wordpress網站維護教程:解決對象存儲字體文件的跨域問題
繼續分享wordpress網站維護教程。之前有一個網站的在使用阿里去CDN和對象存儲之后,網站的字體和圖標顯示出現了問題。

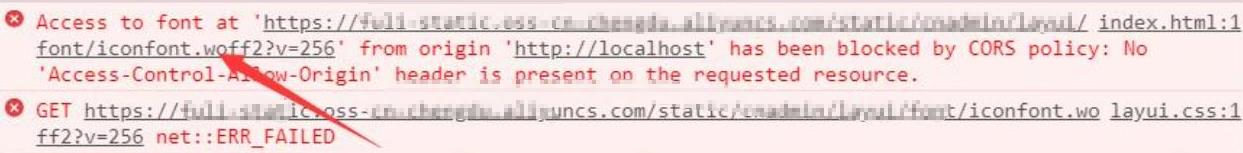
如上圖所示,網站的圖標字體加載有問題。這種情況是由OSS跨域規則導致的,默認情況下,字體CSS文件不能跨域,所以加載會失敗。
這種情況有兩種解決方法:
方法一:使用本地字體CSS文件
如果你的CSS文字和字體文件都不大,那么直接試用本地字體和CSS文件是最簡單的解決方法。可以在CDN/OSS設置插件中取消字體和CSS文件的鏡像設置。這樣就不會出現這個問題了
方法二:設置跨域規則
如果你不想使用本地字體和CSS文件,或者是你的本地字體文件非常大(比如一些自定義字體),那么就需要設置跨域規則了。

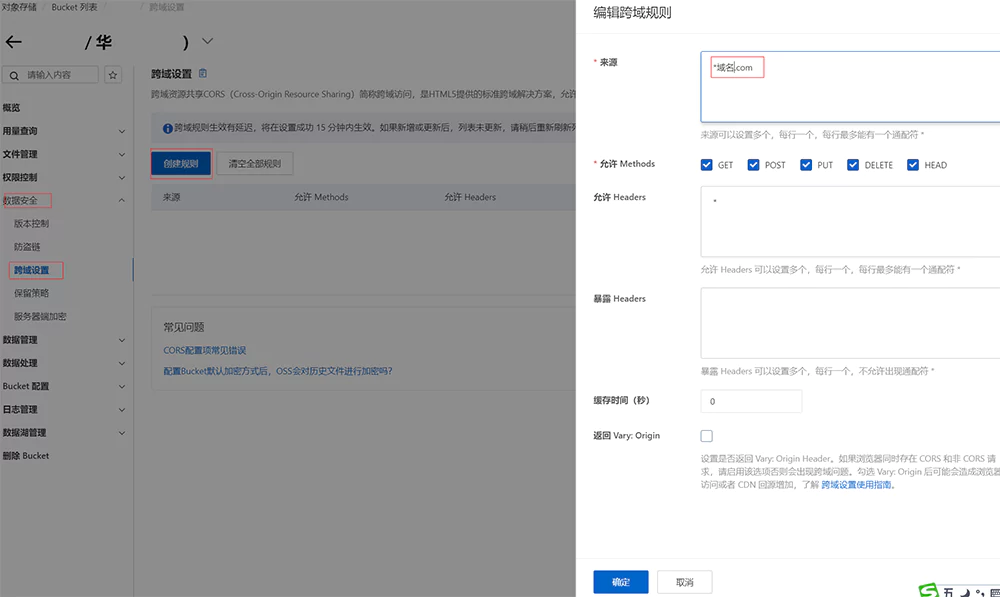
打開OSS的【數據安全】-【跨域設置】,然后創建規則,在彈窗的中,【來源】這一項可以直接填寫*符號,或者是填寫你的網站域名,下面的【允許Methods】中全部勾選,【允許 Headers】中填寫*符號,其它默認,最后點確定即可。
如果你是使用的OSS提供的默認域名,那里操作到這里就完成了。
如果你的OSS綁定了自定義域名,那么可能還需要操作,請看下一步。

