wordpress外貿建站教程:修復woocommerce購物車通知消息顯示問題
目錄
Toggle繼續分享wordpress外貿建站教程。之前悅然在使用一個成品網站模板時遇到一個問題,當添加購物車時,系統默認的通知消息顯示有問題,樣式有錯誤,顯示不全。(截圖忘記了,總之這樣很影響瀏覽體驗)
問題原因

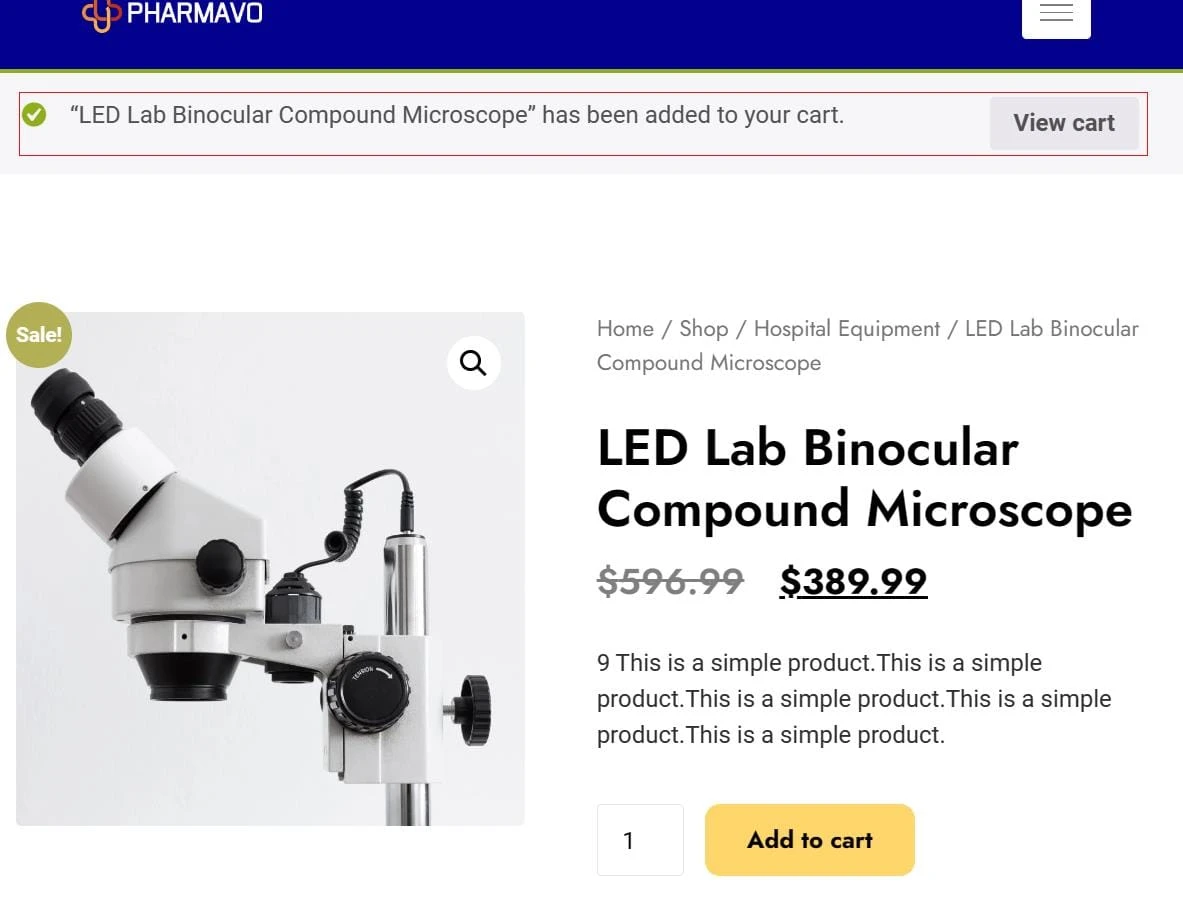
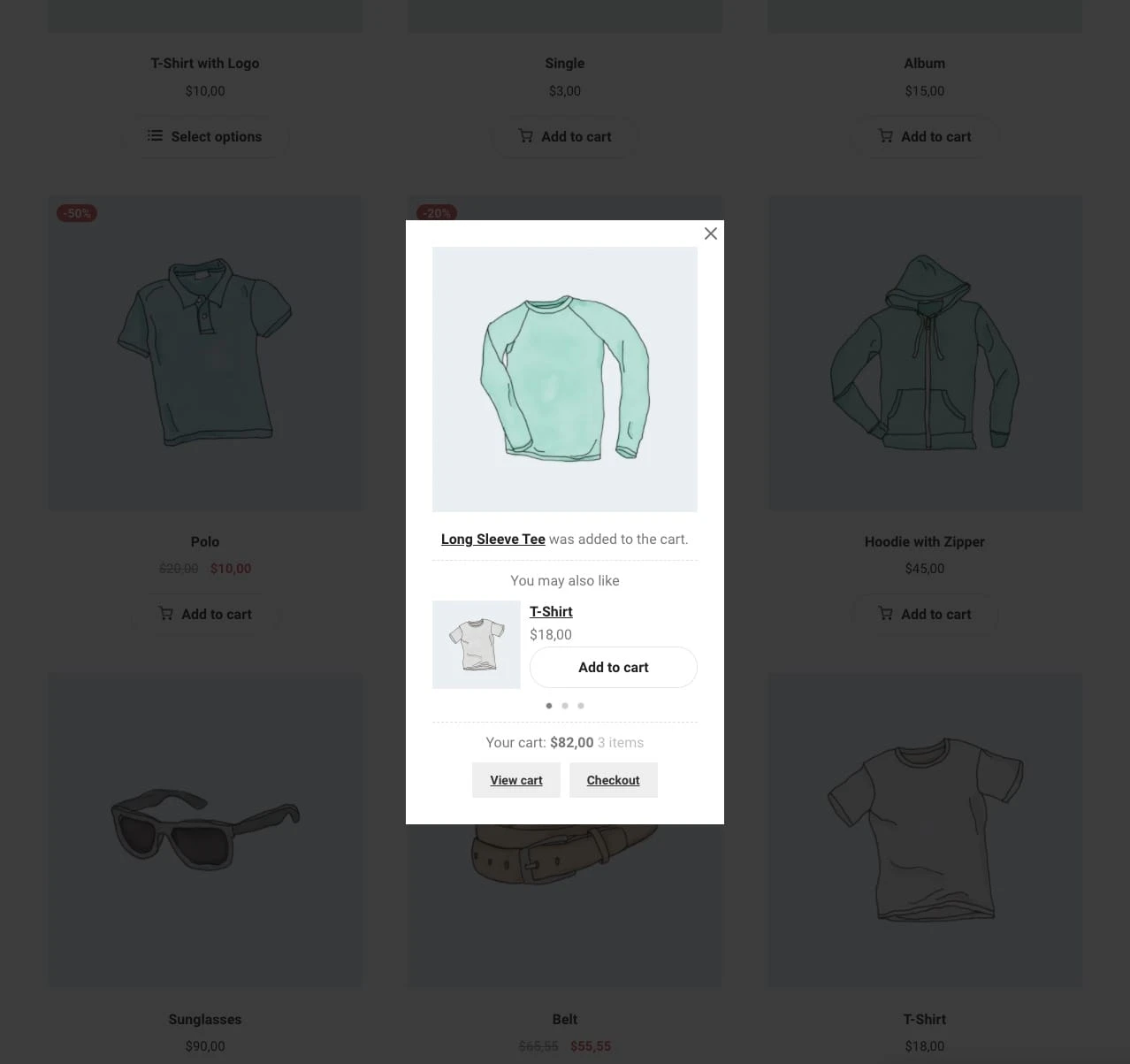
正常情況下,當我們添加產品到購物車時,出現的通知消息應該類似上面這樣的。如果能正常觀看,那就可以不用管它。
