wordpress外貿建站教程:如何制作數字序號
目錄
Toggle
繼續分享wordppress外貿建站教程。在一些wordpress外貿建站項目中,有可能會制作一些流程、步驟、方法等內容模塊,這類模塊可能需要使用數字序號來標明順序,那么在wordpress中應該如何制作這種數字序號呢?
接下來悅然wordpress建站就給大家分享3種方法
方法一:使用圖片或SVG圖標
使用圖片或圖標是最簡單的,這樣就不用借助第3方的插件或模塊了。如果是使用圖片,那么我們直接在PS等軟件中做好數號圖片就可以了,然后使用圖片模塊上傳。

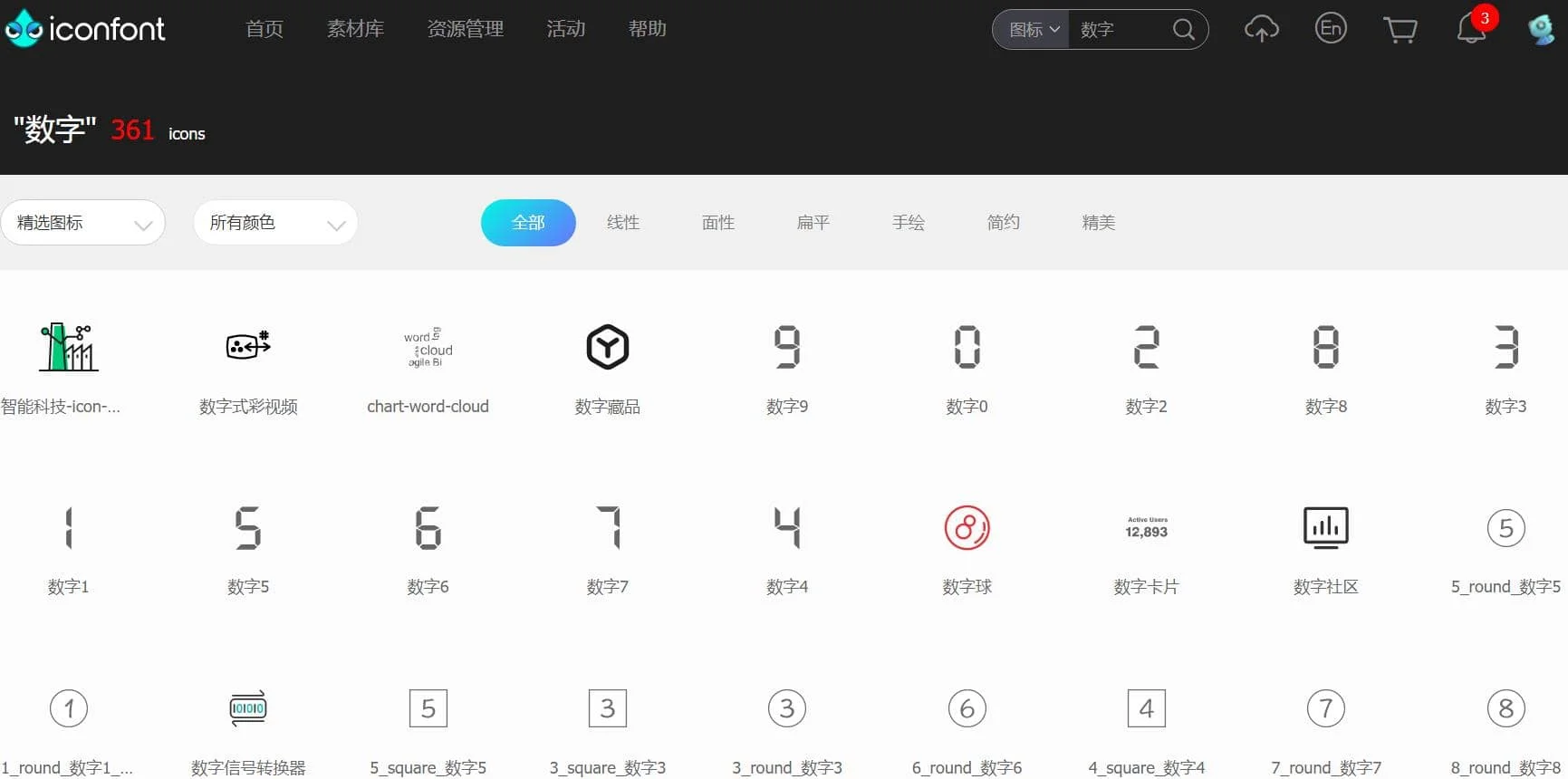
如果是使用圖標,則可以使用elementor的圖標框或古騰堡擴展插件的圖標框之類的模塊,然后到圖標網站去下載免費的圖標,然后上傳到圖標圖等模塊中即可。
使用圖片或圖片都挺簡單,不過相對來說SVG圖標會好一點,因為它是矢量圖,更清晰。
方法二:使用elementor遮罩
在elementor有一個遮罩功能,使用它配置文字或標題模塊就可以制作出各種數字序號或其它樣式效果了。這個功能大家可能沒怎么關注過,可一旦掌握就非常方便哦。

