wordpress建站教程:優化woocommerce自帶的分類菜單列表
目錄
Toggle
繼續分享wordpress建站教程。最近的一個wordpress外貿建站項目中,用戶對產品側邊菜單的要求有點特殊,我前后測試了多種方式都沒能這到想要的效果。最終我在AI的協助下,配合woocommerce自帶的分類菜單功能實現了類似的效果,接下來分享方法。
步驟一:添加產品類別小工具
woocommerce產品類別小工具可以在后臺的【外觀】-【小工具】添加,如果使用的是elementor編輯器,也可以在elementor中添加。

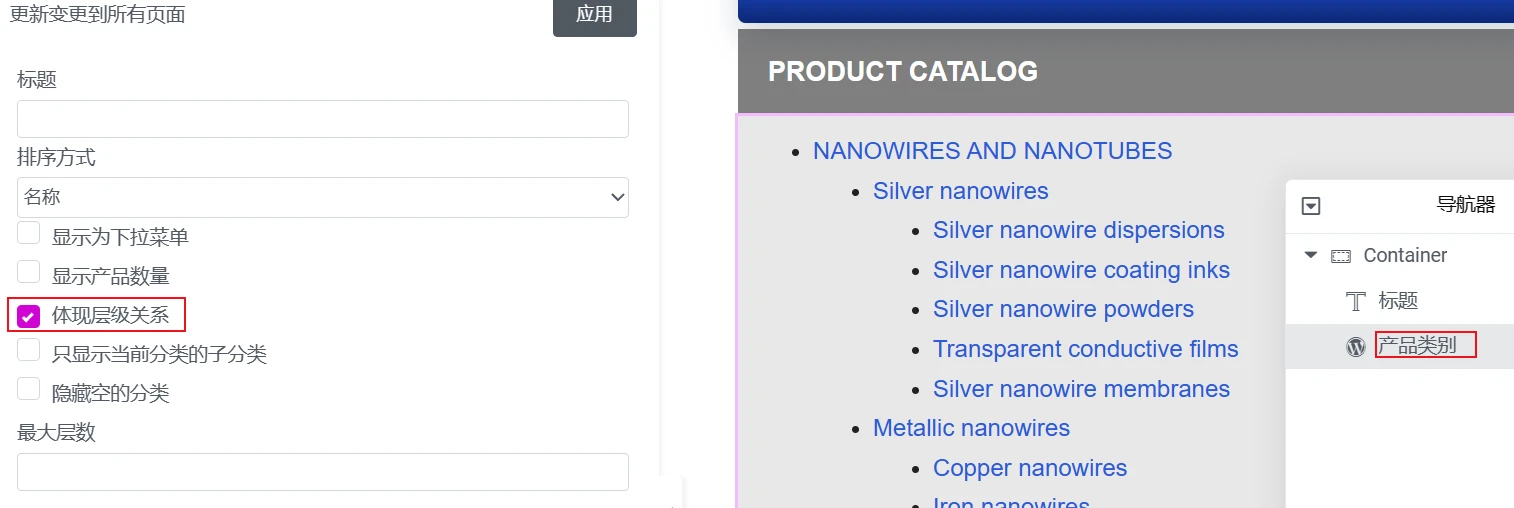
因為這個該用戶的網站是使用elementor定制的,所以我是在elementor編輯器添加的【產品類別】模塊,然后在設置中勾選體現層級關系。這樣默認情況下產品分類菜單是默認全部展開的,如果你的產品分類比較多,那么這個菜單就會拉的比較長。
步驟二:添加CSS代碼
我在AI的幫助下獲得了下面的CSS代碼,可以讓這個菜單默認折疊,然后當鼠標懸停在級菜單時才會展開下面的子菜單。
selector .product-categories li.current-cat > a {
color: #2c5ad7;
}
selector .product-categories li a {
border-bottom: 1px solid #c0c0c055;
}
selector .woocommerce.widget_product_categories ul.product-categories li ul.children {
display: none;
}
selector .woocommerce.widget_product_categories ul.product-categories li.cat-parent > a:after {
content: '';
}
selector .woocommerce.widget_product_categories ul.product-categories li.cat-parent.current-cat > a:after,
selector .woocommerce.widget_product_categories ul.product-categories li.cat-parent:hover > a:after {
