wordpress建站教程:給網站添加Lottie動畫
目錄
Toggle
前段時間悅然wordpress建站做網站改版時嘗試過給頁面添加一些炫酷的動畫效果(后來取消了),用到了Lottie動畫,這是一種矢量動畫文件,體積很小,但動畫效果很炫。接下來悅然wordpress建站就給大家分享如何給網站添加Lottie動畫。
步驟一:安裝支持Lottie動畫的插件
支持Lottie動畫的插件有很多,悅然wordpress建站使用過Kadence Blocks、Spectra、Elementor Pro這幾個插件,它們都支持Lottie動畫。Elementor Pro要收費,Kadence Blocks、Spectra的免費版本也支持Lottie動畫,所以接下來悅然wordpress建站就用Kadence Blocks演示,插件大家可以在wordpress建站后臺搜索安裝,或者是在wordpress官方插件中心下載。
https://cn.wordpress.org/plugins/
步驟二:添加Lottie動畫模塊
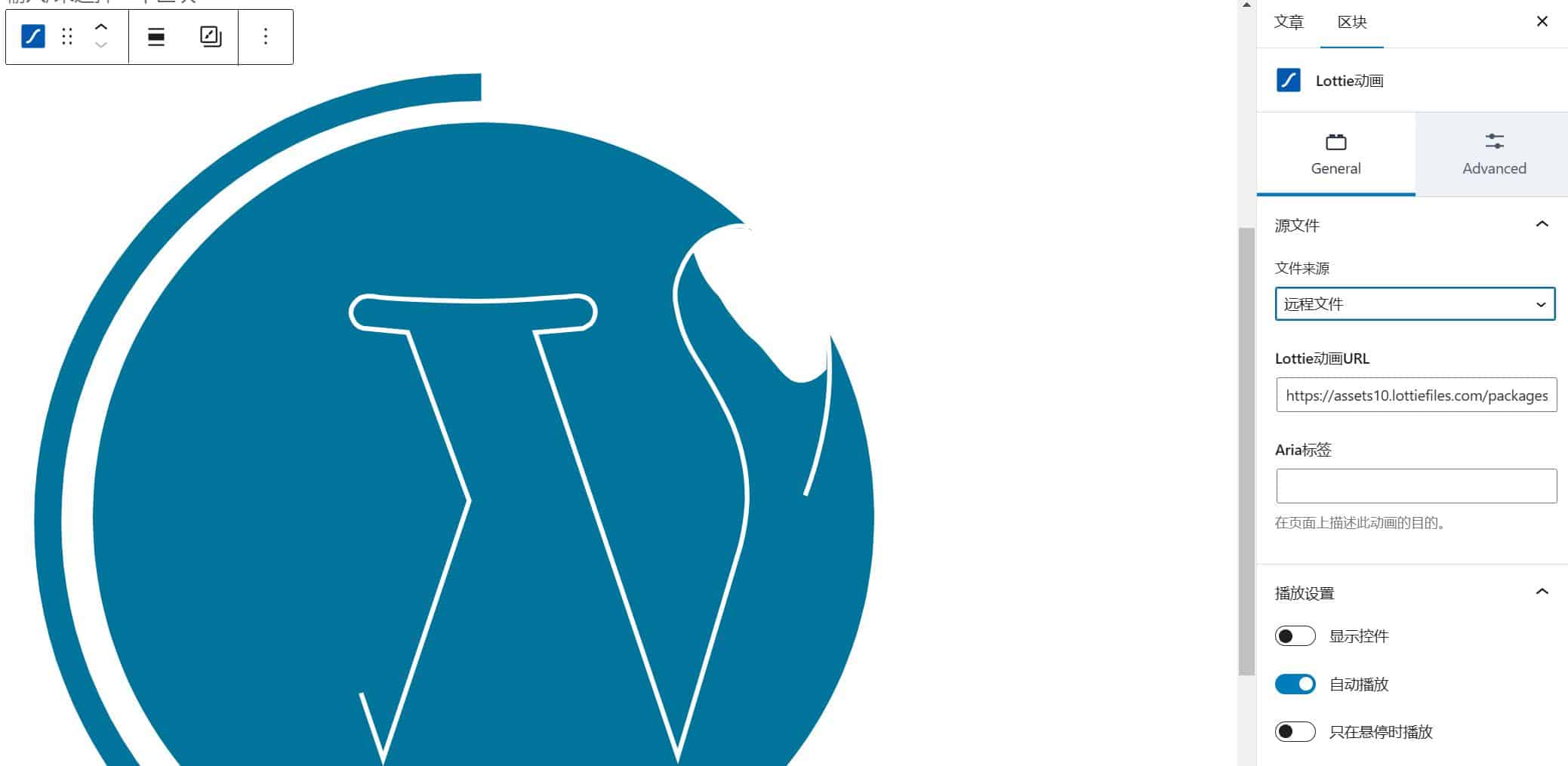
