wordpress建站教程:如何讓網站導航欄固定在頂部?
目錄
Toggle
繼續分享wordpress建站教程。有很多網站的導航欄是固定在頂部的,就是不管用戶滑動到頁面的任何位置,網站的導航欄始終是固定的,這樣可以方便用戶快速點擊導航到網站的其它頁面。接下來悅然wordpress建站就給大家分享如何給網站添加固定導航欄的效果。
方法一:主題自帶設置

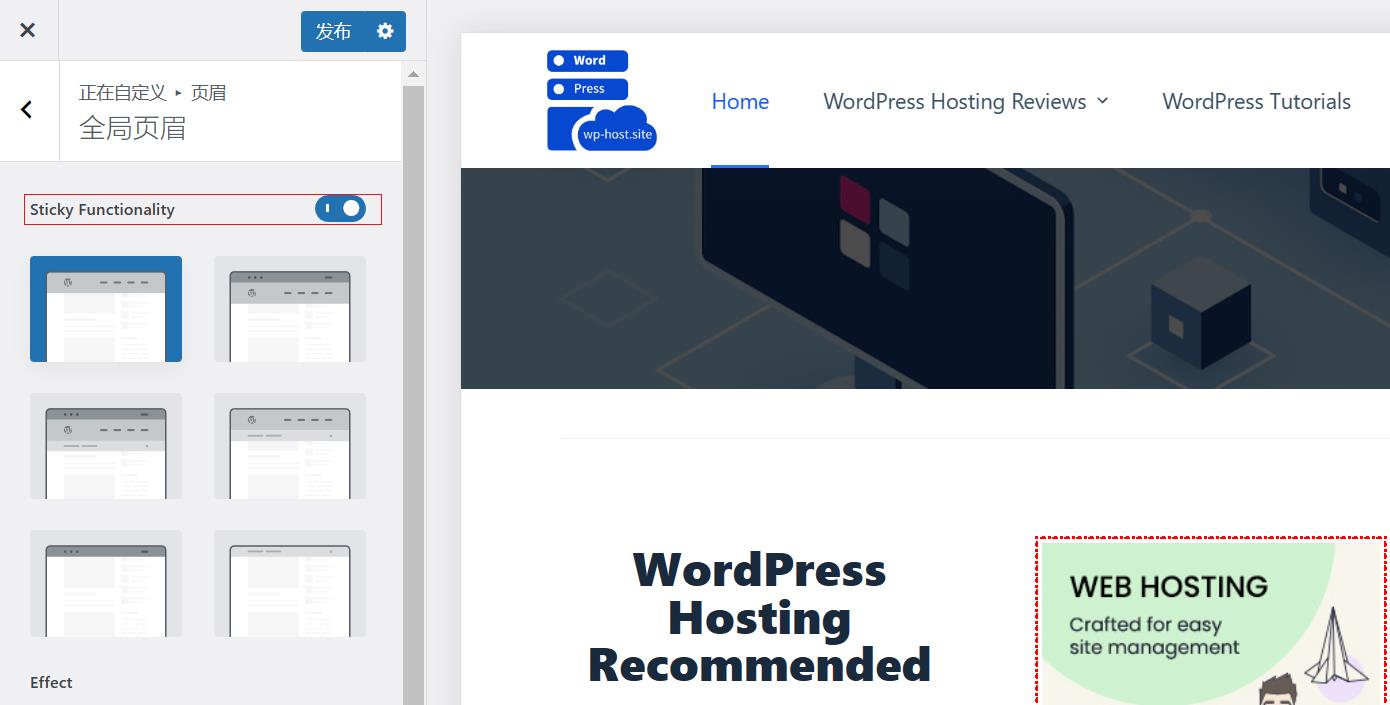
