wordpress建站教程:給導(dǎo)航欄添加毛玻璃效果
目錄
Toggle繼續(xù)分享wordpress外貿(mào)建站教程。之前的一個(gè)wordpress外貿(mào)建站項(xiàng)目中,客戶想給導(dǎo)航欄添加毛玻璃效果,但是一時(shí)之間沒找到地方可以設(shè)置,使用的主題沒有這個(gè)功能。

后來項(xiàng)目完成后我研究了一下,通過CSS可以給導(dǎo)航欄、下拉菜單、超級(jí)菜單加上毛玻璃效果,大概效果如上圖所示。其實(shí)毛玻璃效果就類似一個(gè)背景模糊的效果,接下來悅?cè)?span id="rknbvhn0mnp7" class="xintheme_keyword_link">wordpress建站就給大家分享實(shí)現(xiàn)方法。
步驟一:找到網(wǎng)站導(dǎo)航欄CSS

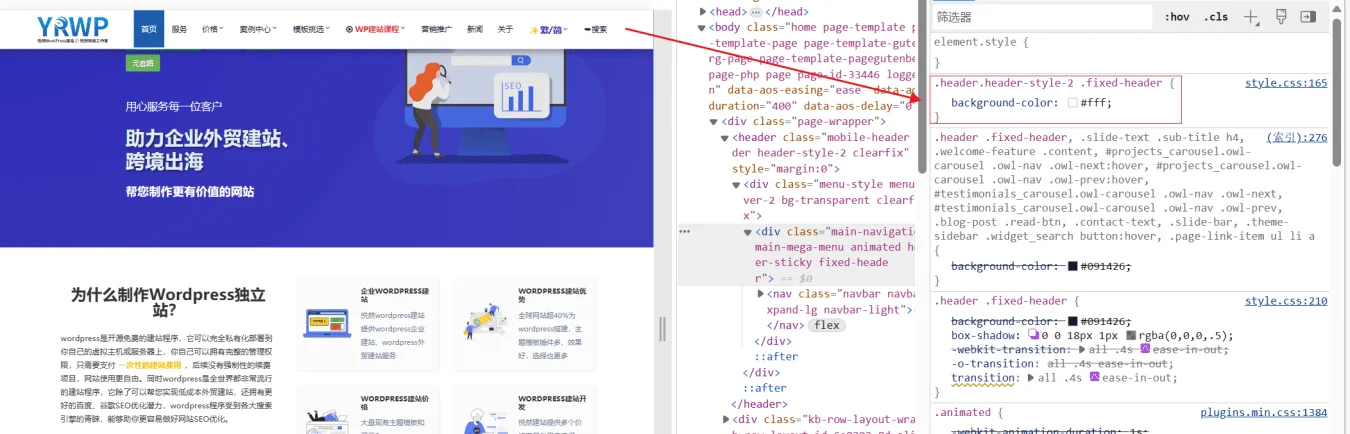
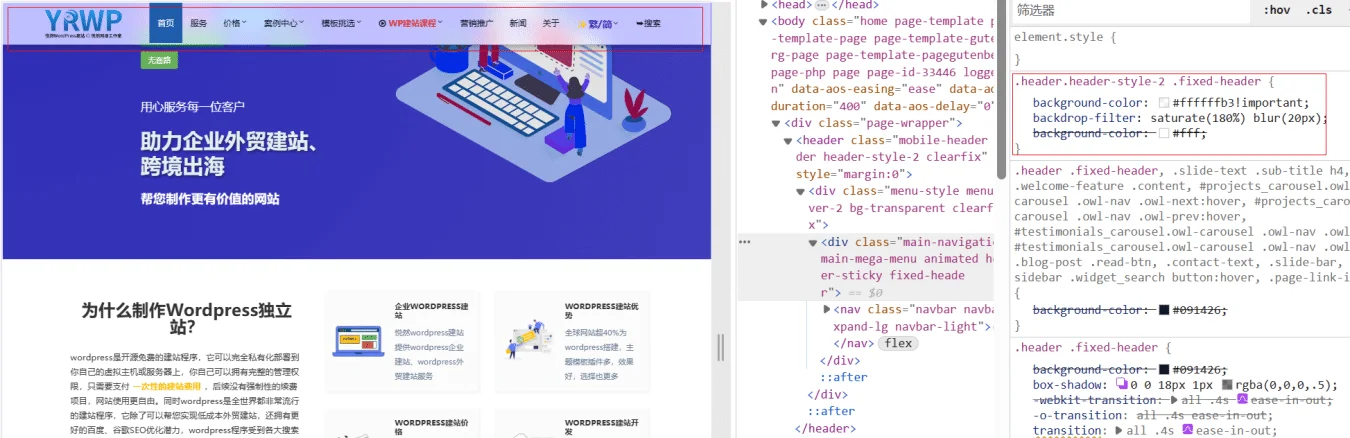
我們可以通過瀏覽器的開發(fā)者模式(一般按F12或FN+F12進(jìn)入)。以我自己的網(wǎng)站為例,如上圖所示,通過瀏覽器開發(fā)者模式找到了導(dǎo)航欄的CSS樣式。
步驟二:添加毛玻璃CSS代碼
通過給導(dǎo)航欄目加背景,然后設(shè)置模糊的方式就可以實(shí)現(xiàn)毛玻璃的效果,參考代碼如下,大家也可以根據(jù)需要修改里面的顏色代碼、還有數(shù)值。
background-color: #ffffffb3!important;
backdrop-filter: saturate(180%) blur(20px);
當(dāng)我們把CSS代碼添加進(jìn)去后就可以看到導(dǎo)航欄出現(xiàn)了變化,有了類似毛玻璃的模糊效果了。
.header.header-style-2 .fixed-header {
background-color: #ffffffb3!important;
backdrop-filter: saturate(180%) blur(20px);
}最后我們只需要把完整的CSS代碼添加到主題的【自定義】-【額外CSS】中即可。
同樣的方式,我們可以找到下拉菜單、超級(jí)菜單、底部菜單的CSS樣式,然后添加毛玻璃CSS代碼就可以了,這里悅?cè)粀ordpress建站就不再演示,大家可以自行嘗試一下。
總結(jié)
除了使用CSS代碼來制作毛玻璃效果,有一些主題或頁面編輯器也提供了類似的功能,可以直接設(shè)置。個(gè)人覺得,如非必要,這種效果沒必要加,盡量少折騰吧,大家按需使用。
其它服務(wù)項(xiàng)目
建站案例欣賞
網(wǎng)站模板
? Copyright 2024. 悅?cè)痪W(wǎng)絡(luò)工作室/悅?cè)粀ordpress建站 專注中小企業(yè)wordpress建站 All Rights Reserved.網(wǎng)站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費(fèi)許可,CC0協(xié)議;還有部分為自己手繪,版權(quán)碰瓷請(qǐng)自重!法律服務(wù):law@yueranseo.com 蜀ICP備20016391號(hào)-1 川公網(wǎng)安備 51011502000367號(hào)