wordpress建站教程:另外兩種豐富產品/文章分類描述的方法
目錄
Toggle繼續分享wordpress建站教程。之前悅然wordpress建站給大家分享過幾種豐富分類頁面信息的方法,參考之前的方法幾乎可以給分類頁面添加任何內容了。今天再給大家分享兩種方法。
方法一:讓文章和woocommerce產品分類描述支持HMTL
先來分享一種比較簡單的方法,給woocommerce產品分類描述開啟HTML支持。這樣我們可以使用HTML代碼來豐富分類的描述信息,甚至直接插入youtube視頻都可以。
使用代碼
大家直接把下面的代碼添加到當前wordpress建站所用主題的functions.php文件,或是子題的functions.php文件即可。
//讓文章和woocommerce產品分類描述支持HTML
foreach ( array( ‘pre_term_description’ ) as $filter ) {
remove_filter( $filter, ‘wp_filter_kses’ );
if ( ! current_user_can( ‘unfiltered_html’ ) ) {
add_filter( $filter, ‘wp_filter_post_kses’ );
}
}
foreach ( array( ‘term_description’ ) as $filter ) {
remove_filter( $filter, ‘wp_kses_data’ );
}使用插件
如果不想添加代碼,也可以使用下面這個插件,安裝之后就可以開啟分類描述的HTML支持。
Allow HTML in Category Descriptions
https://wordpress.org/plugins/allow-html-in-category-descriptions/
