wordpress建站教程:在頁面中調用完整產品頁(可制作單品網站)
目錄
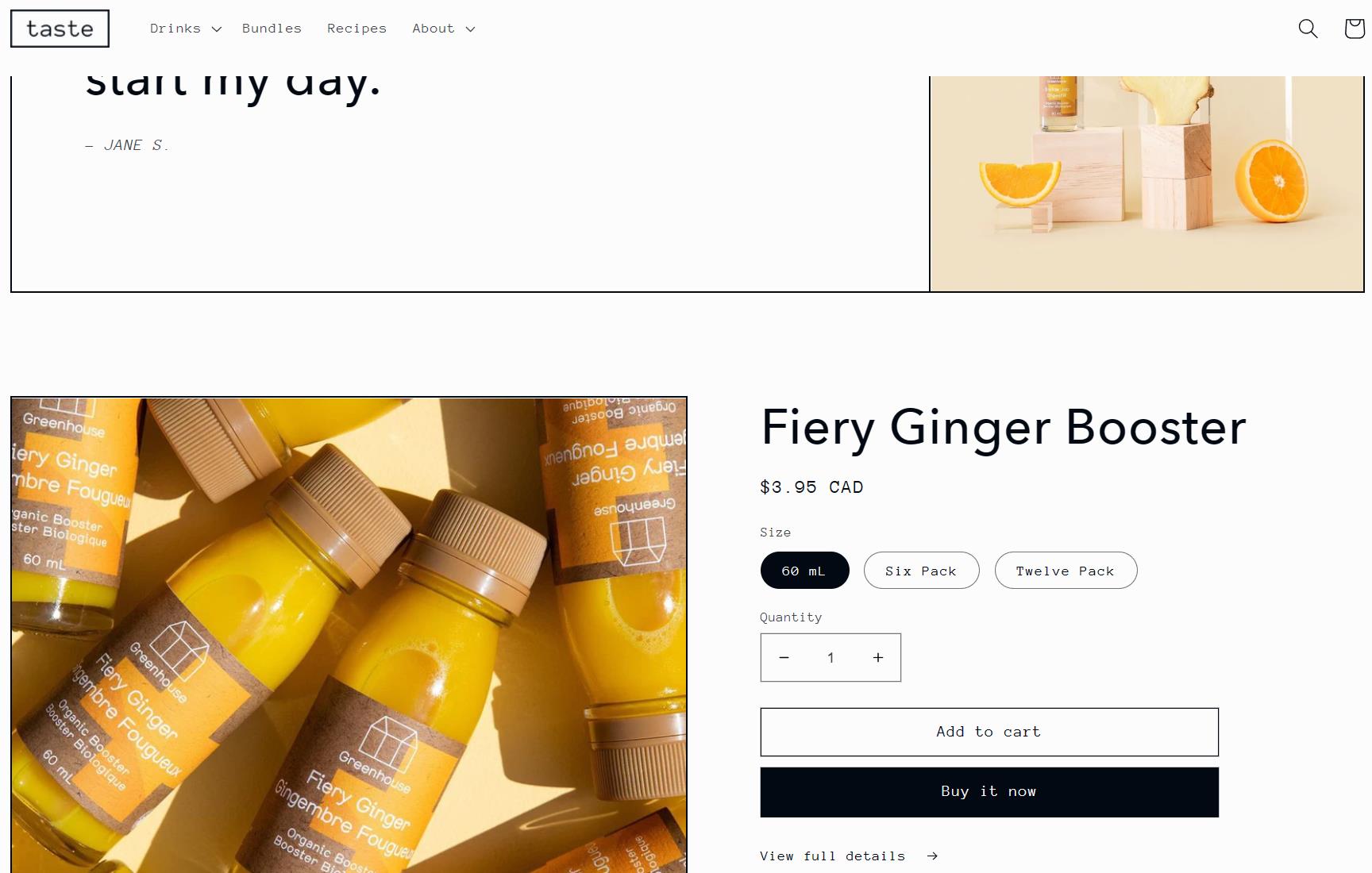
Toggle繼續分享wordpress建站教程。在之前的一個wordpress商城建站項目中遇到過一個需求,需要在首頁或其它頁面顯示完整的woocommerce單個產品詳情。需要注意的是這并不是只顯示產品列表,而是完整的產品頁面,可以直接在上面操作添加購物車或購買。

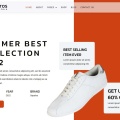
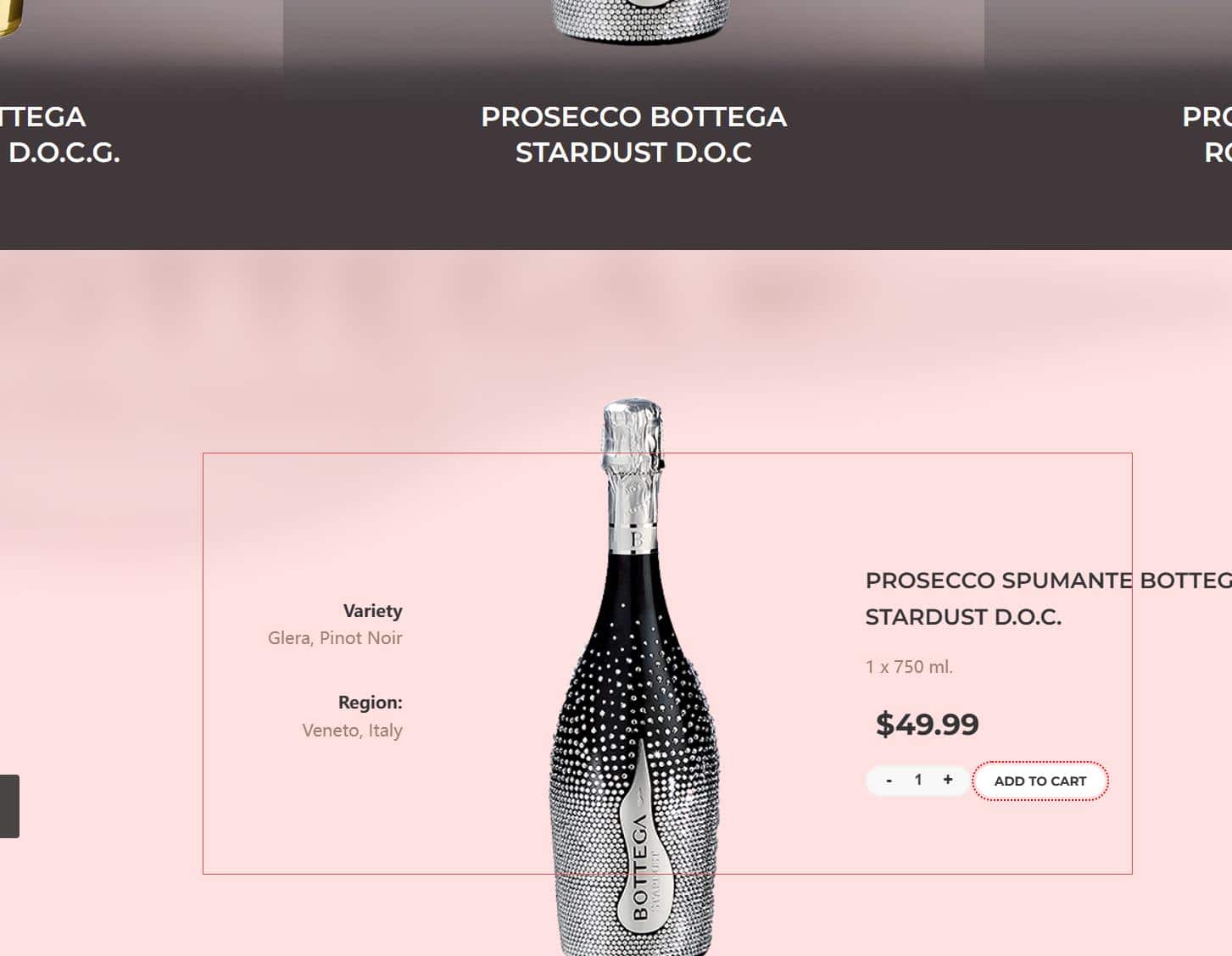
效果類似上圖這樣(這是一個shopify模板的演示效果)。要實現這樣的效果主要有兩種方法,一種是直接使用WooCommerce自帶的短代碼,另一種是使用elementor之類的頁面編輯器。
使用代碼
