給elementor容器中的文字設(shè)置鼠標(biāo)懸停顏色
日期: 2025年1月2日 上午10:02

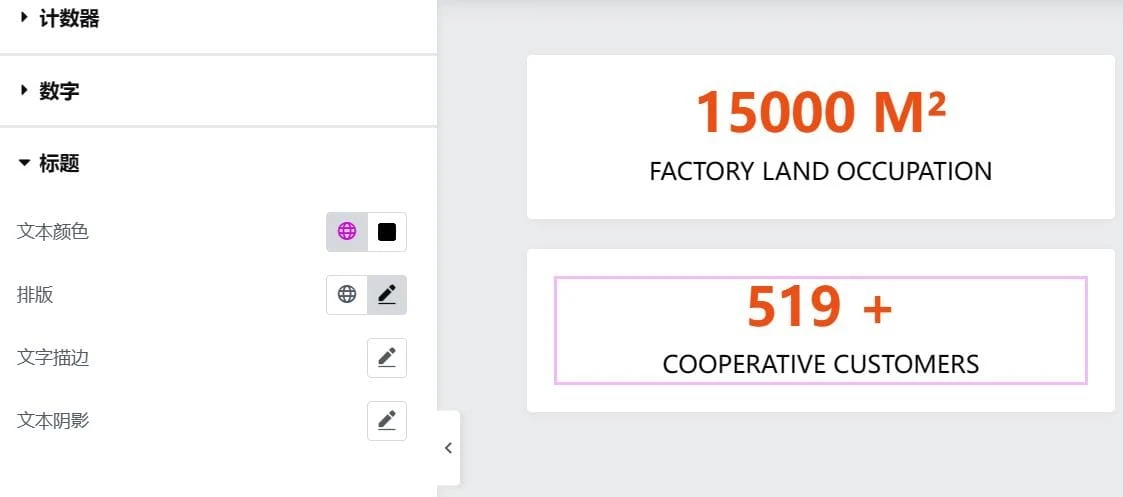
繼續(xù)分享wordpress建站教程,本文給大家分享一個小技巧。當(dāng)使用Elementor建站時,有時元素可能不能直接設(shè)置鼠標(biāo)懸停色,比如標(biāo)題、計(jì)數(shù)器等模塊,它們都只能設(shè)置一個固定顏色。

