wordpress建站教程:修改WooCommerce默認的相關產品文字
目錄
Toggle
繼續分享wordpress建站教程。默認情況下WooCommerce的相關產品模塊標題文字為Related products,不能直接修改。一般情況下默認的就可以了,所以我在大多數wordpress外貿建站項目中都沒有管它,可以不必折騰,如果一定要修改那就請繼續閱讀下面的教程吧。
方法一:修改模板文件
最原始的方法是直接修改woocommerce產品模板文章,一般情況下可以修改woocommerce目錄中的下面3個文件,使用文本編輯器搜索,然后修改對應的文字就可以了。
single-product/related.php
single-product/up-sells.php
cart/cross-sells.php
這個方法不是太好,插件更新后就會還原,所以不推薦。
方法二:使用代碼
大家可以把下面的代碼添加到當前wordpress建站使用主題的functions.php文件中即可(推薦使用子主題或Code Snippets插件添加)
//修改Related products默認文字
add_filter('gettext', 'change_rp_text', 10, 3);
add_filter('ngettext', 'change_rp_text', 10, 3);
function change_rp_text($translated, $text, $domain)
{
if ($text === 'Related products' && $domain === 'woocommerce') {
$translated = esc_html__('Other Styles
', $domain);
}
return $translated;
}上面的Other Styles就是我們修改的內容,你也可以替換為其它內容。

修改之后的效果如上圖所示。
方法三:使用blocksy pro的Hook功能
如果你使用了Blocksy pro主題,那么也可以使用它自帶的Hook鉤子功能添加。

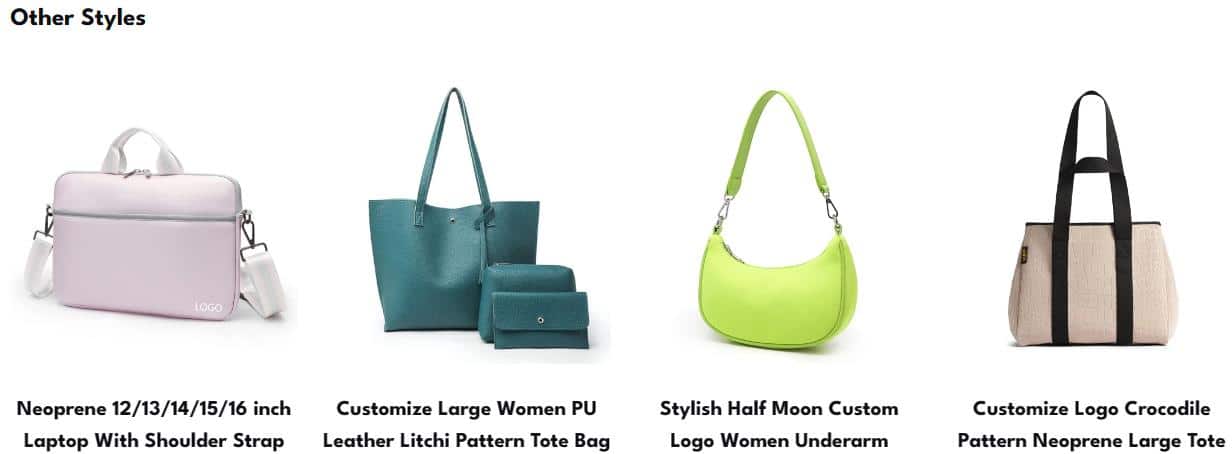
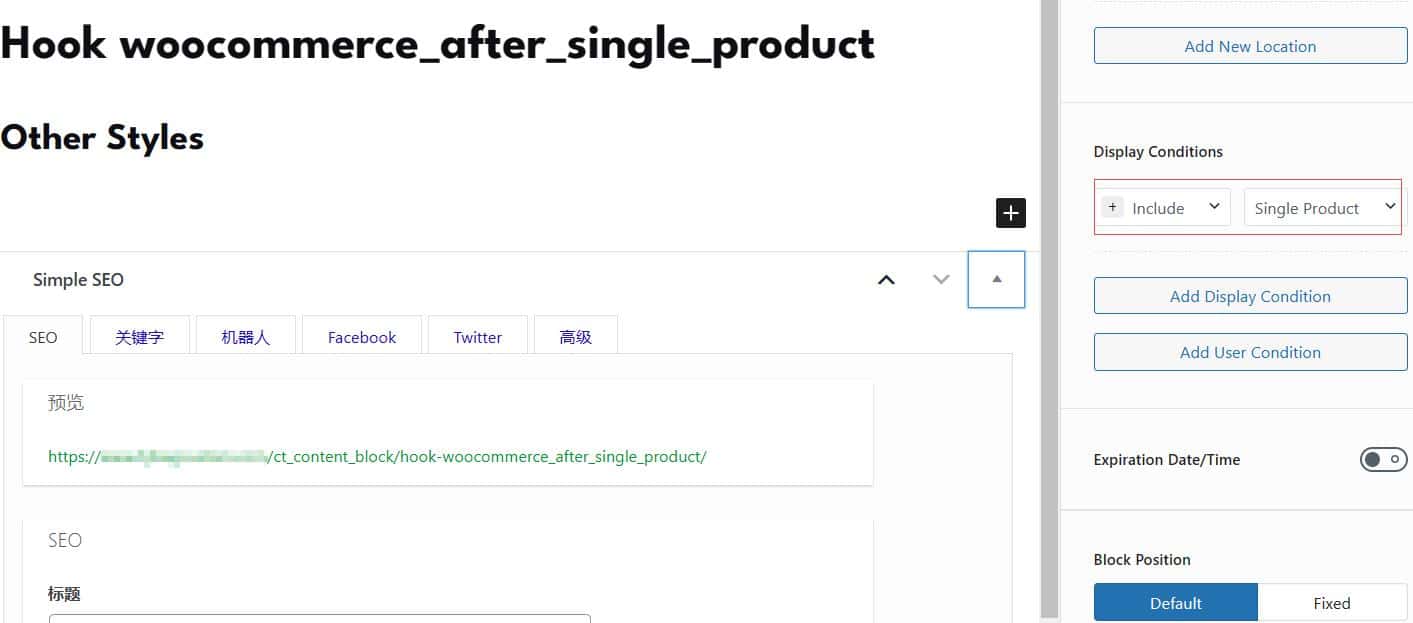
如上圖所示,顯示woocommerce hooks后,可以看到隱藏的hook鉤子,這里我們可以編輯【woocommerce_after_single_product】,點旁邊的鉛筆按扭即可。

然后就可以在古騰堡編輯器中填寫需要的文字,在Display Conditions中選擇Single Product,最后發布即可。
.single-product article>.related>h2 {
display: none;
}接下來我們再把上面的CSS代碼添加到主題自定義CSS中即可,這樣可以隱藏原來的Related products標題。
總結
以上就是今天給大家分享的內容,方法二適用任何情況,如果大家要修改可以優先考慮這個方法。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號