wordpress建站教程:woocommerce產品頁面計算總價
目錄
Toggle
繼續分享wordpress建站教程。之前的一個商城wordpress外貿建站項目中,客戶想客戶在產品詳情頁實時計算總價的效果,比如數量選擇的產品數量是兩個,那就得實時顯示兩個的價格。默認情況下woocommerce在產品詳情頁是沒有顯示總價的(但它會在購物車或結賬頁面顯),雖然有方法,但實現起來也比較麻煩,如果產品有多個屬性,那就會更加麻煩。
雖然麻煩,但客戶的需求總要盡量去滿足。好在悅然wordpress建站經過一番折騰最終還是還到的解決方法,接下來就給大家分享一下,也給自己留個記錄。
步驟一:安裝wc-kalkulator插件

在本案例中,悅然wordpress建站用到了一個插件——wc-kalkulator,它可以給woocommerce產品添加一些額外的字段,除了用來計算產品價格,它還有很多其它用途,大家可以自行折騰。wc-kalkulator插件可以直接在wordpress建站后臺搜索下載,或者是通過下面的鏈接下載,免費版本就夠用了。
Product Fields, Addons and Price Calculator for WooCommerce
https://cn.wordpress.org/plugins/wc-kalkulator/
步驟二:添加價格計算字段

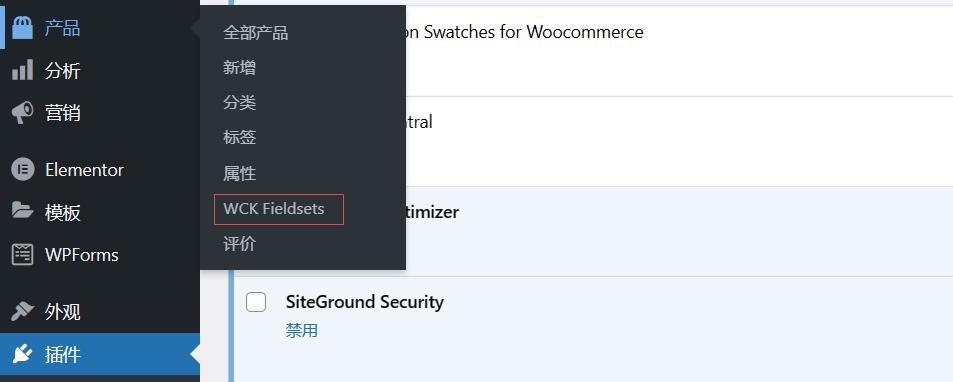
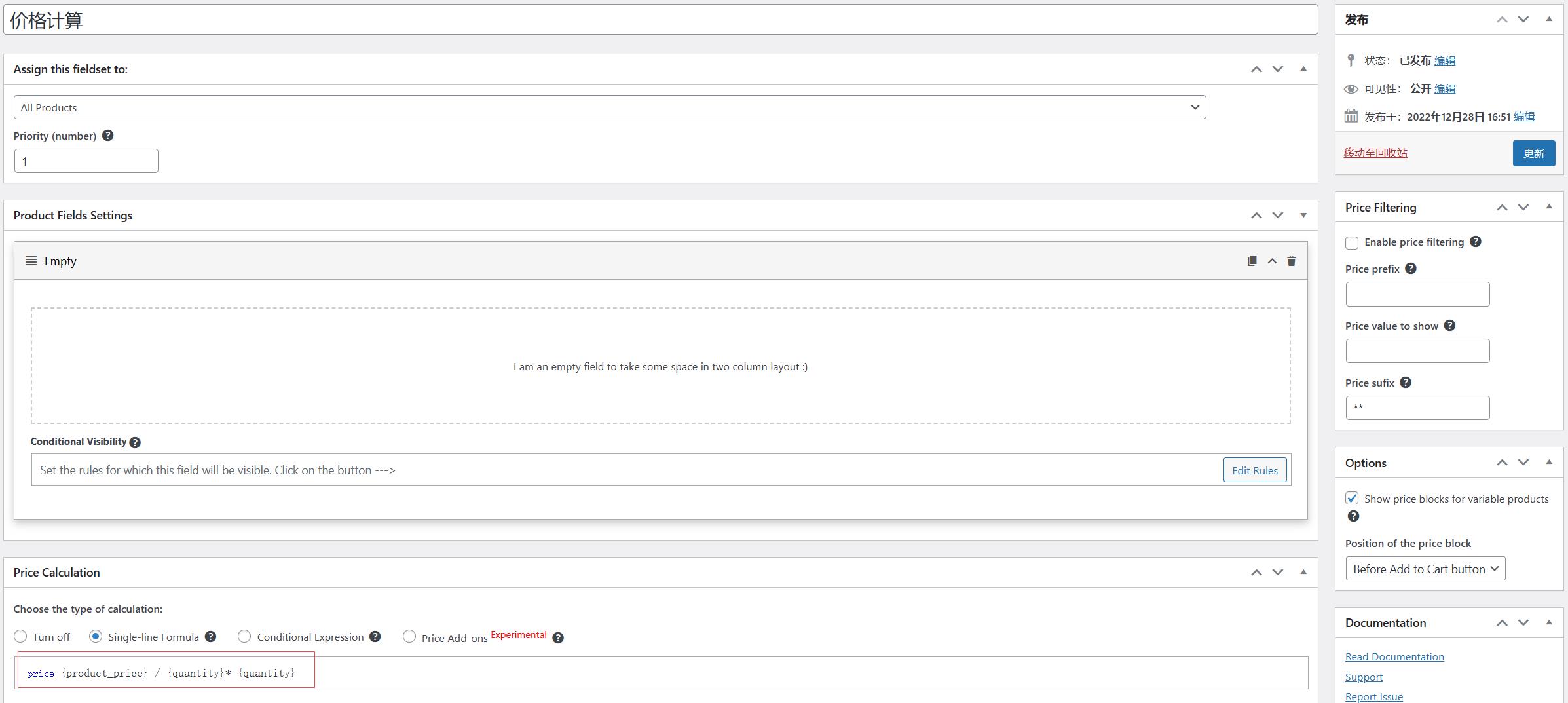
wc-kalkulator插件安裝后如上圖所示,打開產品-WCK Fieldsets。