如果大家和我一樣顯示的這個通知消息顯示問題,影響正常瀏覽,那就需要處理一下。不過這個通知信息的修改調整很麻煩,大家如果網上查找應該也不容易找到解決。一般可以通過修改CSS來解決,上面是悅然之前處理過的一類問題,大家可以參考。
根據悅然wordpress建站的測試,之所以出現這個顯示問題,可能主要是導航欄的固定樣式有關,比如在elementor中設置了導航欄固定顯示,或是設置負數的外邊距,都可能出現通知消息的顯示問題。這種情況通過CSS調整就比較困難了。
經過折騰,悅然找到了一個比較簡單的解決方法,應該適用于所有購物車通知顯示問題的處理,當然僅供參考。
步驟1:隱藏woocommerce默認的通知消息
.woocommerce-message {
display: none;
}首先我們要隱藏woocommerce默認的通知消息。大家可以直接復制上面的代碼。

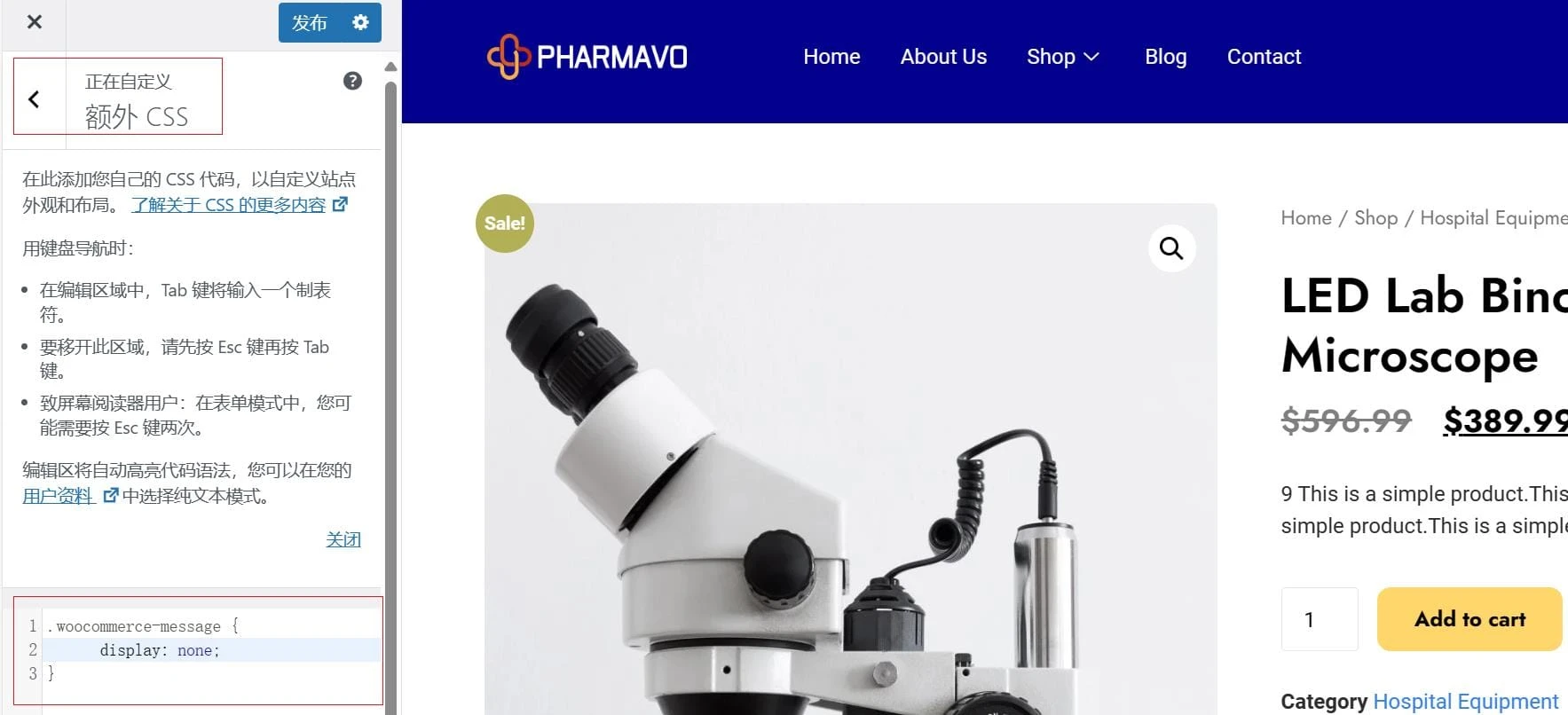
然后在wordpress建站后臺打開【外觀】-【自定義】-【額外 CSS】,把上面的代碼粘貼進去,再點發布即可。
步驟2:添加彈窗購物車彈窗通知
通過上面的代碼我們隱藏了woocommerce購物車通知消息。