在wordpress文章或頁面編輯中,添加Kadence Blocks的Lottie區塊,它會自帶一個wordpress LOGO的動畫效果。

如上圖所示,默認的這個動畫調用的是遠程動畫文件,大家可以到下面這個網址去挑選免費的Lottie動畫,可以直接把動畫鏈接復制粘貼到Lottie區塊中。
Lottie動畫獲取
https://lottiefiles.com/featured

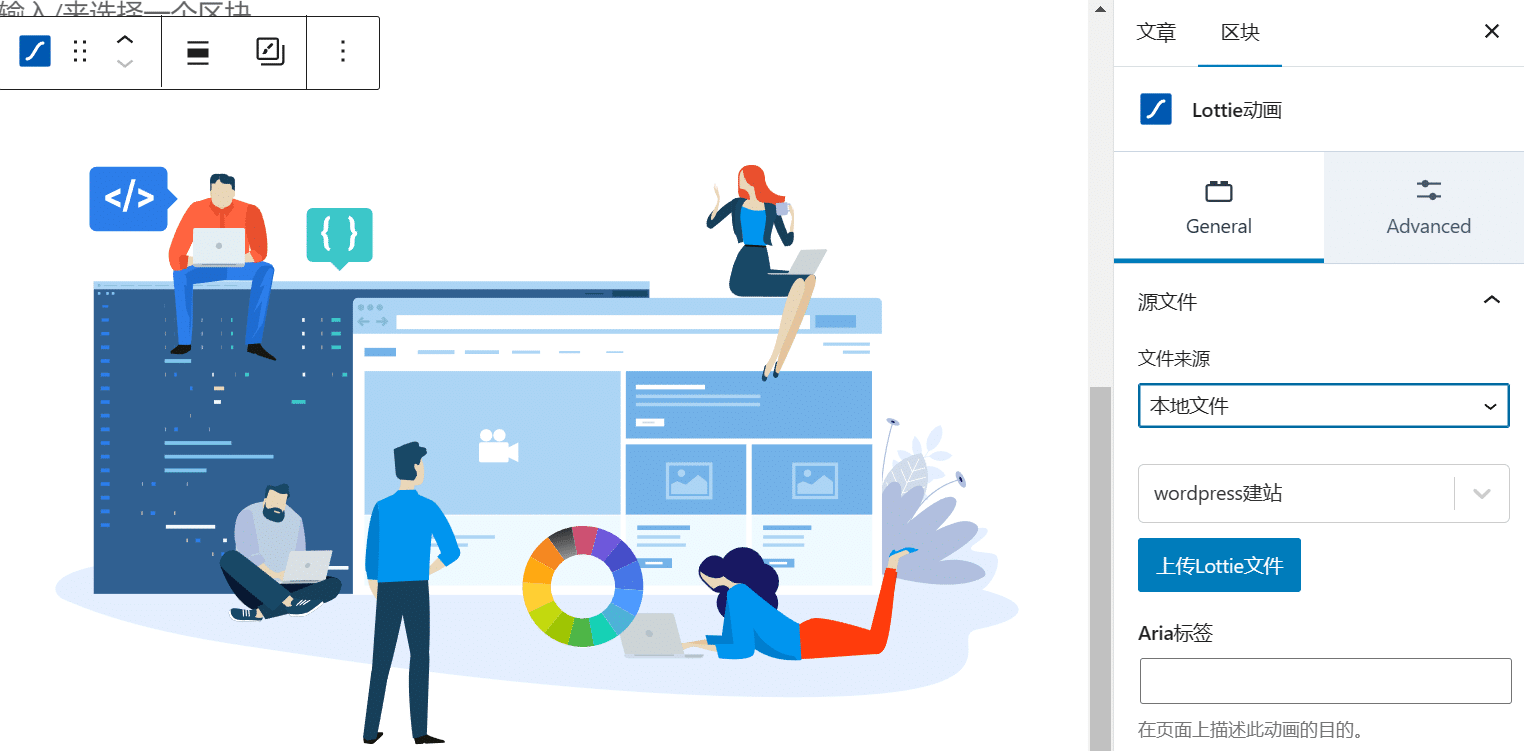
我們也可以通過上面的網址把Lottie動畫文件下載到本地,然后在Lottie區塊中設置【文件來源】為本地,然后點【上傳Lottie】文件就可以了,如上圖所示。
Lottie動畫使用注意事項
Lottie是一種基于JSON的文本文件格式,它是矢量動畫,實時渲染,所以可能會消耗服務器的資源。如果你的網站服務器配置差,或者使用的Lottie動畫復雜,那么網站頁面就可能出現比較明顯的卡頓。
這也是為什么悅然wordpress建站剛開始使用了Lottie動畫,但后來又取消的原因。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號