wordpress建站教程:如何修改鏈接顏色
目錄
Toggle繼續(xù)分享wordpress建站教程。默認(rèn)情況下網(wǎng)站帶有鏈接的文字和普通文字的顏色會(huì)有區(qū)別,這一般是由主題模板提前設(shè)定好了,如果沒(méi)有特殊的需求我們很少去管它。但如果你是強(qiáng)迫癥,就是想修改鏈接顏色,那么可以參考本文分享的兩種方法。
方法一:使用主題自帶功能
大多數(shù)流行的wordpress主題都提供了豐富了顏色和字體設(shè)置項(xiàng),基本就包含了Links鏈接顏色的設(shè)置。

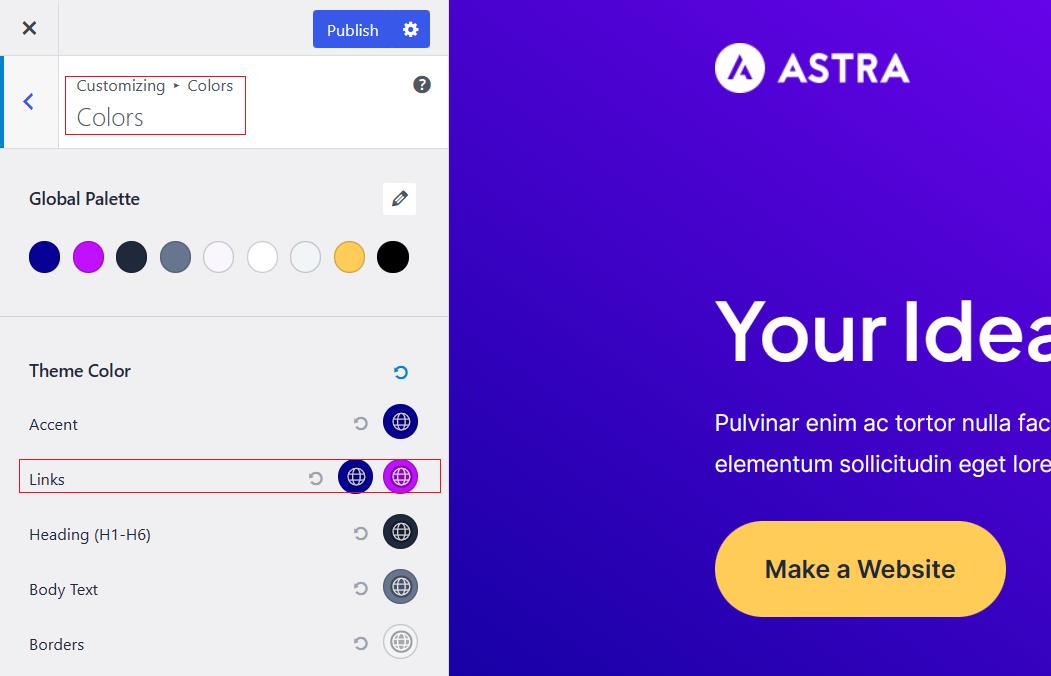
以Astra主題為例,進(jìn)入Customize自定義設(shè)置,打開(kāi)Global-Colors,然后就可以看到Links鏈接顏色的設(shè)置項(xiàng)了,可以分別設(shè)置常規(guī)顏色和鼠標(biāo)懸停顏色。

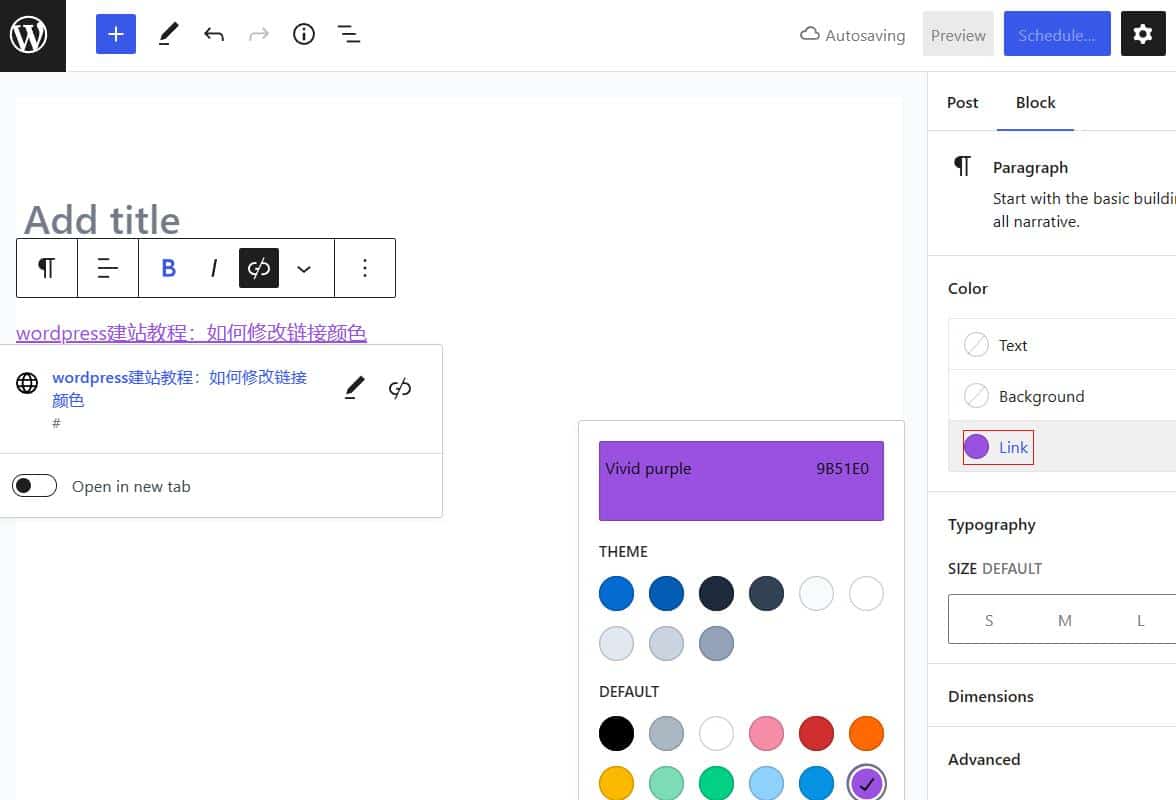
另外部分主題也可以直接在文章或頁(yè)面編輯時(shí)直接修改Link鏈接顏色,如上圖所示。
方法二:使用CSS修改
如果主題上不好直接修改顏色鏈接,我們也可以通過(guò)簡(jiǎn)單的CSS代碼來(lái)指定顏色顏色,接下來(lái)悅?cè)?span id="rknbvhn0mnp7" class="xintheme_keyword_link">wordpress建站給大家分享3段簡(jiǎn)單代碼,可以分別設(shè)置鏈接的常規(guī)、懸停、點(diǎn)擊后的顏色。
