wordpress建站教程:elementor修改移動(dòng)端菜單顯示
目錄
Toggle
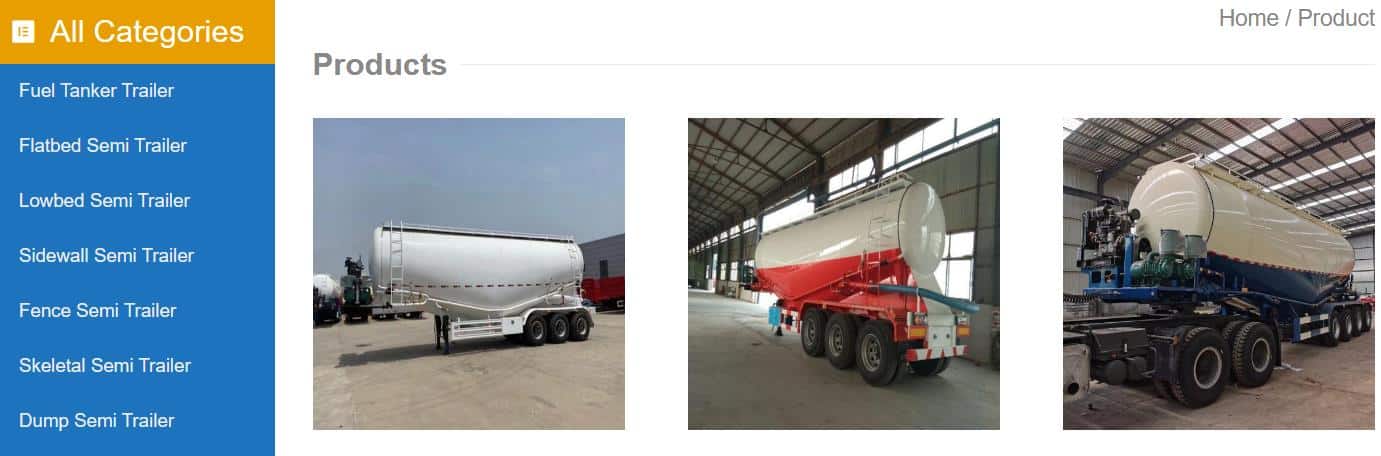
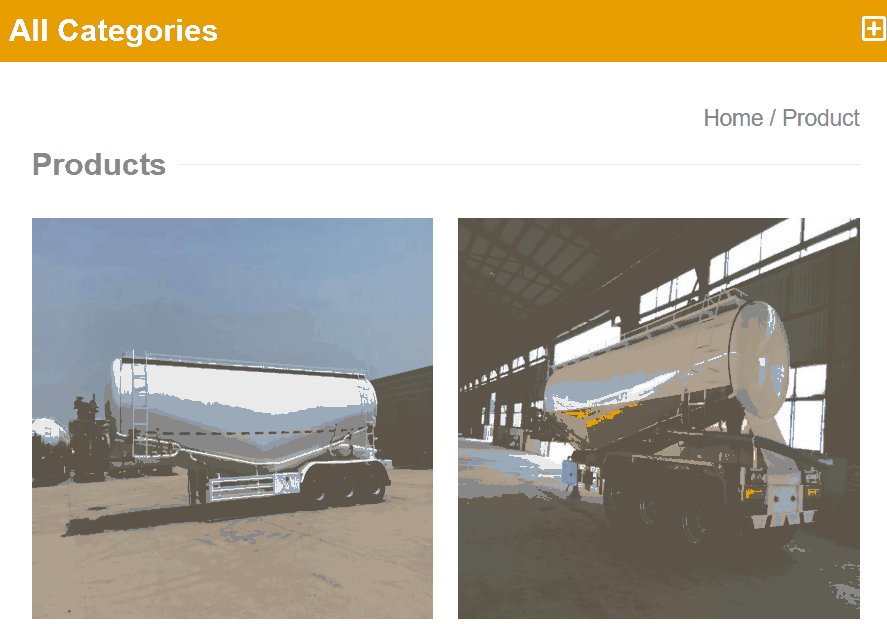
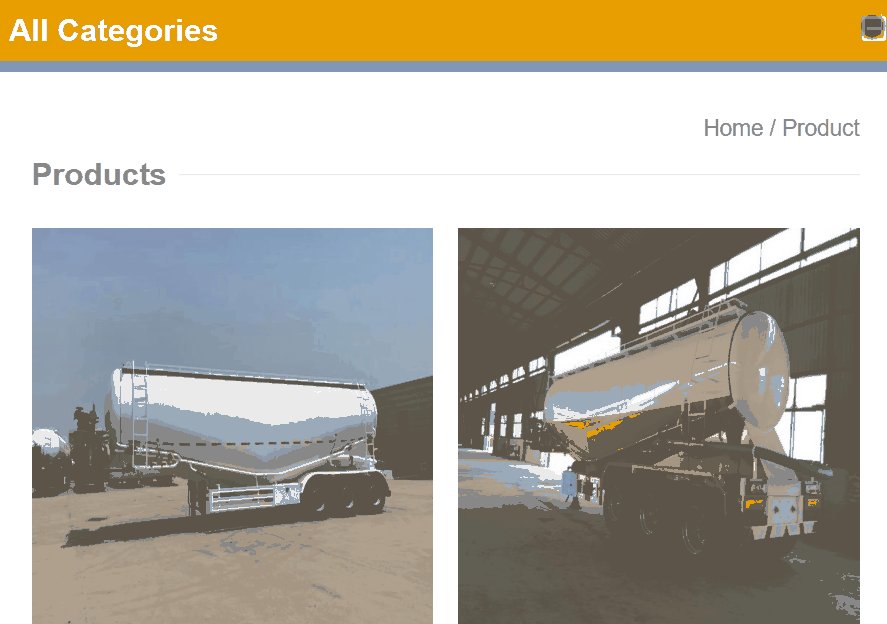
繼續(xù)分享wordpress建站教程。在之前的一個(gè)wordpress外貿(mào)建站定制項(xiàng)目中使用elementor制作了一個(gè)通用的產(chǎn)品側(cè)邊產(chǎn)品分類菜單模板,如上圖所示。