content: '';
}
selector .woocommerce.widget_product_categories ul.product-categories li.cat-parent > a {
cursor: pointer;
}
selector .woocommerce.widget_product_categories ul.product-categories li.cat-parent.current-cat > ul.children,
selector .woocommerce.widget_product_categories ul.product-categories li.cat-parent:hover > ul.children {
display: block;
}
selector ul.product-categories li {
margin-top: 10px;
}上面的代碼可以添加到elementor中【產品類別】-【高級設置】-【Custom CSS】中,而且需要elementor高級版。如果你沒有使用elementor編輯器,那么可以刪除上面代碼為中的”selector”,然后深度把代碼復制到后臺【外觀】-【自定義】-【Custom CSS】中。
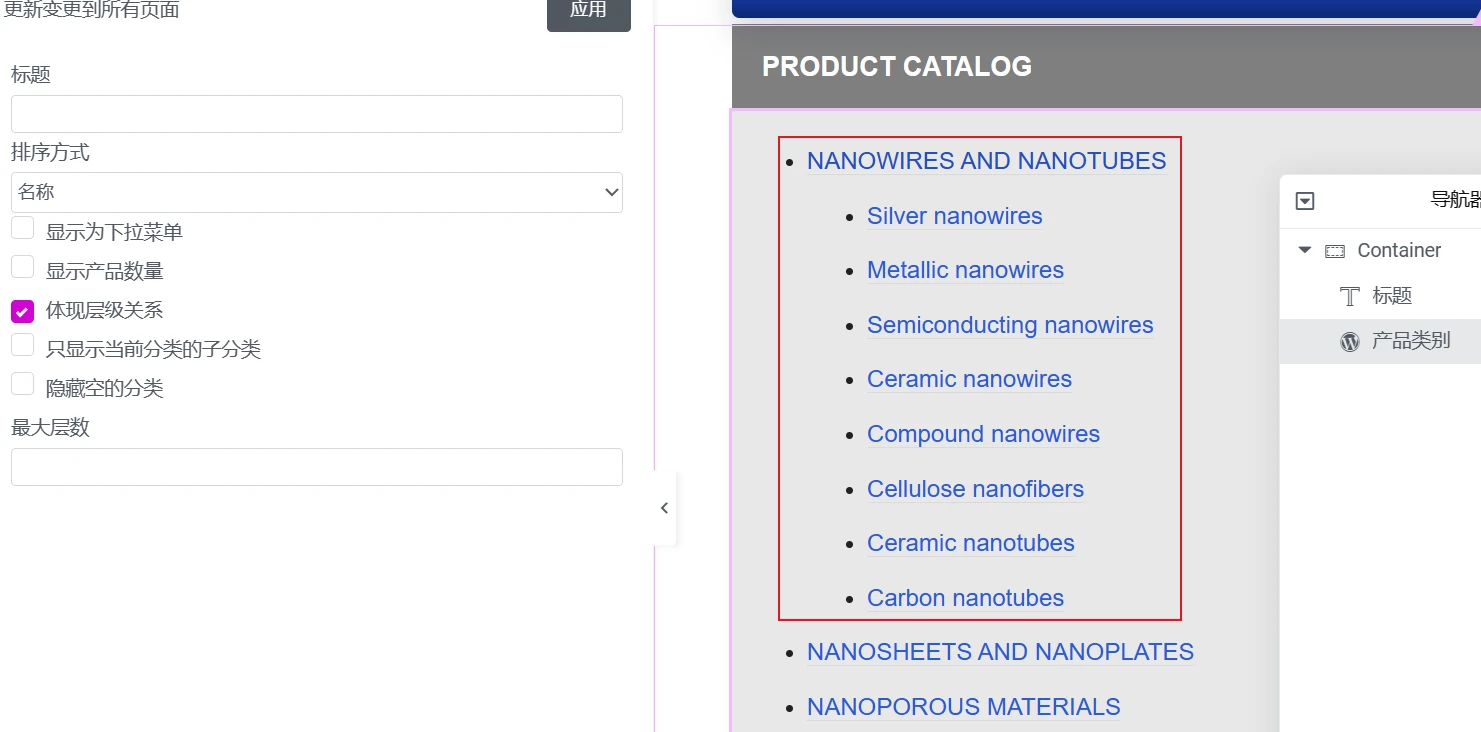
最終效果
當上面的代碼能夠生效,那么菜單的顯示效果就會變成下面這樣:

當我把鼠標放到某一個菜單時,它才會展開下面的子菜單,而其它一級菜單則會默認折疊。
總結
以上就是今天分享的內容了。上面這種修改后的菜單其實是沒有完全達到客戶理想中的效果的,不過我覺得這個方法比較實用,以后可能會用得著,所以就寫出來分享給大家了。另外還要提醒一點,在wordpress中有很多細節其實并不能做到非常完美,就比如上面說到的這個菜單效果,客戶的要求看起來似乎很簡單(具體需求和最終的實現方法以后有時間再分享),但正是這些細節非常令人頭疼,會無形之中增加很多工作量,如果要死磕某一個細節,這就會讓整個wordpress外貿建站過程非常痛苦,甚至可能沒辦法進行下去。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號