給WP古騰堡區(qū)塊添加CSS效果
目錄
Toggle悅?cè)痪W(wǎng)絡(luò)工作室的有些文章內(nèi)容需要插入一些長圖,但是直接把長圖插入到文章中會比較影響美觀,這樣的文章內(nèi)容就會顯得特別長。
要解決這個問題的有多種方法,而添加CSS效果應(yīng)該是最好的方法之一。不過單獨去寫CSS代碼又就比較麻煩,于是我找到了一個可以直接為古騰堡區(qū)塊添加CSS效果的插件,非常好用。下面就給大家分享一下吧。
一、安裝插件

悅?cè)痪W(wǎng)絡(luò)工作室使用的插件名為blocks-css,大家可以直接向wordpress網(wǎng)站后臺的插件中心去下載安裝,免費的,體積很小,基本也不會影響網(wǎng)站打開速度。安裝好之后贏利啟動插件。
二、插件的使用
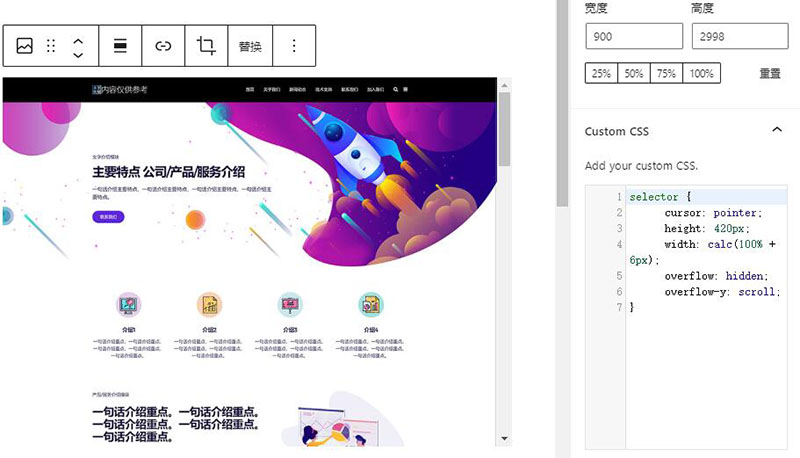
blocks-css插件的使用非常簡單,啟用之后它會直接出現(xiàn)在古騰堡編輯器的右側(cè),當(dāng)我們編輯文章內(nèi)容時可以直接使用。

如上圖所示,我們添加了一張高度為2998px的長圖片,我們可以使用blocks-css添加一個高度控制的CSS效果,步驟如下:
1.選中區(qū)塊,然后在右側(cè)找到Custom CSS選項。
2.然后在Custom CSS選項的代碼框中輸入正確的CSS代碼,代碼如下:
selector {
cursor: pointer;
height: 420px;
width: calc(100% + 6px);
overflow: hidden;
overflow-y: scroll;
}代碼輸入完成后直接就可以看到效果,如上圖所示。
總結(jié)
雖然有很多人認(rèn)為wordpress網(wǎng)站建設(shè)要少用插件,這有一定的道理。但是我們也不可否認(rèn)插件確實可以為我們帶來很多方便,而且有些插件對網(wǎng)站基本沒有什么影響,所以插件該用時也是要用的。
其它服務(wù)項目
建站案例欣賞
網(wǎng)站模板
? Copyright 2024. 悅?cè)痪W(wǎng)絡(luò)工作室/悅?cè)粀ordpress建站 專注中小企業(yè)wordpress建站 All Rights Reserved.網(wǎng)站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協(xié)議;還有部分為自己手繪,版權(quán)碰瓷請自重!法律服務(wù):law@yueranseo.com 蜀ICP備20016391號-1 川公網(wǎng)安備 51011502000367號