這兩個方法效果一樣。
測試效果
接下來我們測試一下效果。

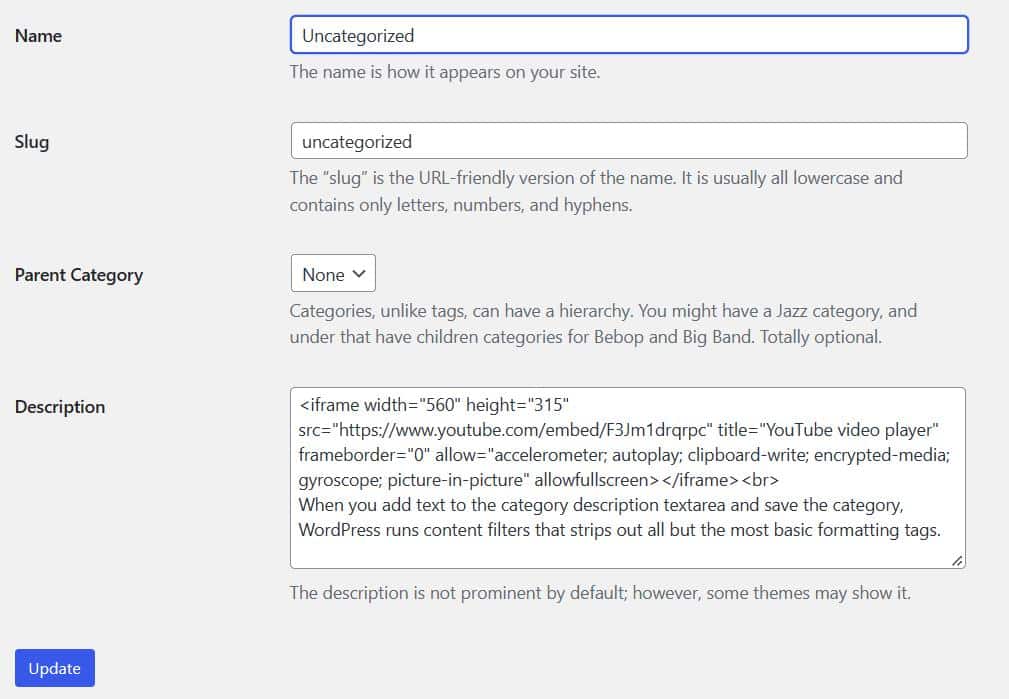
編輯分類,然后在Description描述中輸入一段youtube視頻的HTML代碼和文字介紹,然后更新。

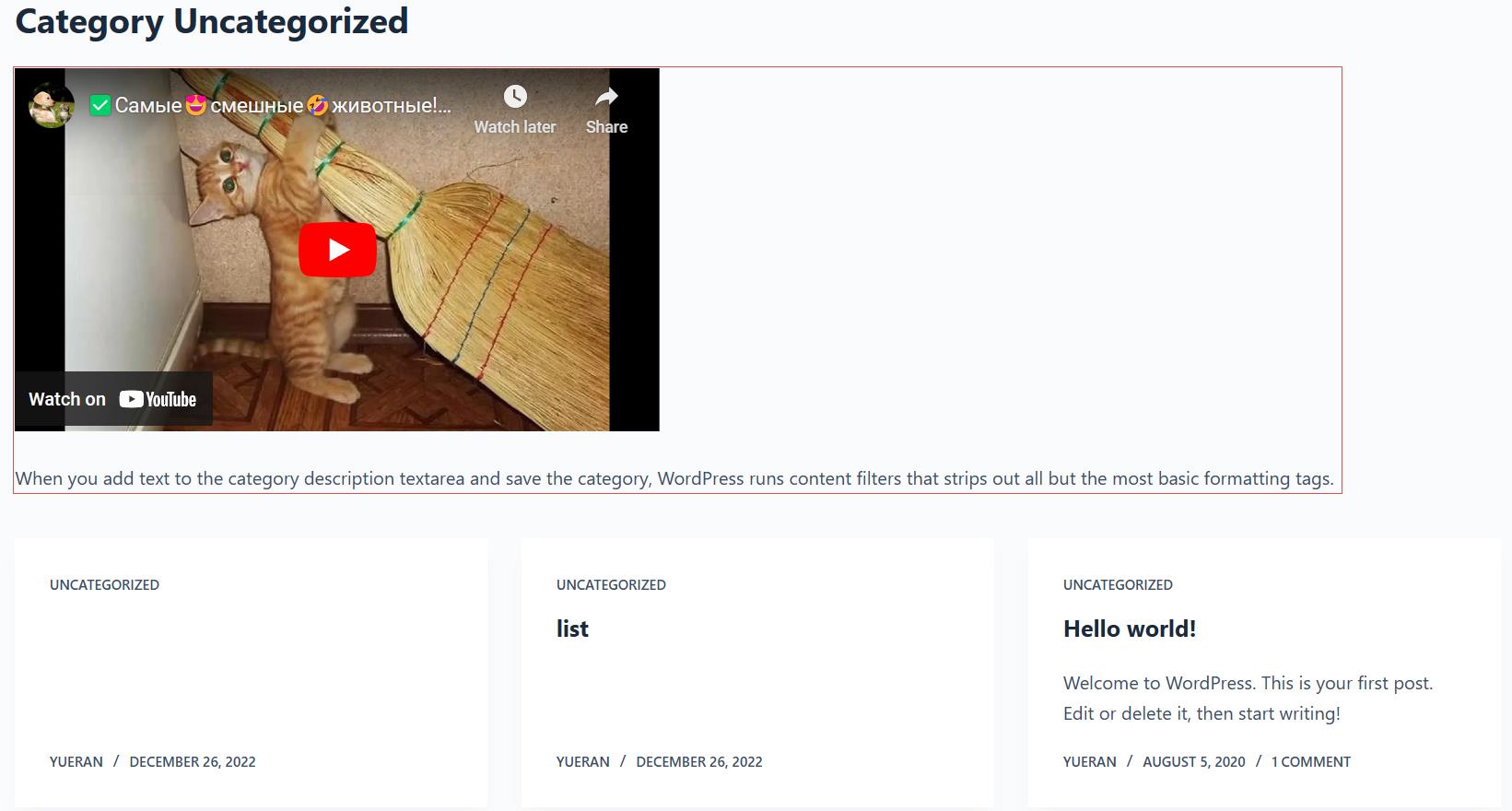
然后打開分類頁面就可以看到上面的效果了。
注意:以上方法在大多數主題中都可以生效,不過也有部分主題不會生效。
方法二:使用blocksy pro的hook功能
接下來這個方法是針對付費版的blocksy pro主題的。

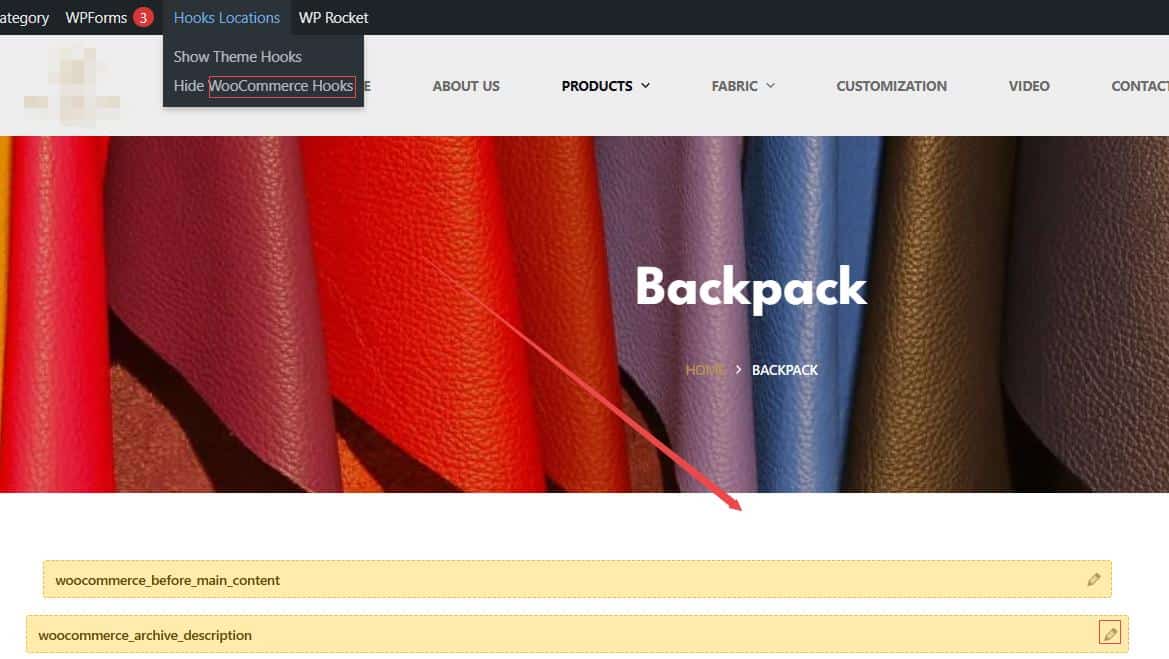
如上圖所示,顯示HOOKS,然后點【woocommerce_archive_description】旁邊的鉛筆按扭。

