wordpress外貿建站分享:如何實現蘋果官網風格的鼠標滾動動畫效果?
目錄
Toggle悅然wordpress建站遇到過很多不同的客戶需求,有些簡單,有些復雜,還有些奇葩。之前有人咨詢過想做一個類似蘋果官網的那種鼠標流動效果,比如AirPodrs、iMac的鼠標滾動特效,國內還有很多大公司官網也有類似的效果,比如小米官網的一些效果。
之前遇到的類似需求我都沒有接,一個是因為還有其它更多要求沒談好,還有一個是因為預算問題,這里就不多說了。
效果預覽
今天給悅然wordpress建站大家分享兩個稍微簡單一些的在wordpress中實現類似效果的方案,其實就是兩個插件。
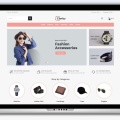
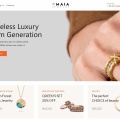
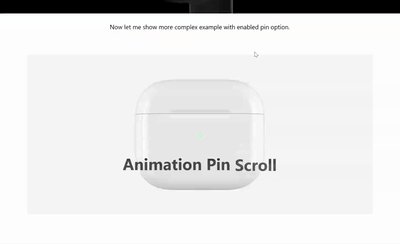
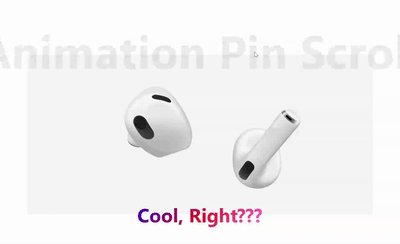
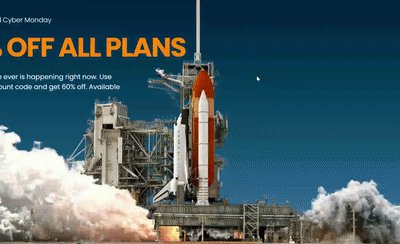
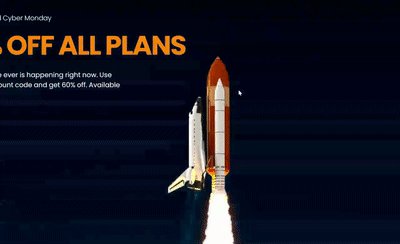
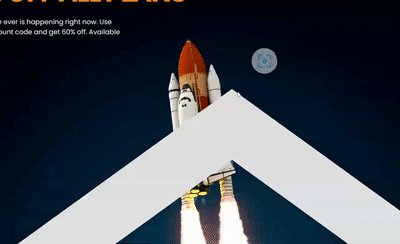
大家先看下面兩個動圖的效果↓


上面兩個動圖演示的都是鼠標滾動時的網站頁面變畫,就跟在播放視頻一樣,這兩個效果分別是由GreenShift、Scrollsequence這兩個付費插件來實現的。