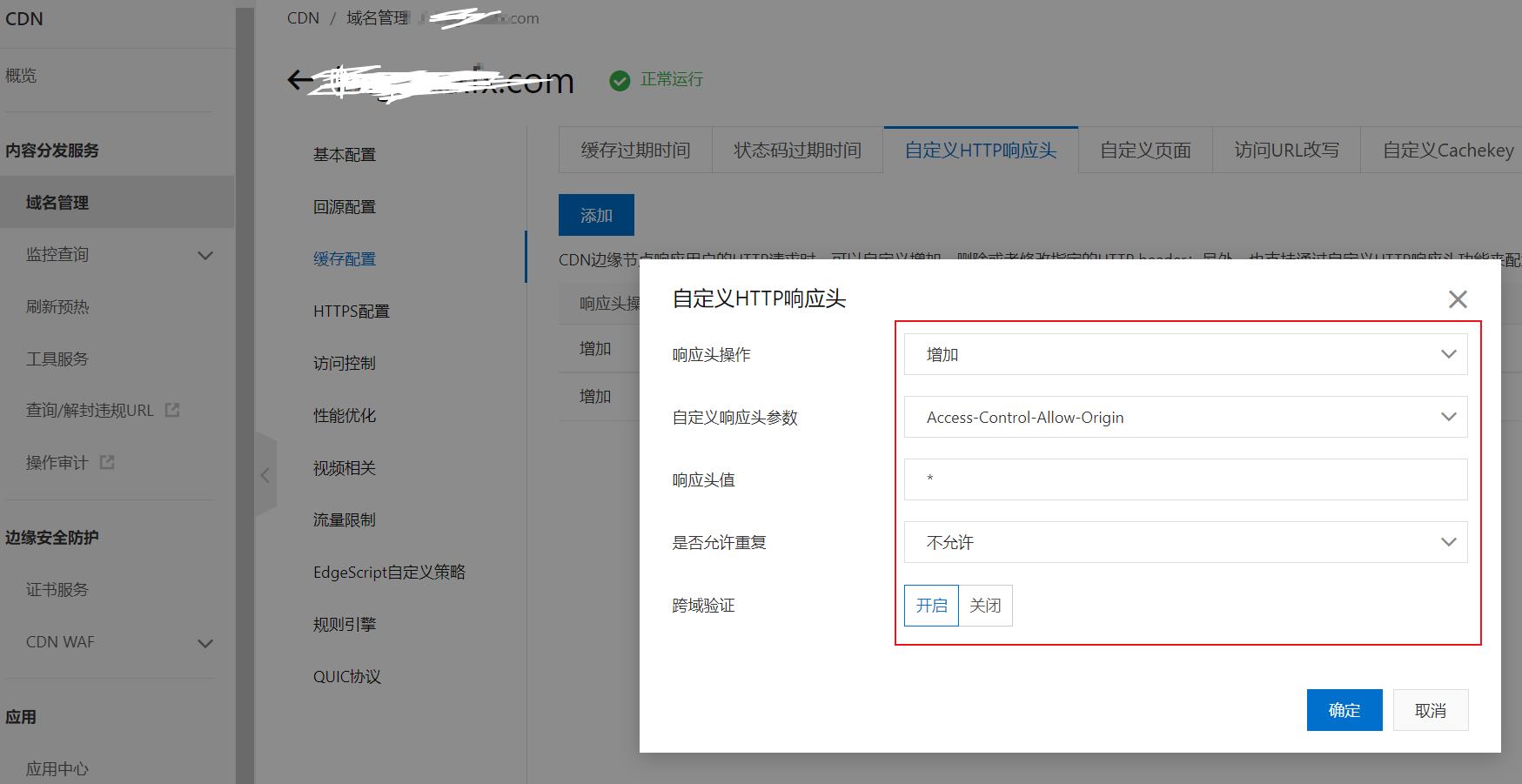
打開CDN設置,在緩存配置中打開【自定義HTTP響應頭】,然后點【添加】,參數選Access-Control-Allow-Origin,響應值可以填寫*符號,設置如上圖所示,最后確定即可。
一般操作到這一步就可以解決字體CSS跨域問題了,不過也可能出現一些例外,需要具體問題具體分析了,反正方法思路就是這樣。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號