬如

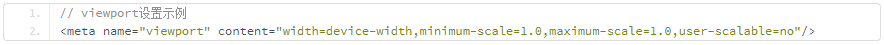
設置viewport(視窗)。如果沒有設置viewport,在移動設備上將會使用桌面版屏幕寬度渲染頁面,然后再進行縮放以適應屏幕。

布局方式。傳統的固定布局方式,無法適應響應式布局,建議采用柵格化布局,可以參考Bootstrap的流式柵格化布局。
溫馨提示:如果是做新網站,沒有特殊要求,一般情況下都推薦盡量使用自適應布局。如悅然網絡工作室的提供的企業網站建設服務,就是直接做的自適應網站,這樣我們只需要專門優化管理PC頁就可以的,同時也能節省時間和人力成本。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號