wordpress建站教程:給woocommerce產品價格后添加文字
目錄
Toggle
繼續分享wordpress建站教程。有些woocommerce商城網站的價格后面會顯示一個特殊的說明文字,比如“含稅”、“免運費”、“特惠”等等,這是商城網站的常用營銷推廣手段。默認情況下woocommerce的產品價格后面是不能加上這些文字的,我們可以借助插件或代碼來添加,今天悅然wordpress建站就給大家分享兩段代碼。
代碼一
大家可以把下面的代碼添加到當前主題的functions.php文件中,也可以添加到子主題或其它代碼片段管理插件中,效果一樣。
function yr_custom_html_addon_to_price( $price, $product ) {
// 在價格后添加的自定義html標簽
$html_price_suffix = '<span class="price-suffix"> 文字內容</span>';
if ( !empty( $price ) ) {
$price = $price . ' ' . $html_price_suffix;
return $price;
} else {
return $price;
}
}
add_filter( 'woocommerce_get_price_html', 'yr_custom_html_addon_to_price', 999, 2 );
add_filter( 'woocommerce_cart_item_price', 'yr_custom_html_addon_to_price', 999, 2 );上面的【文字內容】可以替換為任意內容,支持HTML代碼。

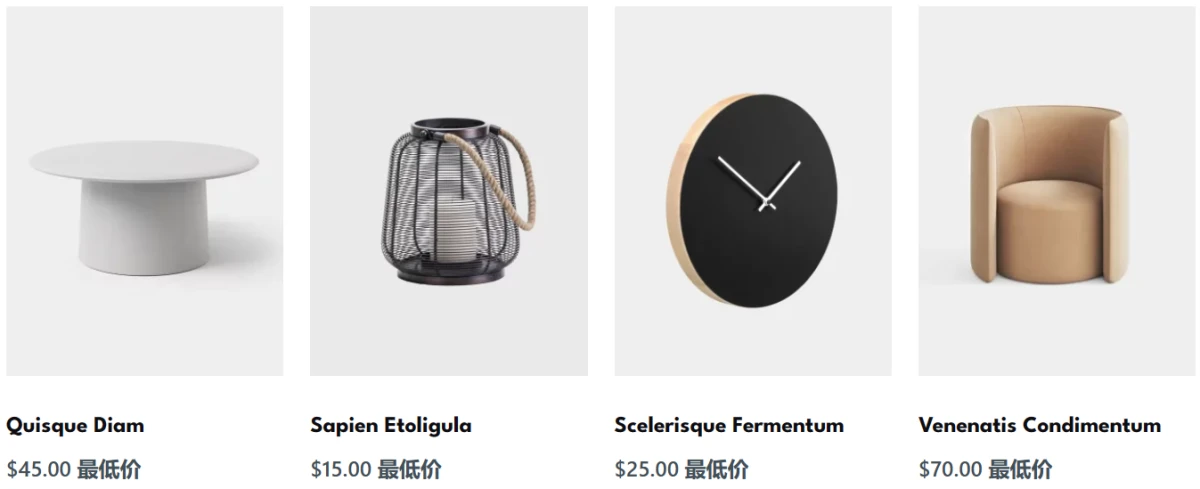
代碼添加后的效果如上圖所示。
代碼二
上面的代碼添加后,文字的大小和顏色是跟隨主題的,也可以通過CSS代碼來修改,不管你也可以通過下面這段代碼的變體來直接定義文字的大小和顏色
function banzhuti_custom_html_addon_to_price( $price, $product ) {
// 在價格后添加的自定義html標簽
$html_price_suffix = '<span class="price-suffix"> <font size="4"color="#ac2f33">文字內容</font></span>';
if ( !empty( $price ) ) {
$price = $price . ' ' . $html_price_suffix;
return $price;
} else {
return $price;
}
}
add_filter( 'woocommerce_get_price_html', 'banzhuti_custom_html_addon_to_price', 999, 2 );
add_filter( 'woocommerce_cart_item_price', 'banzhuti_custom_html_addon_to_price', 999, 2 );同樣把這段代碼添加到functions.php即可,上面的【文字內容】可以任意填寫,[【size】后面的數值代表字體大小,【color】后面的是顏色代碼代碼,都可以任意修改。

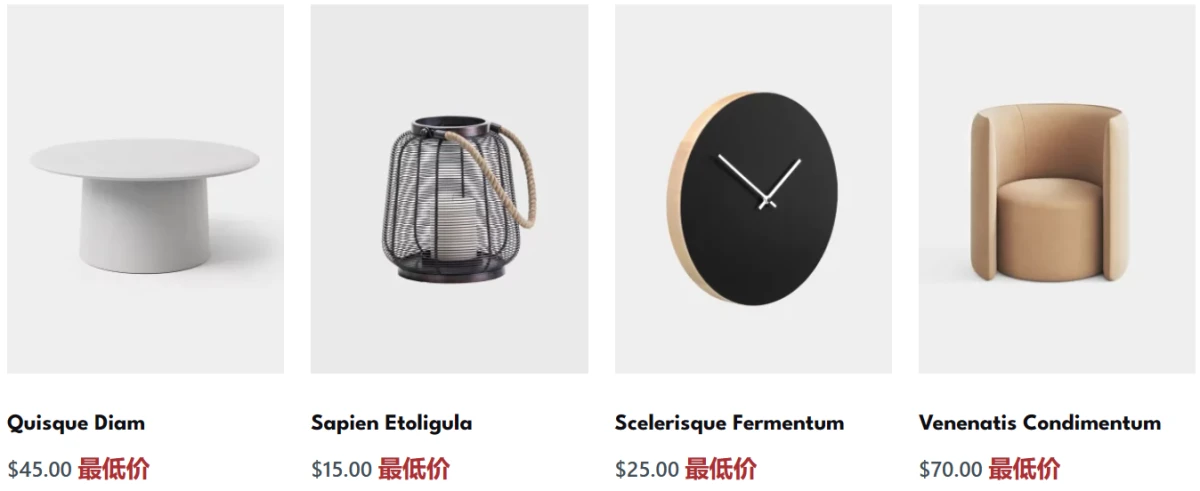
添加之后的效果如上圖所。
總結
以上就是今天分享的內容,希望對你有幫幫助,歡迎關注悅然wordpress建站,了解更多wordpress外貿建站、woocommerce相關教程。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號