wordpress網站維護教程:wp rocket導致移動端banner顯示異常的解決方法
目錄
Toggle繼續分享wordpress網站維護教程。之前幫一個客戶做網站改版時遇到一個問題,網站使用了wp rocket插件后,首頁banner在移動端顯示“異常”。接下來分享處理方法。
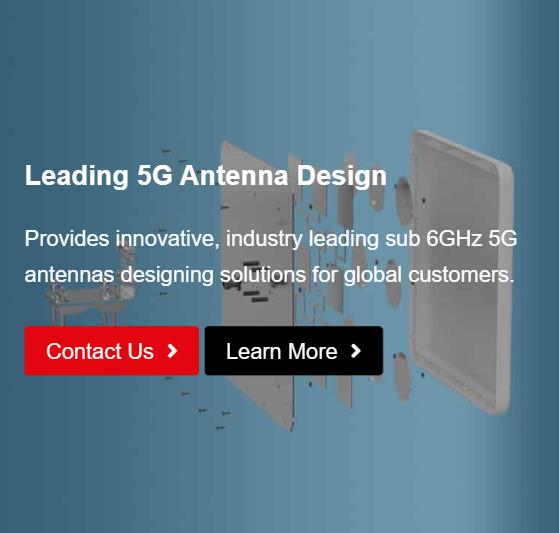
問題情況

上面是這個網站的PC端banner,一切正常。

這個banner圖片在移動端其實是有等比例縮放的,但上面的文字不能縮放,所以顯示的效果如上圖所示,這顯然是有“問題”的。

這個網站使用的wordpress主題是支持設置移動端banner的,效果如上圖所示。在沒有使用wp rocket插件之前PC和移動顯示都正常,但使用wp rocket插件緩存頁面后就出現了問題。
所以問題的根源是在wp rocket插件。
處理方法
知道了原因,接下來就要以開始處理,其實這個問題的處理方法還挺多的,只需要變通一下就好了。
方法一:啟用wp rocket移動端單獨緩存
在這之前先給大家解釋一下原因。
有一些主題為了處理PC和移動端的BANNER顯示問題,或者是為了美觀,單獨增加了移動端BANNER的設置,可以根據移動端的屏幕尺寸來設計BANNER圖片。然后代碼會判斷用戶使用的設備尺寸,從而顯示不同的banner。比如國內開發的wordpress主題,有不少都是這樣處理的,因為在國內使用,一般可以不使用wp rocket這樣的插件,這些主題也是針對國內環境單獨優化的,所以這樣處理并沒有什么問題。
但是當我們使用這樣的主題進行wordpress外貿建站時,就可能會出現一點小問題了。

這個問題的處理方法也比較簡單,如上圖所示,wp rocket插件的緩存設置有一個移動端緩存功能,我們只需要啟用它,它就會單獨緩存網站的移動版本,這樣移動端的banner就可以正常顯示了。
注意:這個方法功能并不是100%有效,根據不同的主題,效果可能也不同,只能自己去試試了。
方法二:替換原來的banner模塊
這個方法需要修改wordpress主題的模板文件。整體操作比較麻煩,這里悅然wordpress建站就只介紹一下思路。
- 首先CSS隱藏當前wordpress主題的Banner模塊,或者直接在主題文件中刪除相關代碼
- 然后使用其它插件制作一個新的banner,比如使用elementor pro、smart slider等。
- 然后通過代碼把新的banner添加網站的首頁模板中。
這個方法有一定的難度,如果覺得麻煩也可以別折騰。
方法三:修改原來PC端的BANNER尺寸
這算是一個比較湊合的方法,我們可以根據banner模塊的圖片內容情況來來修改banner的整體尺寸,比如把它設置高一些,然后取消移動端的單獨banner。
還有一個更極端的方法,那就是直接取消banner上在的文字、按扭,這樣只有圖片,banner的縮放就沒有問題了。
這個方法算是沒有辦法的辦法了。
總結
以上就是今天分享的內容,希望對您有所幫助。本文遇到的問題算是比較少見的,如果大家是做wordpress外貿建站,建議使用國外的主流的wordpress主題會好一些,或者是使用emementor定制,一般就不會有這樣的問題。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號