有些主題會自帶了導航頁眉固定的功能選擇,只需要進入主題相關設置就能找到,90%以上的付費wordpress主題應該都有這個功能的,如上圖是blocksy主題自帶的頁眉固定功能,打開【Sticky Functioality】功能開關,然后發布就可以了。
方法二:elementor pro設置

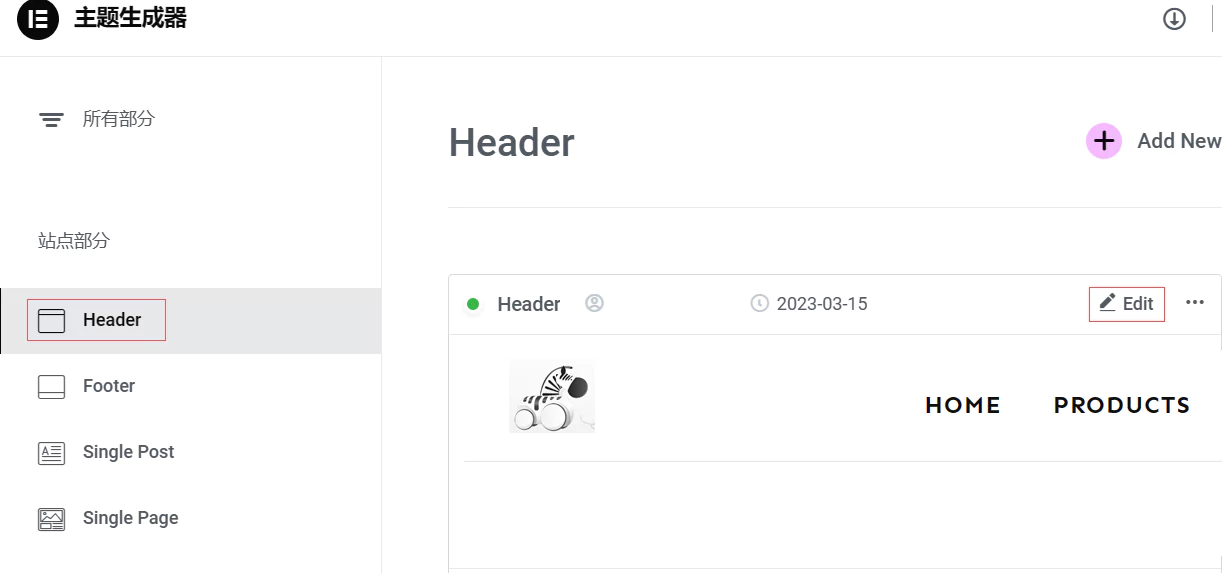
如果你的網站的header部分是使用elementor pro定制的,那么可以在elementor pro中設置導航頁眉的固定效果。