一、GreenShift
GreenShift是一個功能非常強大的區塊增強插件,它其中有一個動畫擴展包,里面有一個Image sequencer功能塊,使用它就可以做到蘋果官網一樣的鼠標滾動效果了。這個是付費插件的功能,這個插件有點貴哈,也別想著PJ,基本沒有能用的。
二、Scrollsequence
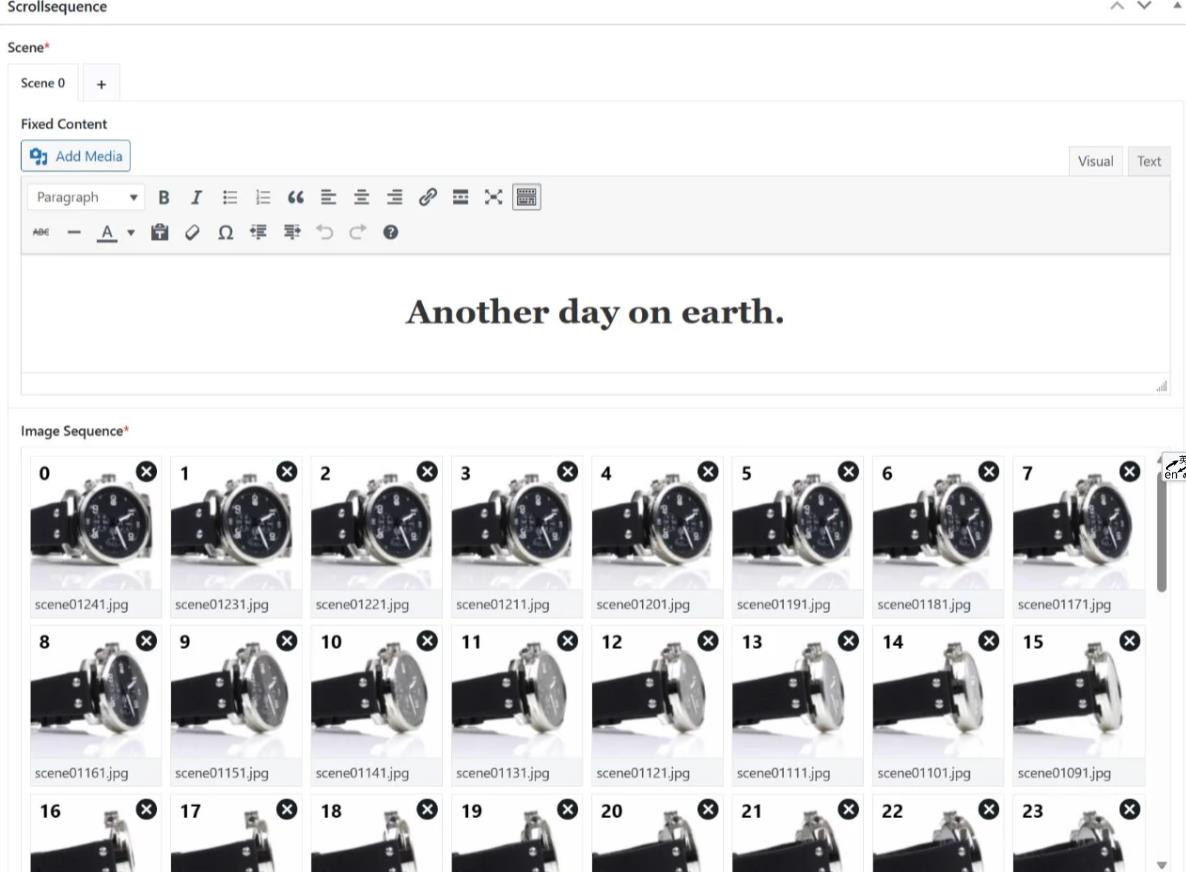
Scrollsequence是一個專門的滾動效果插件,同樣可以做樣蘋果官網的那種效果,這也是一個付費插件。
鼠標滾動效果的實現原理

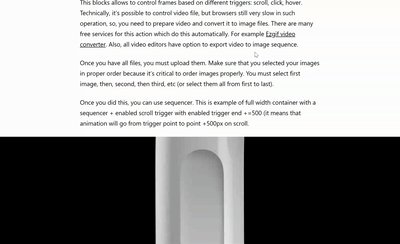
最后再給大家說下這類效果的實現原理,它其實就是控制一個圖片序列,而這些圖片序列是由做好的視頻動畫一幀幀導出的,然后再把這些圖片序列導入到插件中實現滾動控制,如上圖所示。
注意事項
如果你想在自己的網站使用這種鼠標滾動播放的效果,想要流暢運行不卡頓,想要畫質高清,那么整體頁面文件就會非常大,如果你是4K畫質,那更是恐怖。這樣你的服務器帶寬成本必然不低,如果是低配置服務器,那可能會非常卡。
或者你只也可以想辦法降低畫質,減少幀數,但這樣滾動效果就不絲滑了,體驗差,還不如不做。
所以大家有沒發現,用這種效果的多是一些大公司的官網。
這個效果雖然很炫酷,但個人不推薦普通網站使用哦
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號