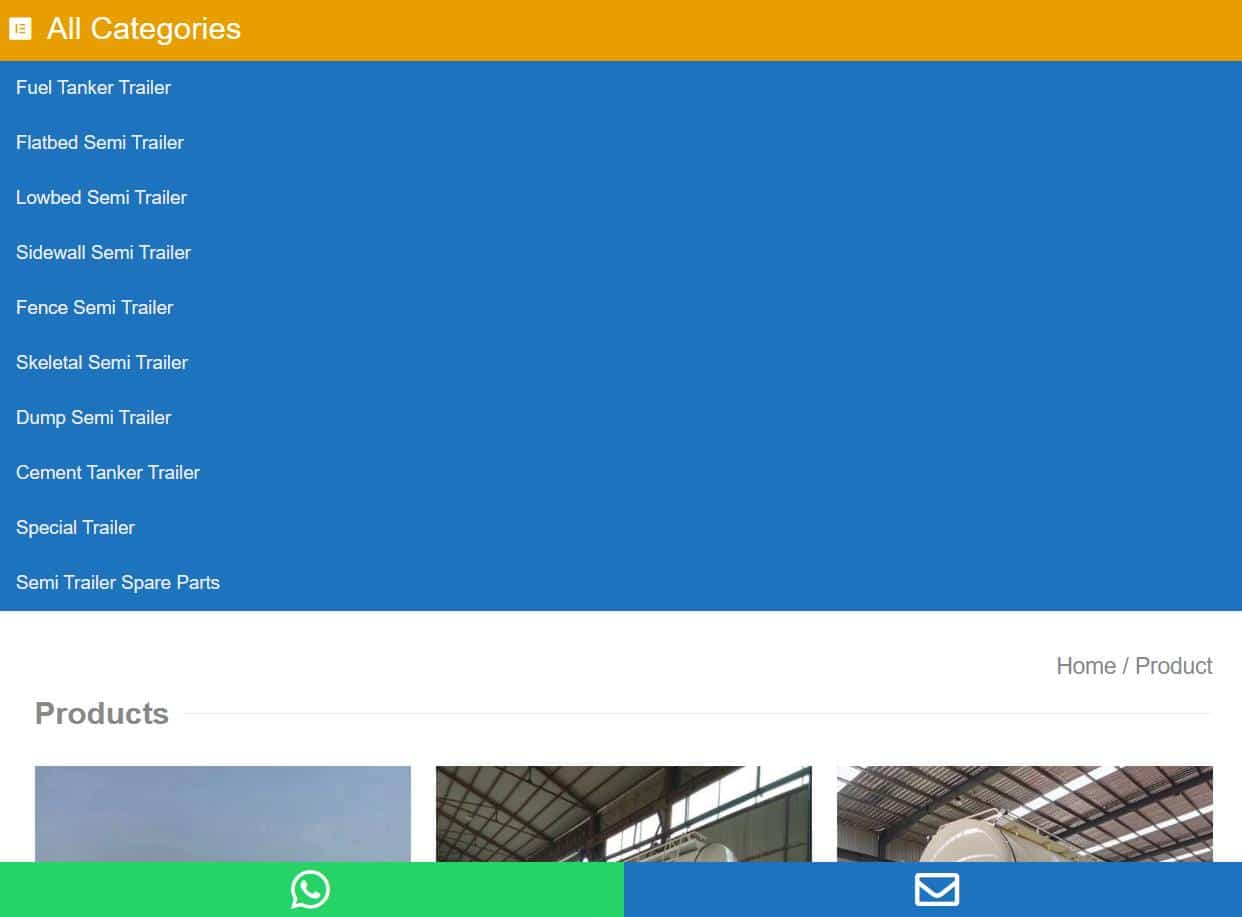
在PC和平板模式下這個(gè)菜單顯示效果還可以,但是在移動(dòng)狀態(tài)下這個(gè)菜單就會(huì)鋪滿全屏。客戶覺得這樣不利于下面的產(chǎn)品圖片展示,所以需要把手機(jī)端的分類修改為默認(rèn)收縮樣式。接下來分享實(shí)現(xiàn)方法。
步驟一:復(fù)制一個(gè)菜單
