如何用elementor制作表格形式的產品目錄頁模板?

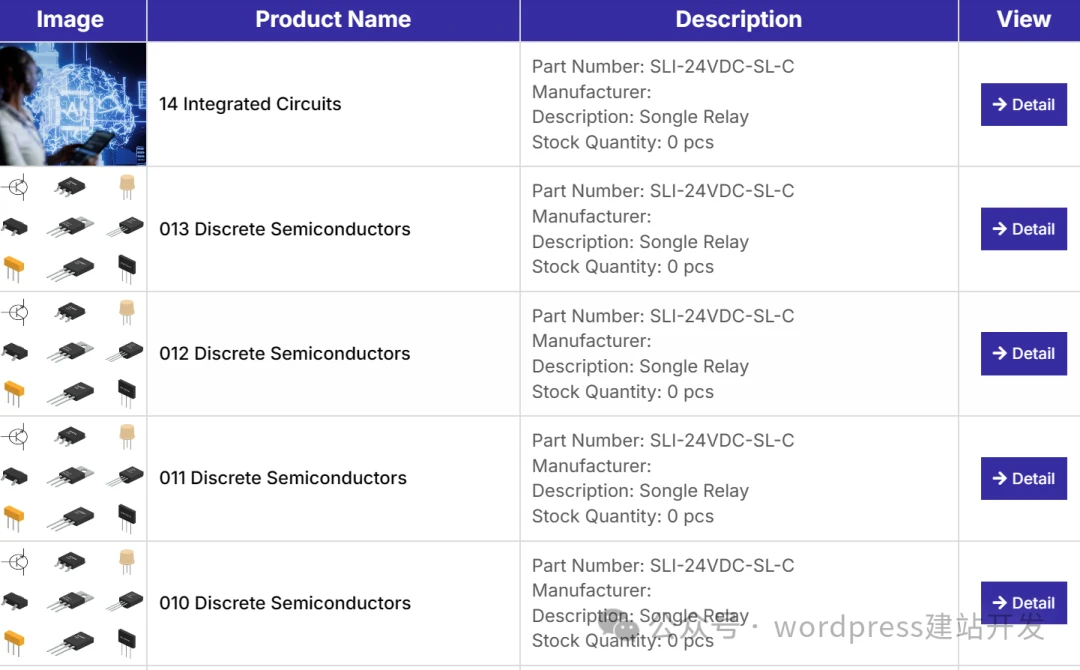
繼續給大家分享一個簡易的wordpress建站教程,也是Elementor建站教程,主要講一下在Elementor中實現上圖產品目錄模板表格樣式的方法。
最近的一個wordpress外貿建站項目中,客戶想制作一個類似表格形式的產品目錄頁模板,這比較適合一些配件等產品。
這種需求一般相對較少,默認情況下woocommerce的產品目錄模板都是網格、卡片形式的,也有一些主題提供了列表形式的,但都不是表格。
其實客戶并沒要求一定要做成這樣,只要能起到產品展示的作用就行。但不知怎么強迫癥犯了,就是想試試這種怎么做。
我是知道有插件可以做的,試了多個插件,雖然可以制作表格形式的產品目錄頁,但免費的功能都受限,不能完全應用到循環模板中,買收費的又貴,劃不來也沒必要。
最終還是用elementor pro(或開源pro element)來做了。下面分享制作思路。
一.制作表格每行的模塊
1.用elementor創建一個Loop模板(可看成是單行表格),添加一個容器間隔調成0,設置橫向排列,里面再添加容器,比如參考封面圖添加4塊。
2.把第一個容器用來放產品主圖。可以添加一個圖片模塊,動態調用特色圖或產品圖。或者直接在容器的背景圖中設置動態調用產品圖。
3.第二個容器添加一個標題模塊,動態調用產品標題,設置好需要的字體樣式。
4.第三個容器添加short description模塊,調用產品的簡短描述。設置好字體樣式。
5.第四個容器添加一個按鈕,鏈接動態調用產品鏈接。
6.分別給每個容器設置一個邊框。
這樣表格的每行樣式就設置好了。
二.制作分類表格模板
1.創建一個產品目錄模板。
2.模板的頁面框架先做好,然后在需要調用產品的地方添加一個loop grid模塊,里面調用剛剛創建的loop模板,然后設置好格式,每行為一個,間隔設置為0。
大概的制作思路就是這樣啦,具體樣式大家可以邊做邊調整。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號