常規(guī)狀態(tài)顏色 :
a {
color:#800000;
}懸停狀態(tài)顏色(加下劃線):
a:hover {
color:#e42269;
text-decoration:underline;
}點(diǎn)擊后顏色:
a:visited {
color:#a637a9;
}具體的顏色值大家可以在PS中獲取,或通過(guò)color-hex.com這個(gè)網(wǎng)站來(lái)取色。然后打開(kāi)Customize-Additional CSS,把CSS代碼添加進(jìn)去就可以了。
總結(jié)
一般情況下wordpress主題模板默認(rèn)的Link鏈接顏色都是可以的,沒(méi)有太大的必要去修改。所以以上方法大家還是按需使用哦。
其它服務(wù)項(xiàng)目
建站案例欣賞
網(wǎng)站模板
? Copyright 2024. 悅?cè)痪W(wǎng)絡(luò)工作室/悅?cè)粀ordpress建站 專注中小企業(yè)wordpress建站 All Rights Reserved.網(wǎng)站地圖
本站圖片來(lái)源為Pexels、Pixabay、Freepik、Unsplash等圖片庫(kù)的免費(fèi)許可,CC0協(xié)議;還有部分為自己手繪,版權(quán)碰瓷請(qǐng)自重!法律服務(wù):law@yueranseo.com 蜀ICP備20016391號(hào)-1 川公網(wǎng)安備 51011502000367號(hào)