接下來我們可以使用WPC Added To Cart Notification for WooCommerce這個插件來添加新的通知樣式。
插件是免費的,大家直接在wordpress建站后臺搜索安裝即可,如果搜索不出來也可以通過上面鏈接下載,再上傳安裝。

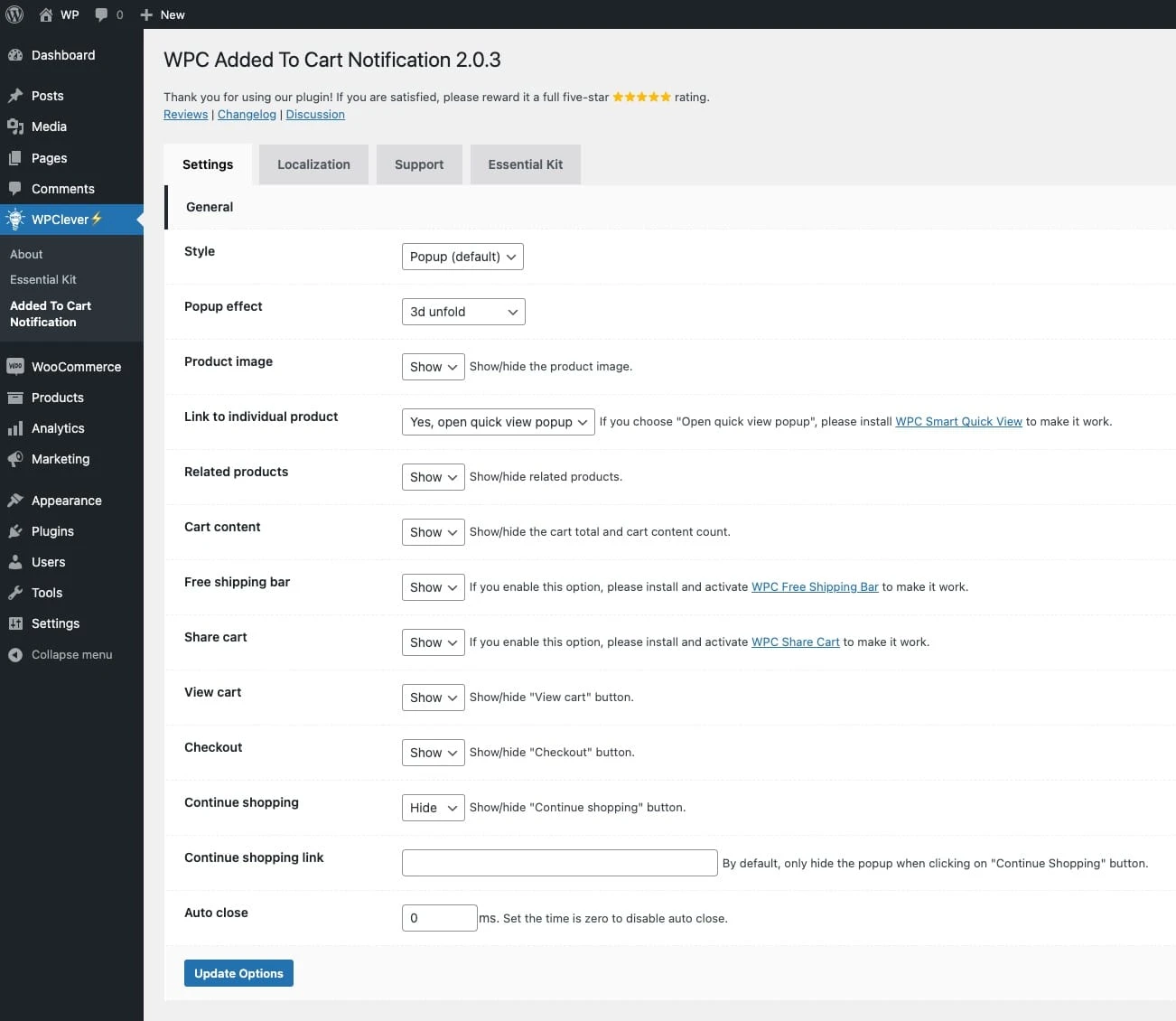
插件安裝啟用后,打開設置,啟用樣式即可,可以直接參考上圖設置。

這樣當用戶添加產品到購物車時就會出現一個彈窗通知了,顯示效果比原來的會更生動。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號