首選打開菜單模板,然后在導(dǎo)航器選中原來的菜單段,直接右鍵復(fù)制一個(gè)出來,然后把復(fù)制的段改名為【移動(dòng)端菜單】方法區(qū)分。
步驟二:設(shè)置PC端菜單

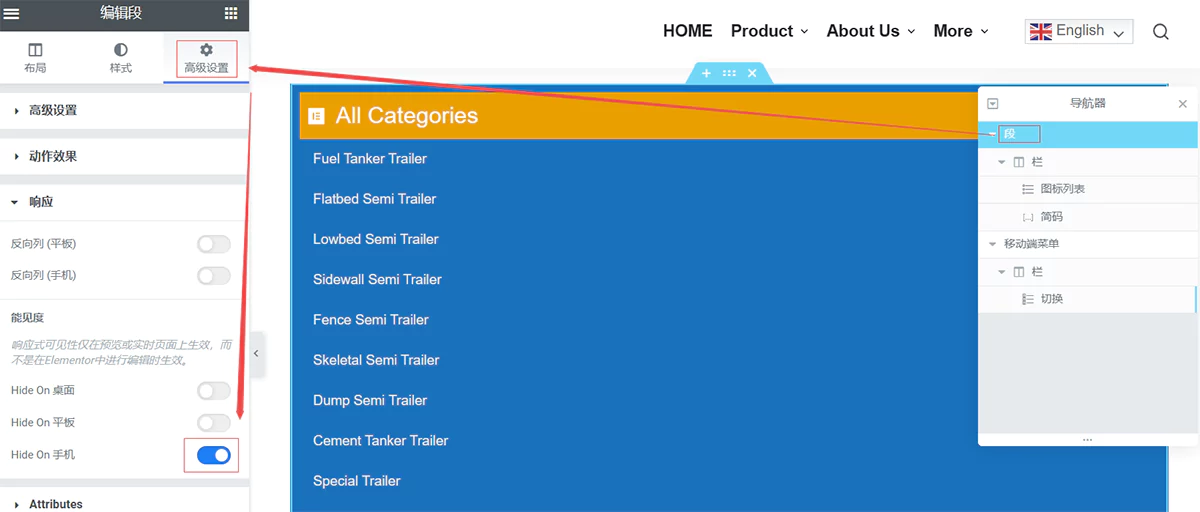
選中原來的菜單段,然后打開【高級(jí)設(shè)置】,在【響應(yīng)】-【能見度】中隱藏手機(jī)端。如上圖所示勾選【Hide On 手機(jī)】即可。
步驟三:添加切換模塊