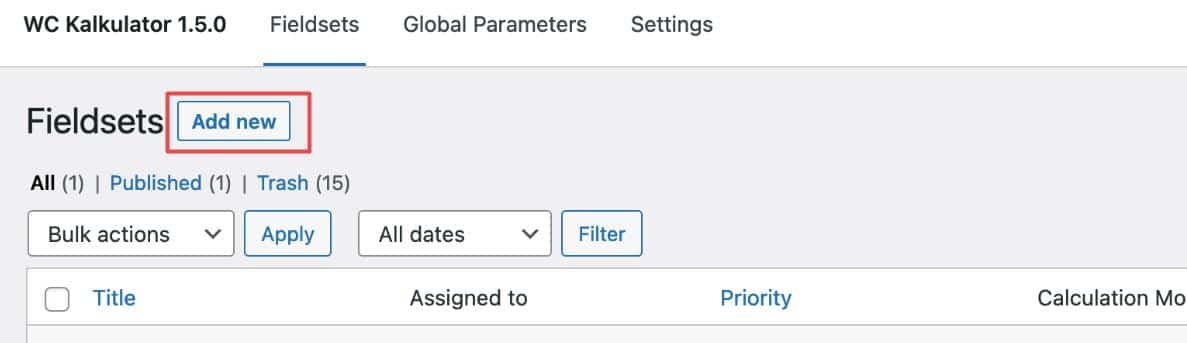
然后點Add new,添加一個新的字段。

接下填寫字段名字(給自己看的,隨便寫)。第一項【Assign this fieldset to:】選【All Products】;然后右邊的【Options】中選【Before Add to Cart button】,讓價格顯示在購物車按扭前面;接下來來【Price Calculation】選【Single-line Formula】,在price后面填寫價格計算公式:
{product_price} * {quantity}
公式一:適合單價格產品。直接產品單價乘以數量。
{product_price} / {quantity}* {quantity}
公式二:適合可變產品,有多個價格屬性的情況。公式的含義為價格除了數量,先算出當前所選屬性產品的單價,然后再乘以數量,得出總價。
因為客戶的網站添加的是可變產品,有多個價格屬性,所以這里使用的是公式二。
步驟三:效果驗證

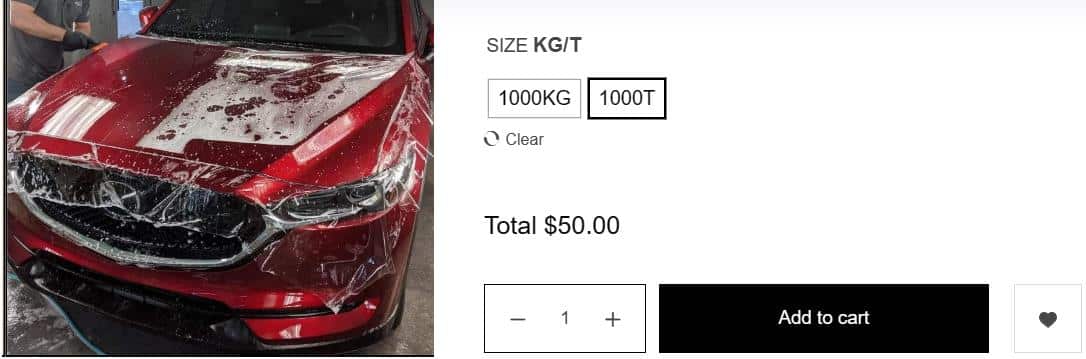
如上圖所示,產品的單價是50。

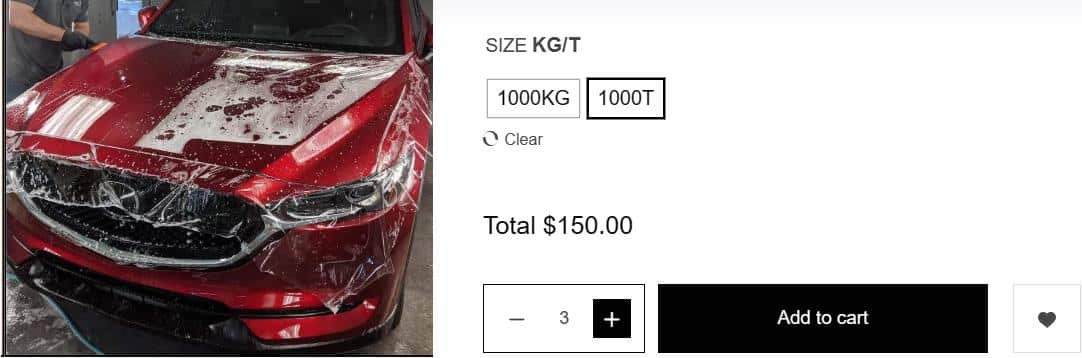
當我設置產品數量為3個時,價格自動計算為150。
總結
本文的這種效果其實大絕大多數wordpress商城網站上都沒有,因為太麻煩,如非必要其實我也不是很想折騰。woocommerce雖然功能強大,但它依然存在一些不足,如果要求不高,可以接受一些小細節上的瑕疵,使用wordpress+woocommerce可以制作成本低效果好的商城網站。如果你的要求比較高,對細節比較在意,那么你可能就得提高一些建站預算,因為一些特殊的woocommerce定制是很麻煩的,建站成本會增加很多。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號