wordpress建站教程:woocommerce購物車添加額外按扭
日期: 2023年5月23日 上午9:00

在woocommerce的購物車頁面一般默認顯示了一個Proceed to checkout按扭,用戶直接點它就可以繼續結賬。但有些時候出于營銷推廣的目的,我們可能還想在用戶繼續購買其它產品,所以可以在這個頁面添加一個自定義鏈接,鏈接到店鋪頁面或其它活動頁面,促進用戶下單。今天的wordpress建站教程就給大家分享一段woocommerce代碼,把它添加到wordpress建站所用主題的functions.php文件中即可生效。
//購物車頁面添加按扭
add_action( 'woocommerce_after_cart_totals', 'add_continue_shopping_button_to_cart' );
function add_continue_shopping_button_to_cart() {
echo '<br><a class="checkout-button button alt wc-forward wp-element-button" href="網址">' . esc_html__( '按扭文本', 'woocommerce' ) . '</a>';
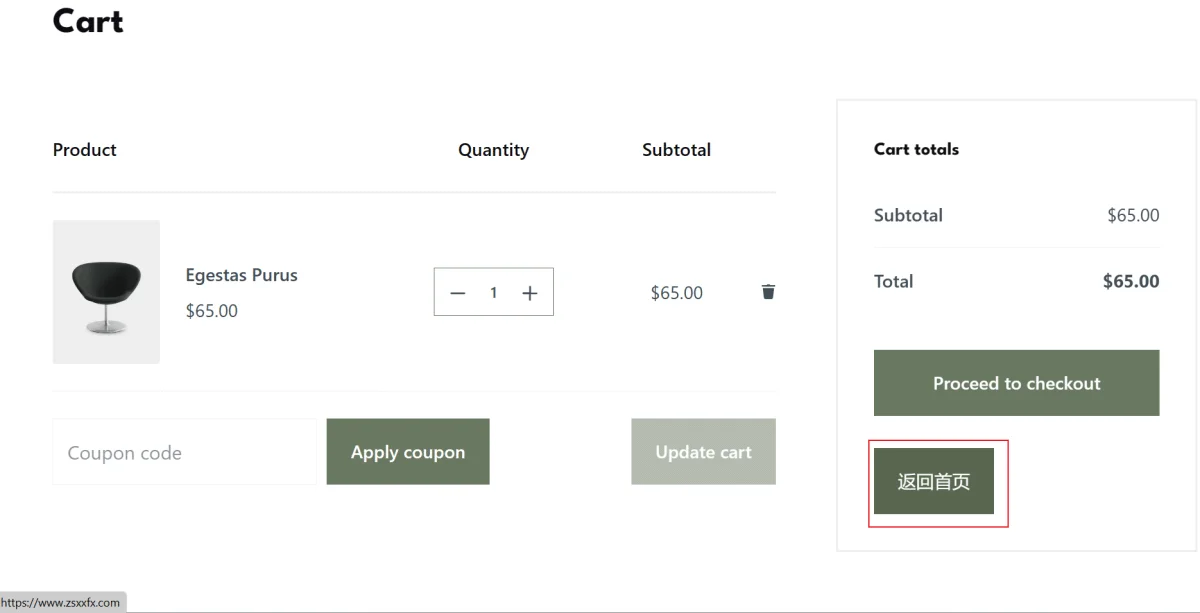
}這段代碼會自動在Proceed to checkout下面添加一個額外的按扭,其中“網址”可以填寫你自己的網址,“按扭文本”可以填寫為你需要的文字。

如上圖所示,我給購物車頁面加了一個返回首頁的按扭,用戶點擊這個按扭就會返回到網站首頁了。
如果這篇內容對您有幫助,請給個五星分享一下哦!
[總體評分: 2 平均: 5]
標簽: WooCommerce · wordpress建站教程
相關推薦:
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號