接下來在剛剛復(fù)制的【移動(dòng)端菜單】中,刪除里面的圖標(biāo)列表和簡(jiǎn)碼模塊(簡(jiǎn)碼里面的代碼先復(fù)制出來備用)。

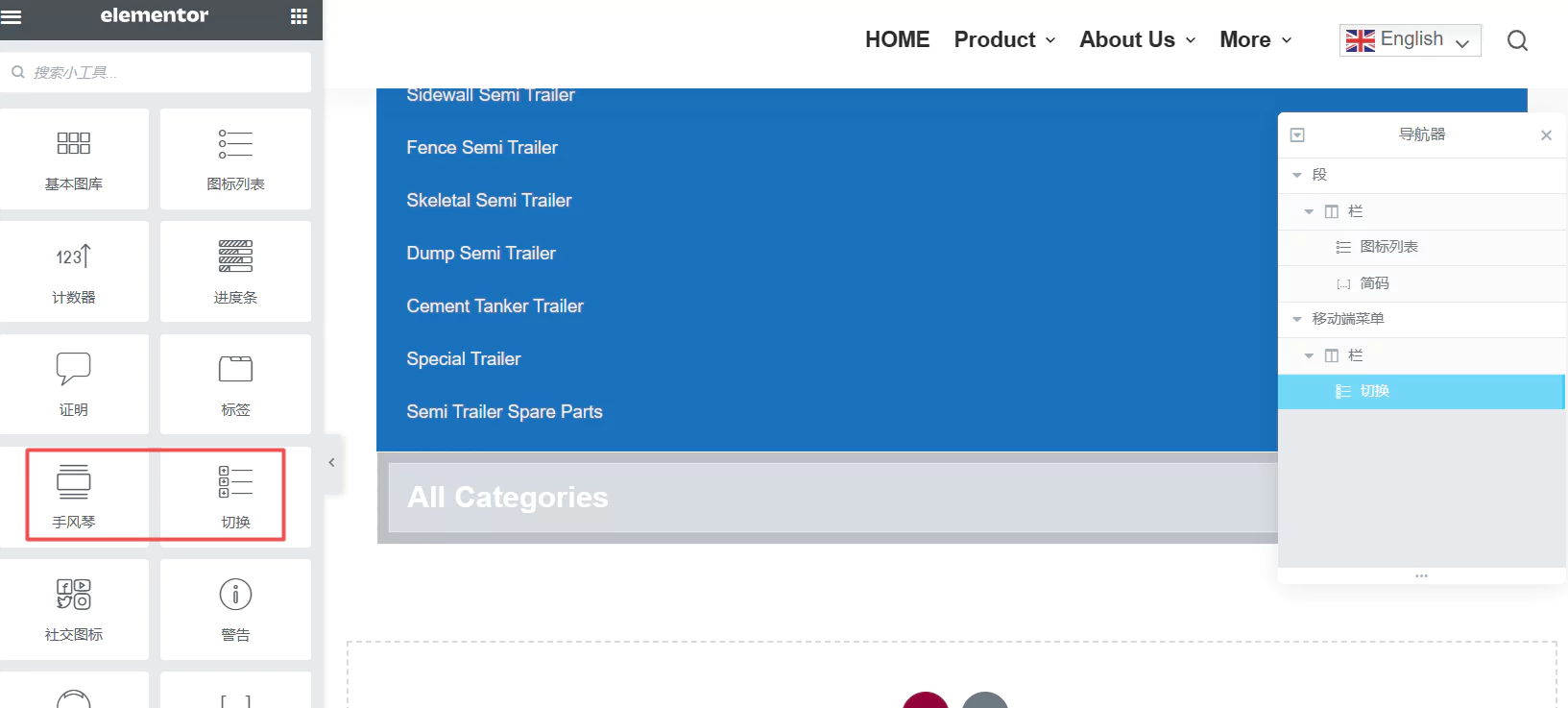
然后在左側(cè)的elementor模塊添加添加【手風(fēng)琴】或【切換】模塊都可以,效果差不多,這里悅?cè)?span id="rknbvhn0mnp7" class="xintheme_keyword_link">wordpress建站使用的是【切換】模塊。

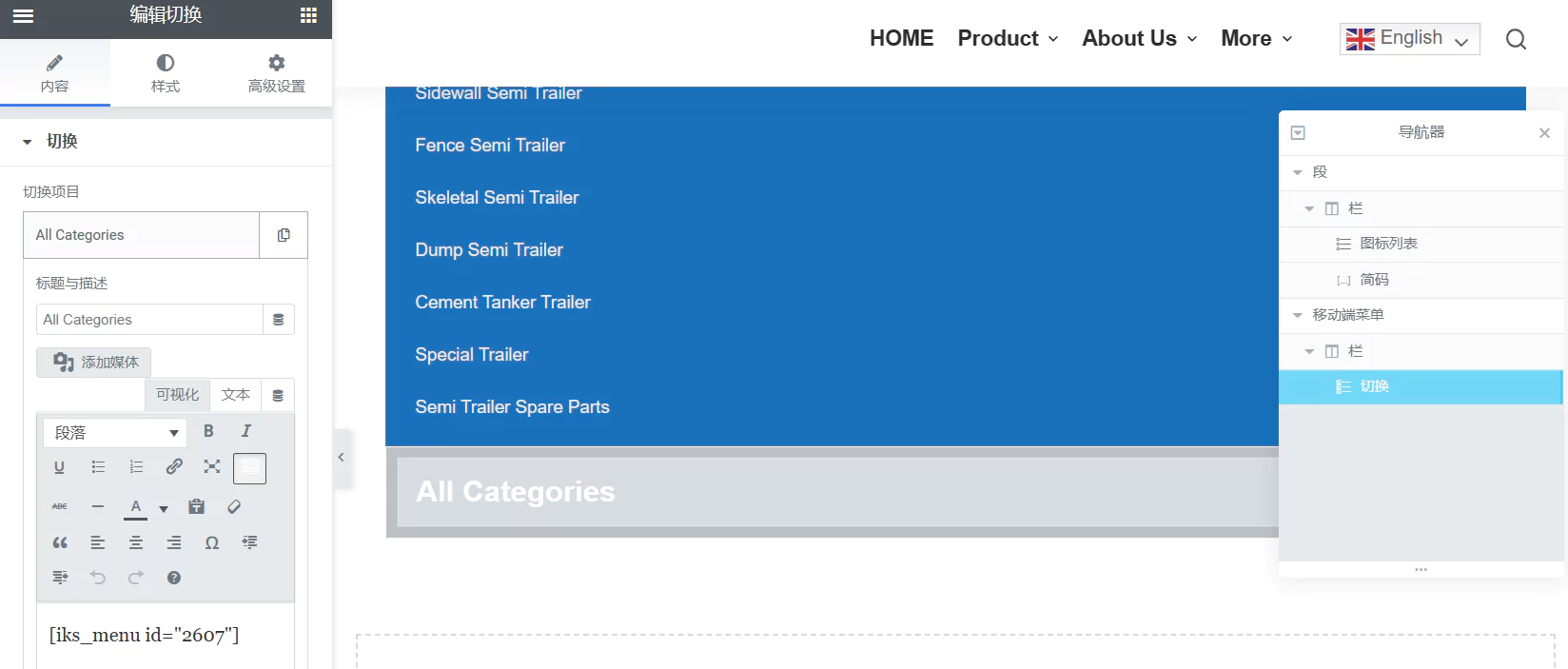
