百度官方解讀:頁面加載速度的重要性
頁面加載速度對SEO優化的重要性
網站的打開速度是非常重要的,如果你的網站要等上好幾秒才能打開,那么網站可能會直接放棄,關閉頁面,不管你的頁面做的再好看也沒用。頁面加載速度已經成為的SEO優化的重要指標之一。下面是百度官方對于頁面加載速度的解讀和建議,可以參考一下。
文章來源:搜索資源平臺 發布日期:2018-10-25
百度《白皮書4.0》中強調“頁面的首屏內容應在1.5秒內加載完成”。為什么會提出頁面的首屏內容應在1.5秒內加載完成呢?通過哪些方式可以加快加載速度呢?《百度移動搜索落地頁體驗白皮書4.0專題解讀》之《頁面加載速度的重要性》,將為你解讀。
一、用戶期待的速度體驗
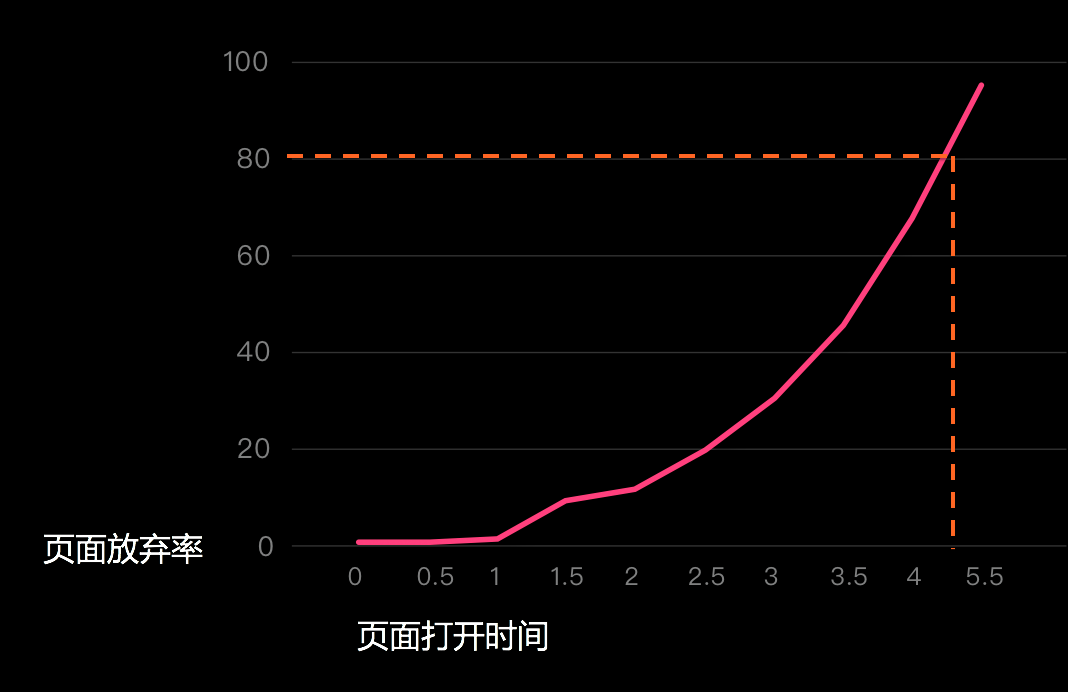
移動互聯網時代,用戶對于網頁的打開速度要求越來越高。百度用戶體驗部研究表明,頁面放棄率和頁面的打開時間關系如圖1所示。

根據百度用戶體驗部的研究結果來看,普通用戶期望且能夠接受的頁面加載時間在3秒以內。若頁面的加載時間過慢,用戶就會失去耐心而選擇離開,這對用戶和站長來說都是一大損失。
二、“閃電算法”的支持
為了能夠保障用戶體驗,給予優秀站點更多面向用戶的機會,“閃電算法”在2017年10月初上線。閃電算法的具體內容如下:
移動網頁首屏在2秒之內完成打開的,在移動搜索下將獲得提升頁面評價優待,獲得流量傾斜;同時,在移動搜索頁面首屏加載非常慢(3秒及以上)的網頁將會被打壓。
首屏作為直面用戶的第一屏,其重要性不言而喻。根據百度用戶體驗部的研究結果,《白皮書4.0》提出,首屏內容應在1.5秒內加載完成。
三、技術建議
廣大站長優化頁面首屏加載時間,優化的技術建議包括但不限于:
資源加載:
1.將同類型資源在服務器端壓縮合并,減少網絡請求次數和資源體積。
2.引用通用資源,充分利用瀏覽器緩存。
3.使用CDN加速,將用戶的請求定向到最合適的緩存服務器上。
4.非首屏圖片懶加載,將網絡帶寬留給首屏請求。
頁面渲染:
1.將CSS樣式寫在頭部樣式表中,減少由CSS文件網絡請求造成的渲染阻塞。
2.將JavaScript放到文檔末尾,或使用async方式加載,避免JS執行阻塞渲染。
3.對非文字元素(如圖片,視頻)指定寬高,避免瀏覽器重排重繪。
四、結語
當然,整站的加載時長對用戶的體驗都有莫大的影響。提高全站的速度體驗才是我們應該一起追求的目標。站點可以結合自身情況升級技術棧,也可以使用通用加速方案(如MIP、AMP)對網頁進行綜合加速。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號