進入elementor pro的【模板】-【Theme Builder】,如上圖所示,點【Header】,然后編輯header文件。

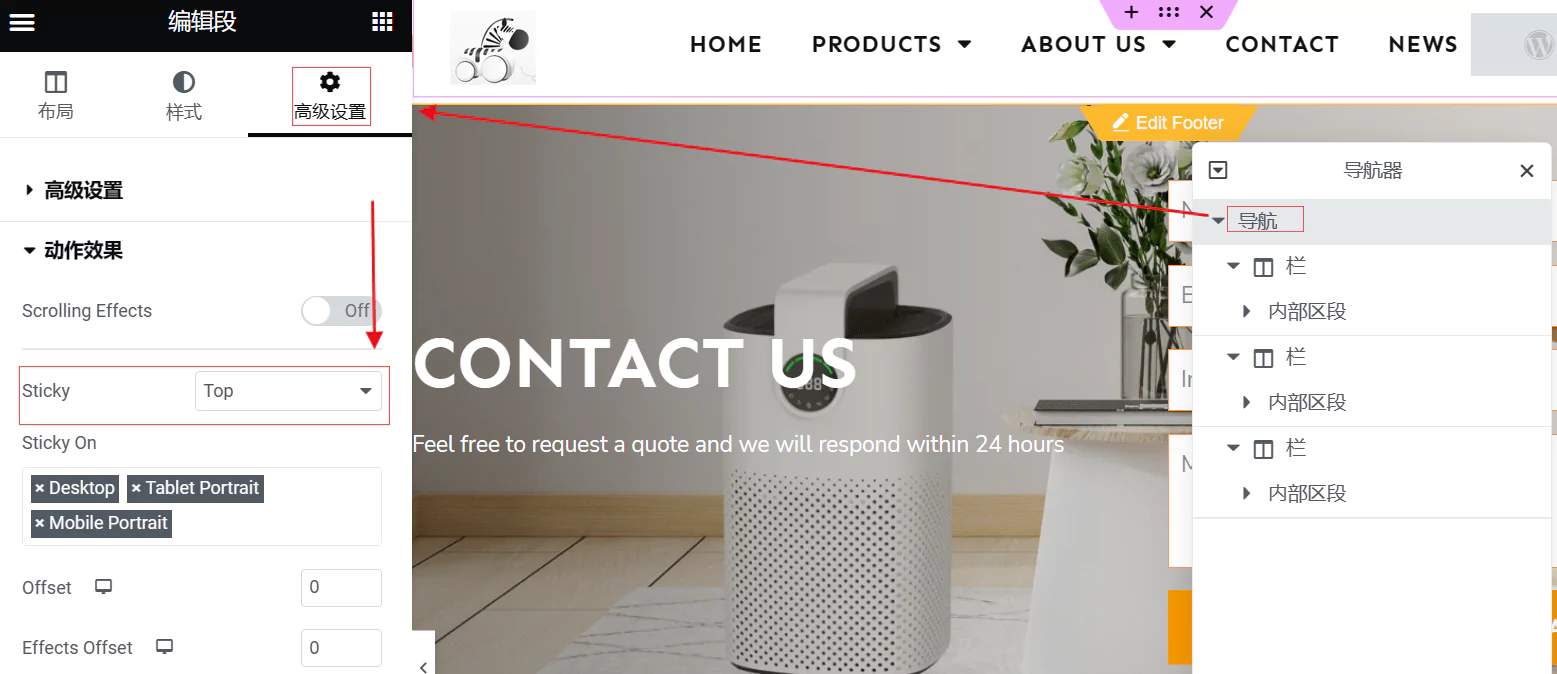
進入編輯頁面,然后選中整個導航,點【高級設置】-【動作效果】,然后Sticky中選【TOP】,最后更新發布即可。
方法三:CSS設置
如果你的網站沒有使用elementor pro,使用的wordpress主題也沒有固定導航的效果,那么可以使用CSS來設置。
步驟1:找到導航欄的CSS代碼