然后修改切換模板的標(biāo)題,改成為PC端菜單一樣,然后再把之前復(fù)制的簡(jiǎn)碼代碼粘貼進(jìn)去就可以了,最后我們還可以修改樣式,把字體和背景修改成一樣的就行。
步驟四:設(shè)置移動(dòng)端菜單

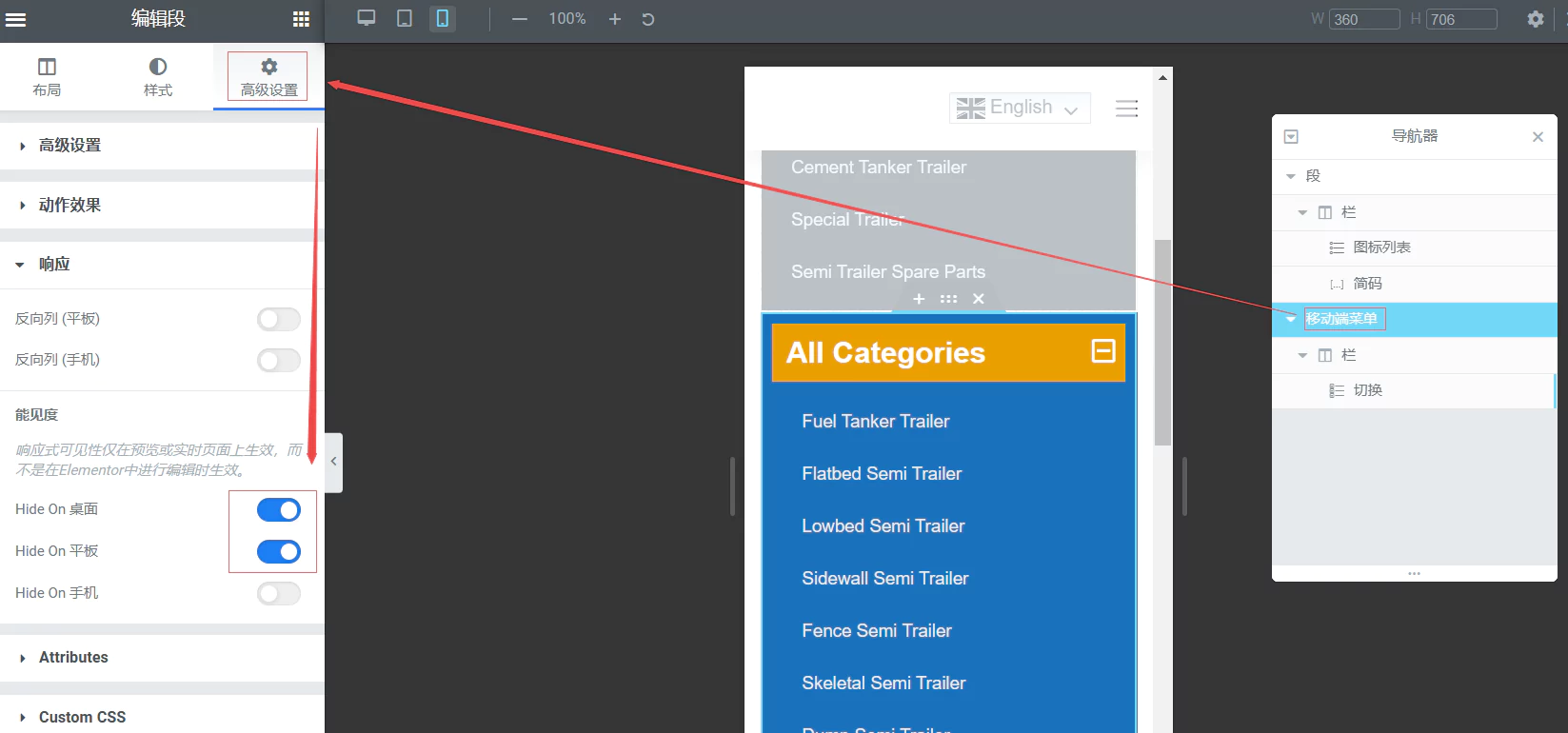
接下來切換到手機(jī)模式,選中【移動(dòng)端菜單】,在【高級(jí)設(shè)置】-【響應(yīng)】-【能見度】中隱藏桌面和平板端,如上圖所示勾選即可。