首先在elementor編輯頁面添加一個標題模塊,然后里面填寫序號,這里其實就是打字,不僅是數字,其它文字也可以,大家可以自由發揮。

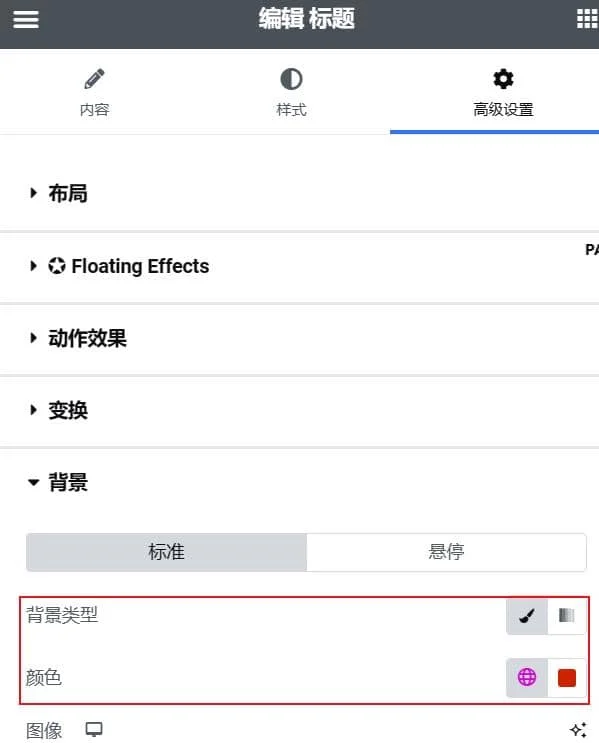
然后點開【高級設置】選項,如左圖所示,給這個標題模塊添加一個背景顏色,也可以使用漸變色。

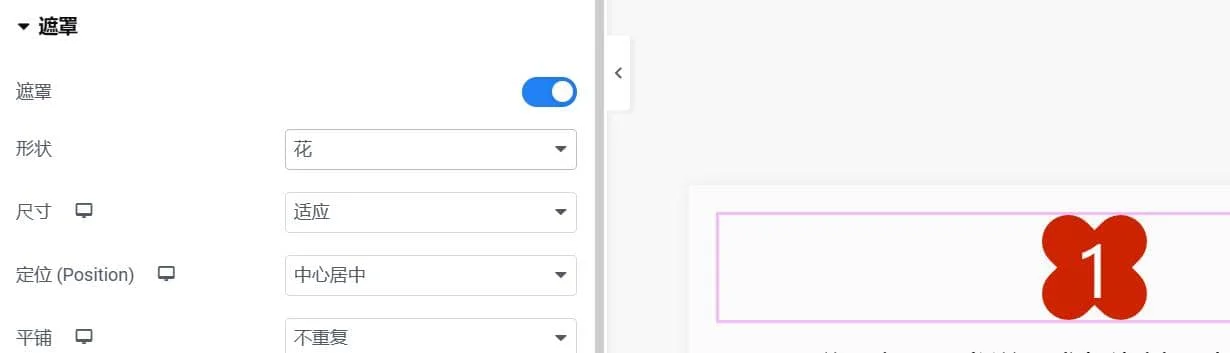
然后在【高級設置】這里往下拉,看到遮罩功能,打開開關,然后設置一個你喜歡的形狀,悅然這里選了一個花的形狀,效果如上圖所示。
這里還默認提供了圓形、花、三角形等等幾個預設,要求簡單的可以直接用自帶的預設,如果你要設置其它形狀,那么也可以自己制作或下載svg圖形上傳。
使用古騰堡增強插件
如果你使用的是古騰堡區塊制作網站,那么可以安裝一些古騰堡增強插件來實現類似效果,比如kadence block、GreenShfit等。下面悅然wordpress建站就以GreenShfit為例來講解。
安裝GreenShift插件之后,添加Heading withcircle number區塊

添加之后如上圖所示,它默認的效果就可以滿足我們的一般需求了。

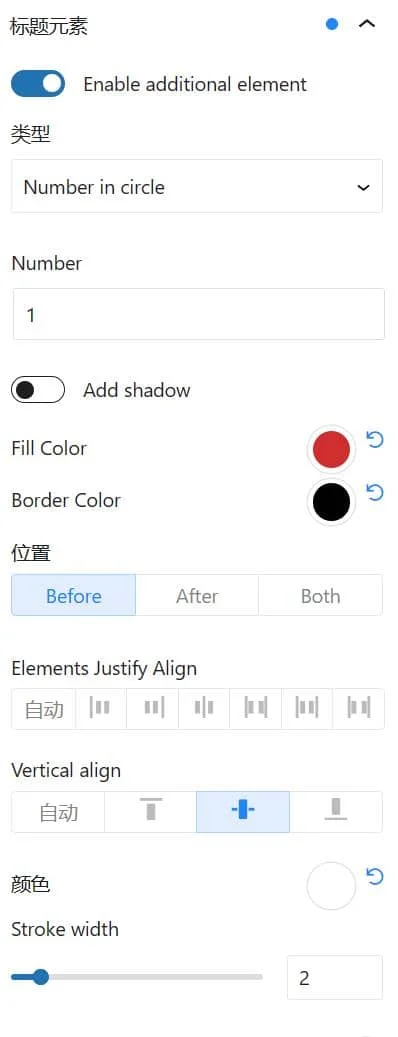
選中Heading withcircle number區塊,然后在右邊的設置中找到【標題元素】,這里就可以控制標題序號的樣式了,比如背景填充顏色、邊框顏色、文章顏色等等。

修改之后的效果如上圖所示。
總結
以上就是今天給大家分享的內容,這部分內容其實比較簡單,但需要平時對插件工具比較熟悉才能想到這個方法,大家在學習和使用wordpress插件或主題時,如果遇到一些有用、有趣的效果可以把它記錄下來,以后使用哦。比如悅然wordpress建站之所以分享這些教程,也有一部分的目的是給自己留個記錄。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號































