wordpress建站教程:給網站添加Open Graph元標簽的方法
繼續分享wordpress建站教程。今天分享一下給wordpress外貿網站添加Open Graph元標簽的方法,因為部分網站可能對Facbook、Twitter的社交分享優化比看重,而Facbook、Twitter有一套自己的標準,與傳統百度谷歌SEO的TDK標簽不一樣,所以我們可能需要單獨設置Open Graph元標簽。
下面分類三種方法
方法一:使用代碼
以下代碼來自國外大神,把它添加到當前wordpress建站主題的functions.php文件中即可,也可以添加到Code Snippets插件中。
//Lets add Open Graph Meta Info
add_action('wp_head', 'fc_opengraph');
function fc_opengraph() {
if( is_single() || is_page() ) {
$post_id = get_queried_object_id();
$url = get_permalink($post_id);
$title = get_the_title($post_id);
$site_name = get_bloginfo('name');
$description = wp_trim_words( get_post_field('post_content', $post_id), 25 );
$image = get_the_post_thumbnail_url($post_id);
if( !empty( get_post_meta($post_id, 'og_image', true) ) )
{
$image = get_post_meta($post_id, 'og_image', true);
} else {
$image = 'set your image URl here';
}
$locale = get_locale();
echo '<meta name="description" content="Put your website description here">';
echo '<meta property="og:locale" content="' . esc_attr($locale) . '" />';
echo '<meta property="og:type" content="article" />';
echo '<meta property="og:title" content="' . esc_attr($title) . ' | ' . esc_attr($site_name) . '" />';