修改完成后更新模板。
效果

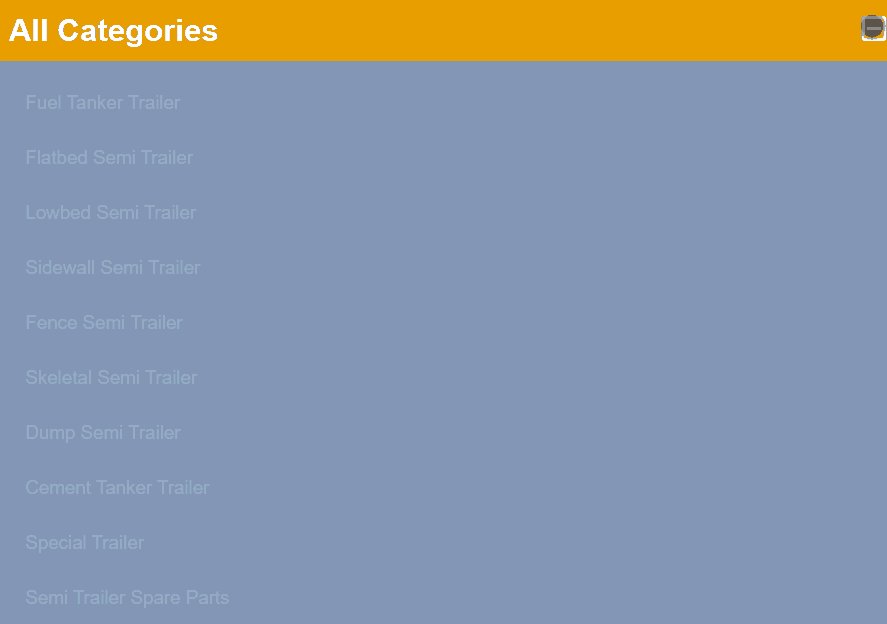
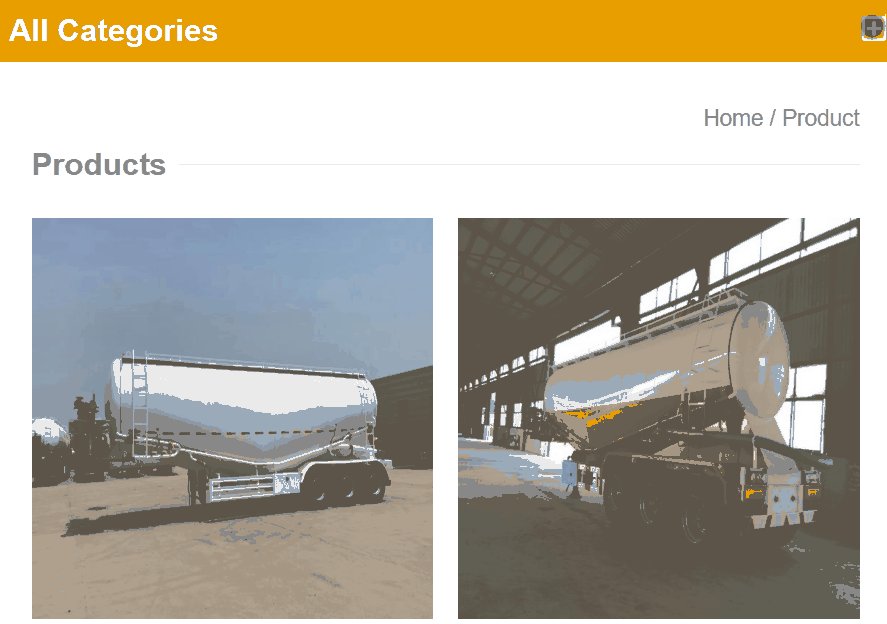
最后我們用手機(jī)打開網(wǎng)站,打開產(chǎn)品目錄頁后,菜單就變成了默認(rèn)折疊狀態(tài),點(diǎn)旁邊的按扭就可以展開,再點(diǎn)就收縮。
其它服務(wù)項(xiàng)目
建站案例欣賞
網(wǎng)站模板
? Copyright 2024. 悅?cè)痪W(wǎng)絡(luò)工作室/悅?cè)粀ordpress建站 專注中小企業(yè)wordpress建站 All Rights Reserved.網(wǎng)站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費(fèi)許可,CC0協(xié)議;還有部分為自己手繪,版權(quán)碰瓷請(qǐng)自重!法律服務(wù):law@yueranseo.com 蜀ICP備20016391號(hào)-1 川公網(wǎng)安備 51011502000367號(hào)