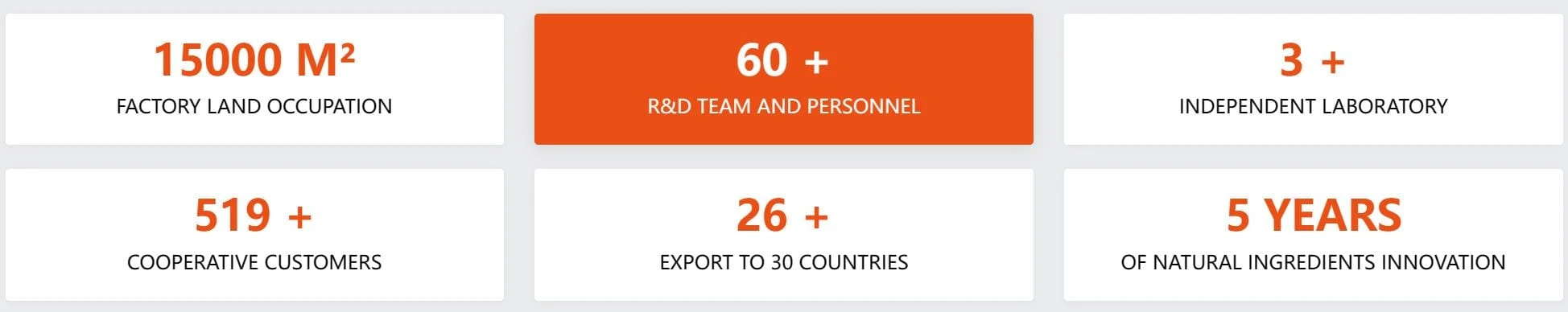
如上圖這種顯示樣式,當(dāng)鼠標(biāo)放到方框中時,里面的文字顏色也需要同時變化,應(yīng)該怎么做呢?一種是找第3方插件,有些插件的模塊可能是可以設(shè)置懸停顏色的。如果不想去折騰插件,也可以使用簡單的CSS代碼來實(shí)現(xiàn)。
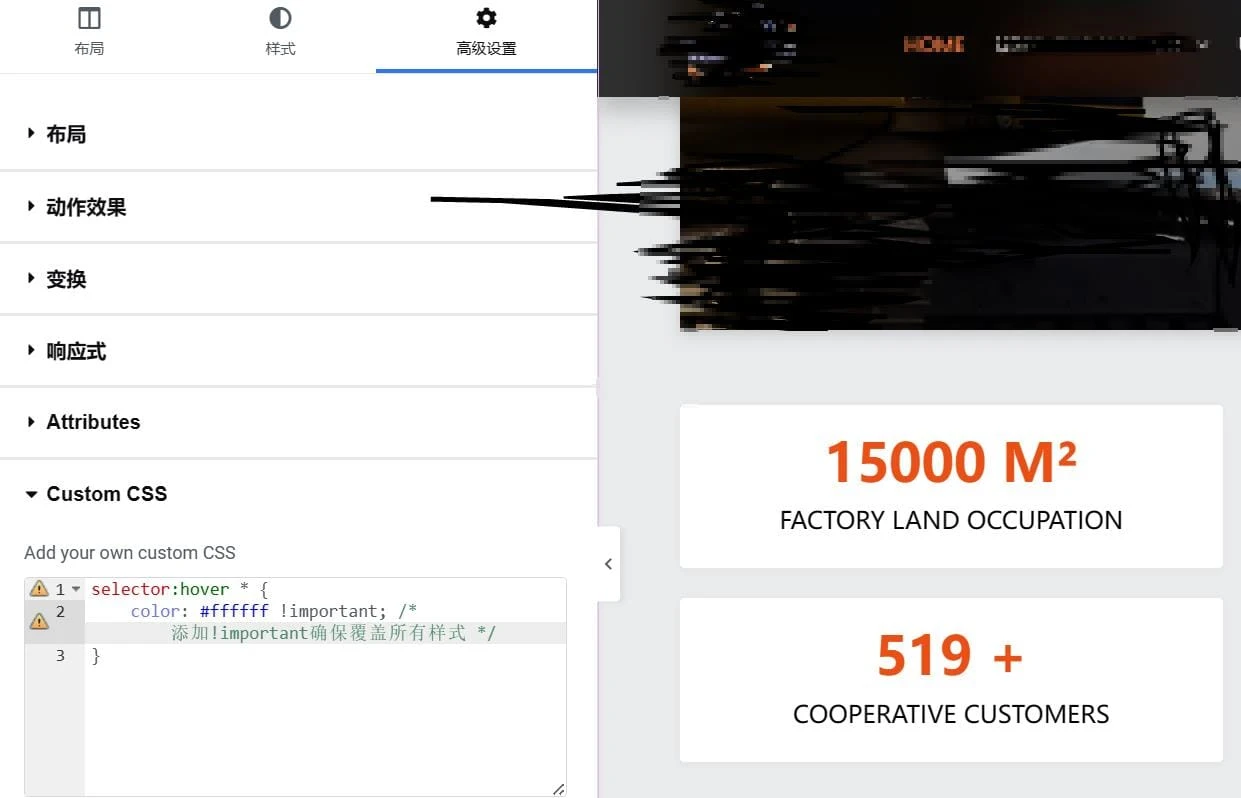
selector:hover * {
color: #ffffff !important; /* 添加!important確保覆蓋所有樣式 */
}大家可以直接使用上面的CSS代碼,里面的顏色值可以自行修改。

然后把上面的CSS代碼添加到Elementor容器的【高級設(shè)置】-【Custom CSS】中,即可實(shí)現(xiàn)想要的效果了。需要注意的是,要Elementor Pro或開源版的element才有【Custom CSS】功能。
如果這篇內(nèi)容對您有幫助,請給個五星分享一下哦!
[總體評分: 3 平均: 5]
標(biāo)簽: Elementor編輯器 · wordpress建站教程
相關(guān)推薦:
其它服務(wù)項(xiàng)目
建站案例欣賞
網(wǎng)站模板
? Copyright 2024. 悅?cè)痪W(wǎng)絡(luò)工作室/悅?cè)粀ordpress建站 專注中小企業(yè)wordpress建站 All Rights Reserved.網(wǎng)站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費(fèi)許可,CC0協(xié)議;還有部分為自己手繪,版權(quán)碰瓷請自重!法律服務(wù):law@yueranseo.com 蜀ICP備20016391號-1 川公網(wǎng)安備 51011502000367號