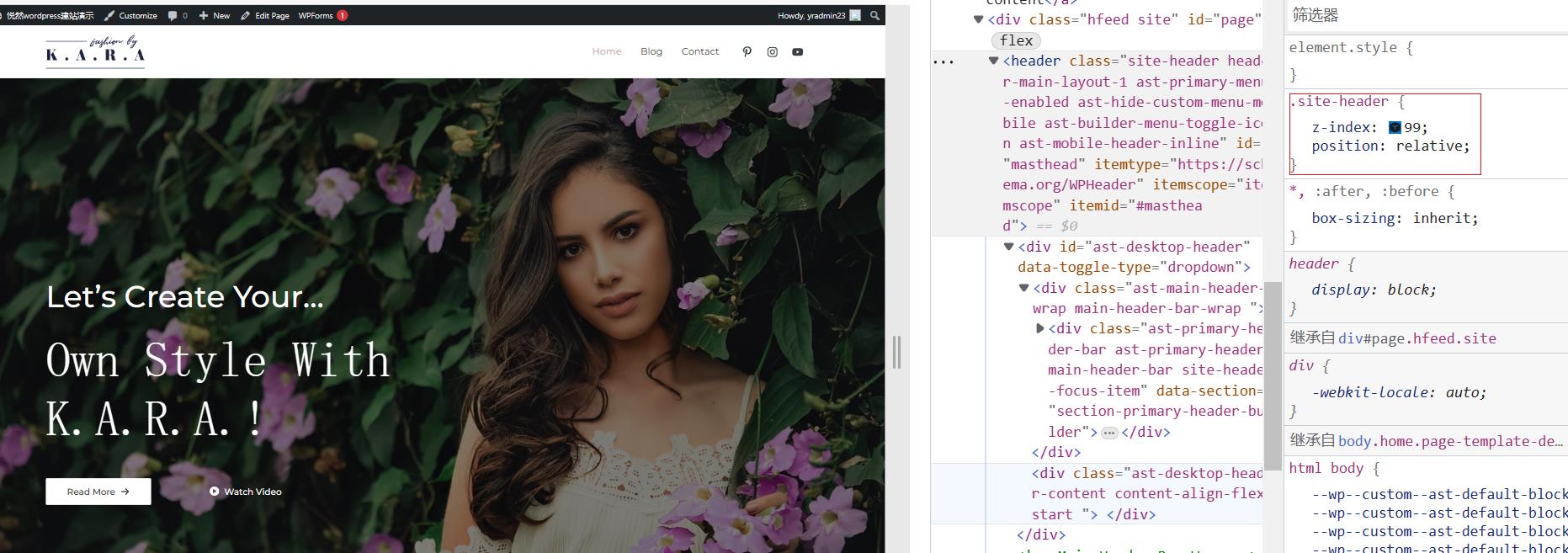
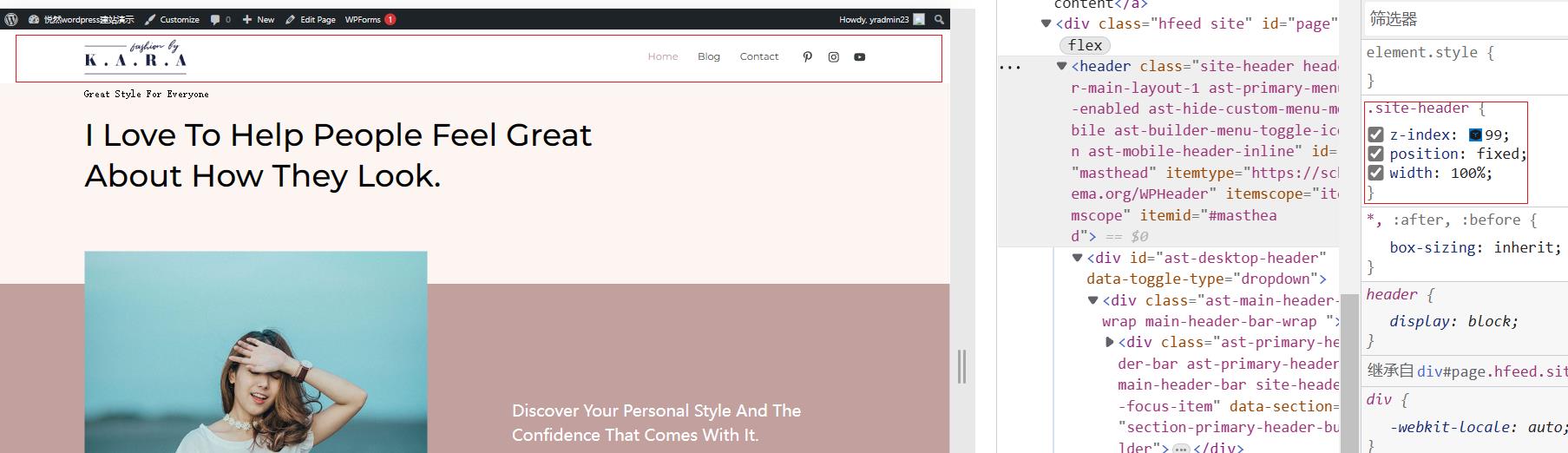
這里以免費版本的ASTRA主題為例,打開網站頁面,瀏覽器按F12,選中導航那一塊的,然后在右邊找到導航欄的CSS代碼【.site-header】,如上圖所示。
步驟2:修改導航欄的CSS代碼

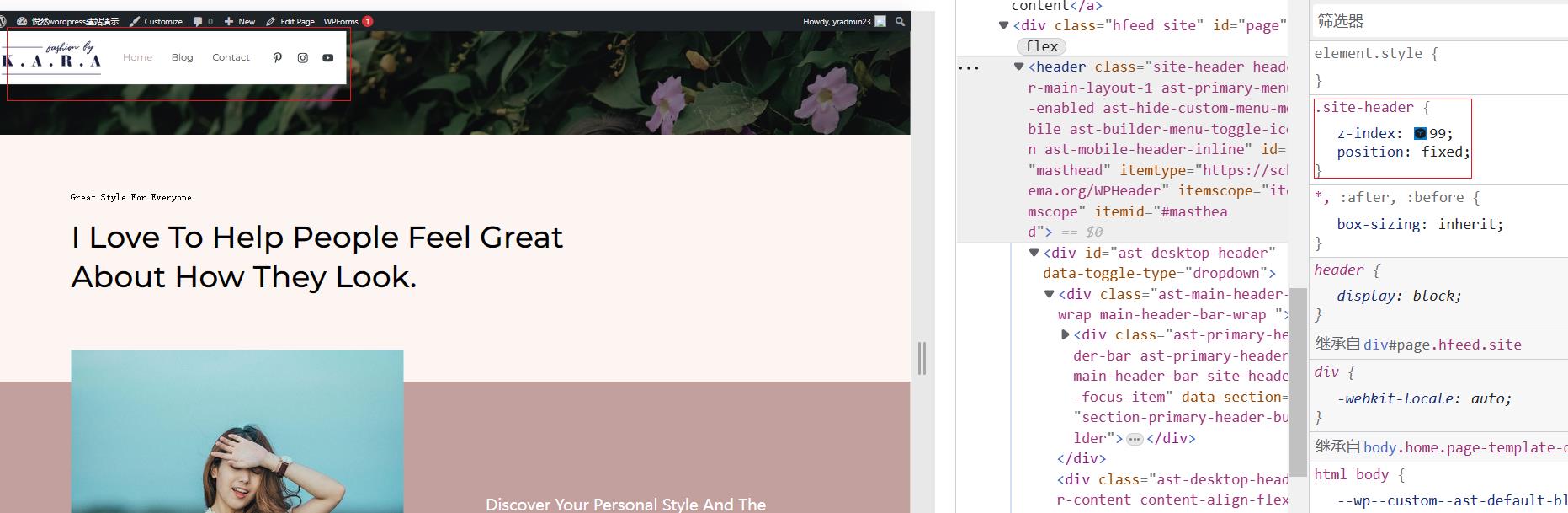