echo '<meta property="og:description" content="' . esc_attr($description) . '" />';
echo '<meta property="og:url" content="' . esc_url($url) . '" />';
echo '<meta property="og:site_name" content="' . esc_attr($site_name) . '" />';
if($image) echo '<meta property="og:image" content="' . esc_url($image) . '" />';
// Twitter Card
echo '<meta name="twitter:card" content="summary" />';
echo '<meta name="twitter:site" content="@yourtwitterhandle" />';
echo '<meta name="twitter:creator" content="@yourtwitterhandle" />';
echo '<meta name="twitter:title" content="' . esc_attr($title) . ' | ' . esc_attr($site_name) . '" />';
echo '<meta name="twitter:description" content="' . esc_attr($description) . '" />';
echo '<meta name="twitter:image" content="' . esc_attr($image) . '" />';
}
}方法二:使用主題自帶功能
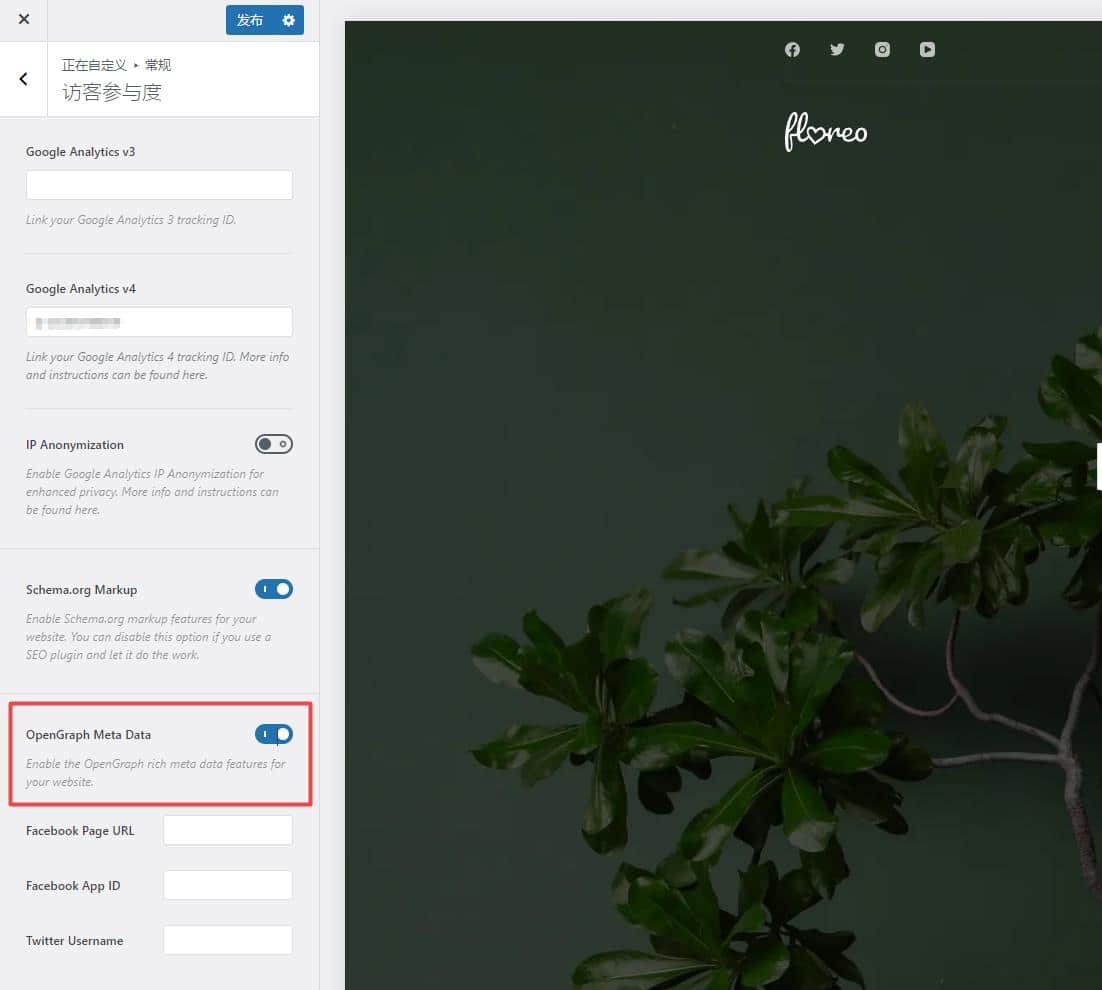
有部分國外的主題自帶集成了Open Graph元標簽功能,比如Blocksy主題就有。

我們就以Blocksy主題為例,打開自定義設置,然后在【常規-訪客參與度】中找到【OpenGraph Meta Data】,打開開關,然后填寫你的Facbook和Twitter信息就可以了。
方法三:使用插件
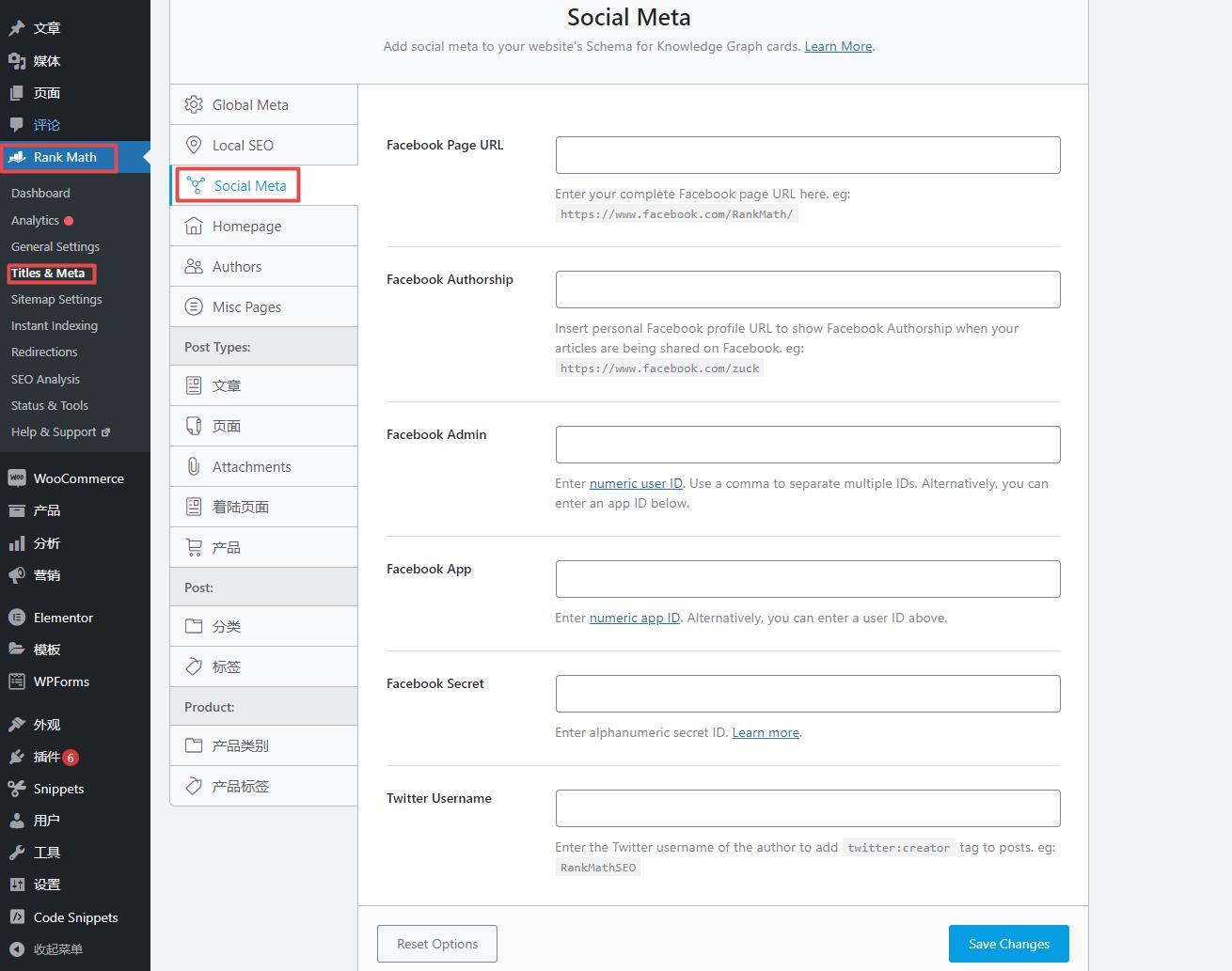
大多數國外的SEO插件都支持Open Graph元標簽設置,非常方便,這里我們以Rank Math插件為例。

安裝啟用Rank Math插件后,打開【Titles&Meta】-【Social Meta】,進入就可以設置Open Graph元標簽信息了。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號