使用代碼試用于任何情況,可以在古騰堡或其它編輯器中插入簡碼/簡代碼模塊,然后輸入下面的短代碼。
[product_page id="數字"]上面的數字請替換為單個產品的ID值。

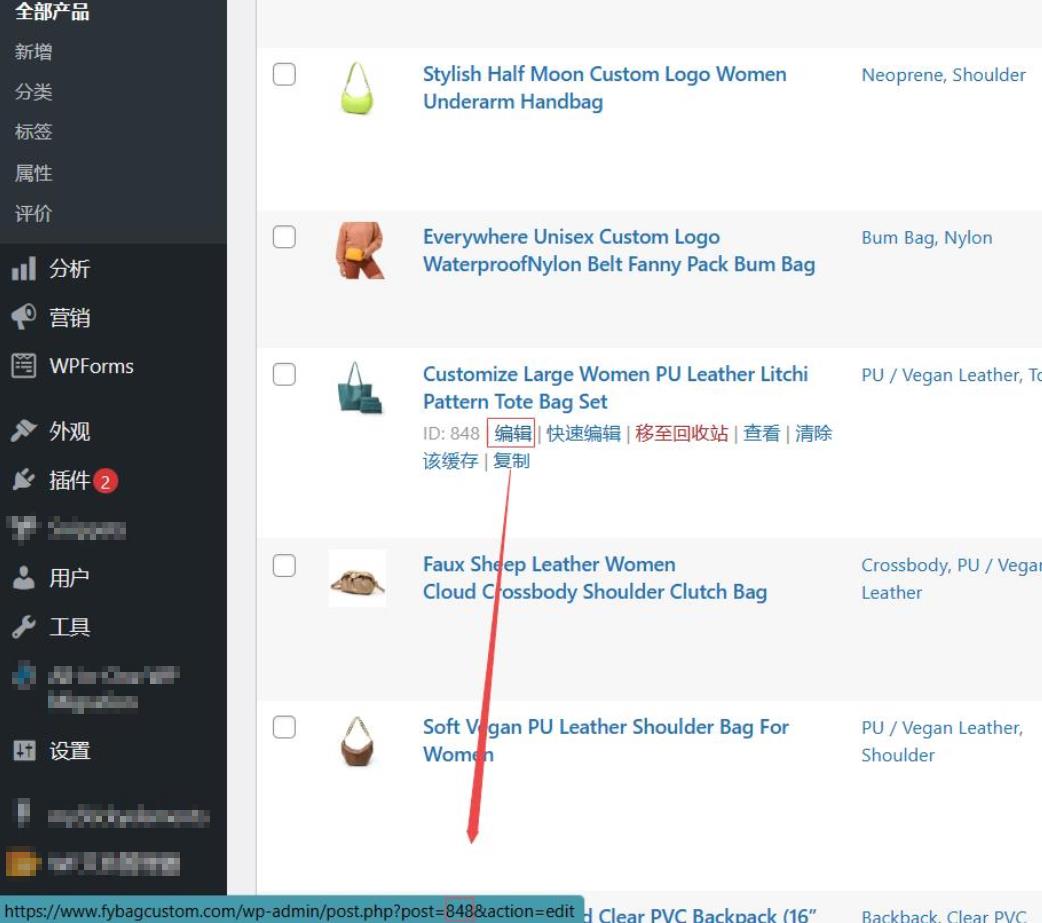
ID值的查看方法本站之前的文章有介紹,這里再說一下。打開產品,然后鼠標放到【編輯】上,瀏覽器底部就會顯示一行鏈接,其中的post后面的數字就是該產品的ID。把它填寫到上面的短代碼中就可以了。
使用ELEMENTOR
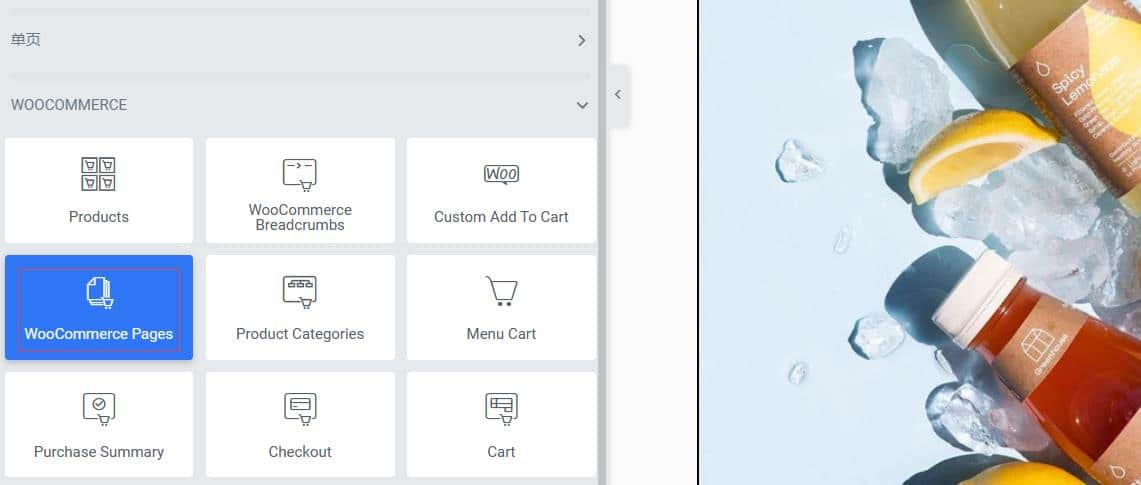
如果你使用的是elementor,可以使用它里面的【WooCommerce Pages】模塊來調用產品,不過需要elementor pro或PRO Elements才能開啟這個模塊。

開啟之后如上圖所示,把【WooCommerce Pages】模塊添加到頁面中,然后選單個產品,輸入產品名就可以了。
隱藏詳情內容
.product>.woocommerce-tabs {
display: none;
}如果你的產品中的詳情描述比較長,那么這樣直接調用產品后頁面會被拉得很長,我們可以單獨給產品調用模塊添加上面的CSS來隱藏詳情頁,這樣調用的產品只會顯示上半部分的主圖+簡短描述+購物部分。
小結:大多數情況下在頁面中調用完整的產品是沒有必要的,因為你的商店一般都不只一種產品,不可能每種產品都這樣展示,用戶看起來太累了,所以這是一個非常小眾的需求,普通的商城大家盡量別這樣折騰了。
制作單品展示網站
如果你的網站只有一種產品,那么在頁面中調用完整產品內容的方法還是可以的,這樣可以用來制作單品展示或銷售網站。

如上圖所示,這個網站就只有一個頁面,只展示一個產品,提供給用戶下單購買。
總結
以上就是今天給大家分享的內容了,主要還是得活學活用。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號