然后修改把【.site-header】下面的【position:relative;】修改為【position:fixed;】。如上圖所示,我們把頁面劃到下面后,導航欄已經有固定效果了,只不過導航欄的寬度顯示有點小問題。

接下來我們在【.site-header】下面再加一行代碼【width:100%;】,這樣導航的寬度就顯示正常了。
步驟3:添加CSS代碼
經過上面的測試,我們需要額外添加的CSS代碼如下:
.site-header {
position: fixed;
width: 100%;
}
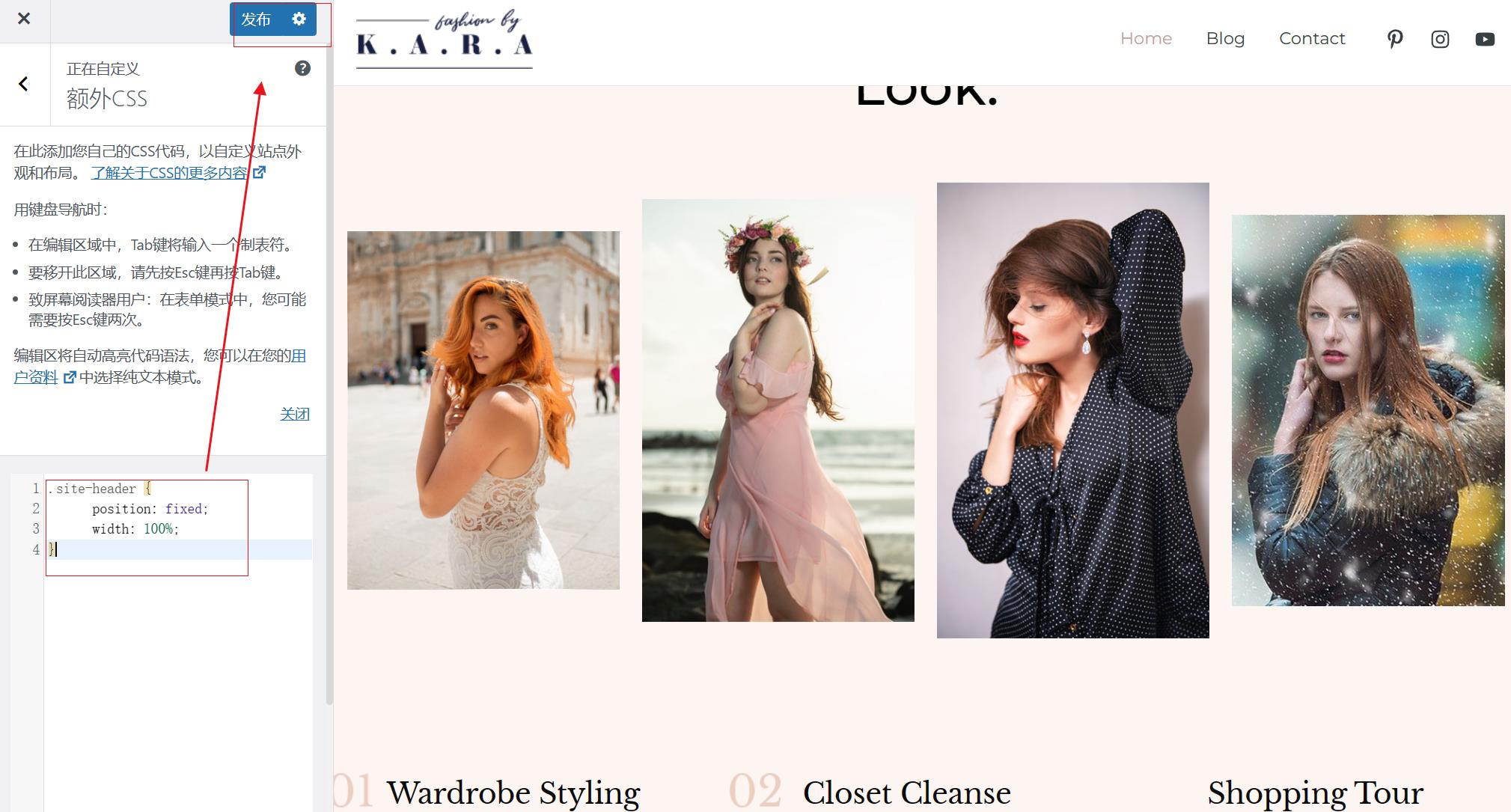
然后打開wordpress建站后臺的【外觀】-【自定義】-【額外CSS】,把上面的CSS代碼粘貼進去,最后發布就可以了。
總結
以上就是今天給大家分享的內容,其中方法一和方法二最簡單,直接使用主題或插件自帶功能就可以了。方法三稍微麻煩一點,而且可能并不是100%有效,視不同的主題而定,大家使用時需要自行測試一下。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號