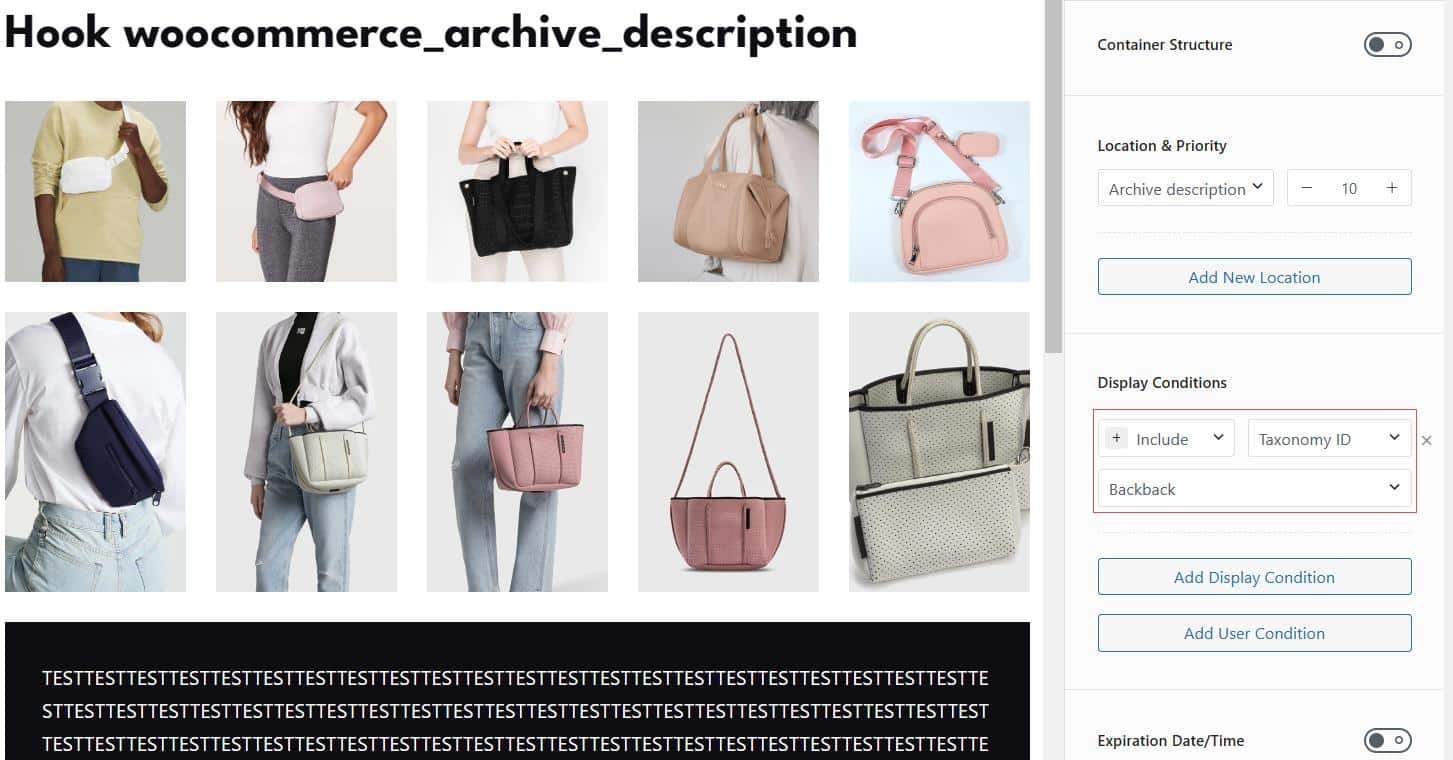
接下來會進入編輯頁面,用的是古騰堡編輯器和平常寫文章一樣。這里可以插入任意內容,圖片、圖集、視頻、文章等等都可以,設置好內容后在Display Conditions中選擇生效的分類,這是為了給不同的分類設置不同的描述。設置好后發布即可。

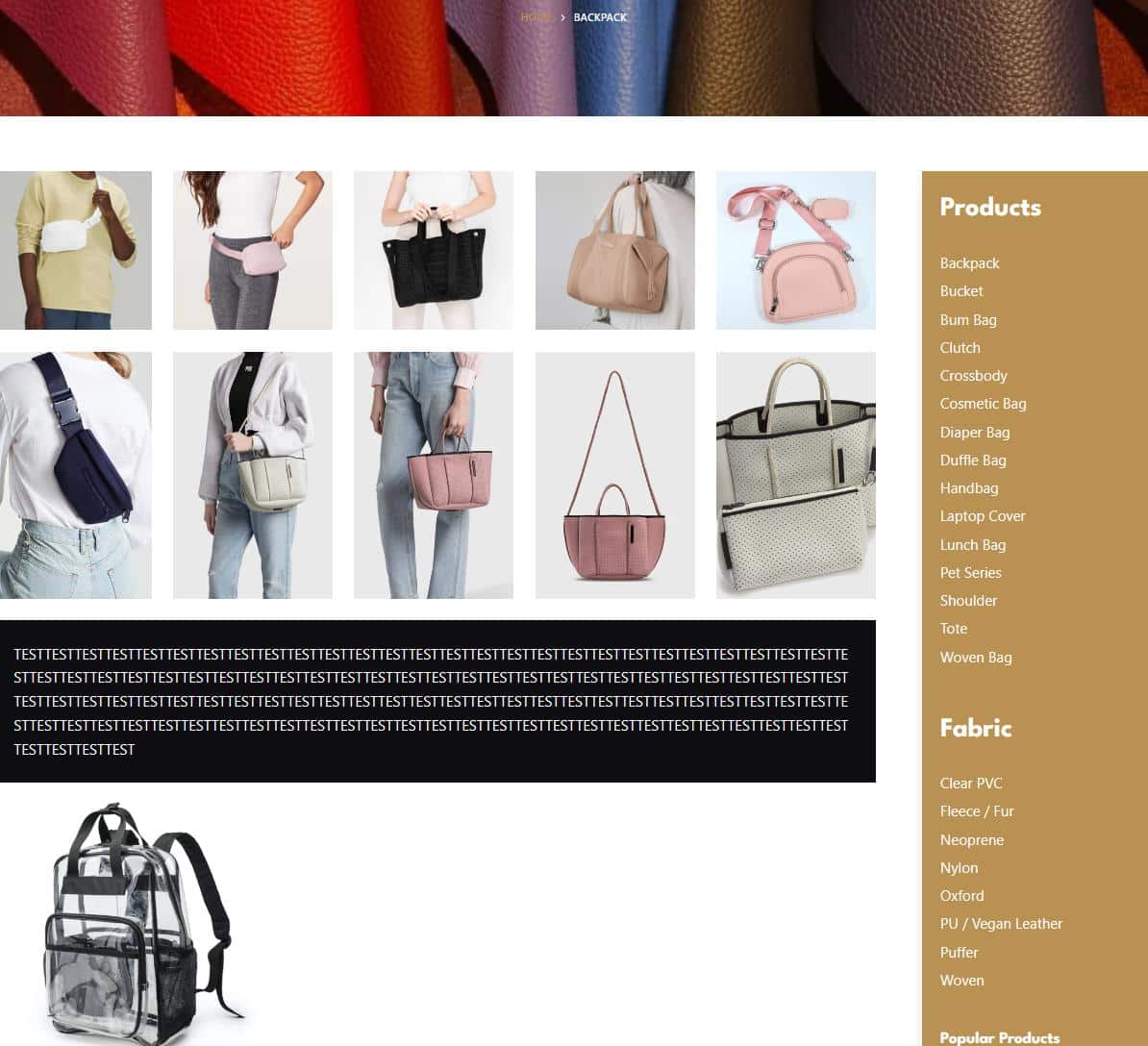
接下來我們打開之前的分類頁面就可以看到效果了。
總結
以上就是今天給大家分享的內容,希望對你有用。另外兩次提醒,一個網站最重要的是內容和持續的優質內容更新,并不是光靠分類目錄描述就能做好優化的,這其實沒有太大的必要,最多只是起到錦上添花的作用。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號