wordpress建站教程:如何設(shè)置文章置頂效果?(超詳細(xì))
目錄
Toggle
繼續(xù)分享wordpress建站教程。之前的一個(gè)wordpress建站項(xiàng)目中遇到一個(gè)文章置頂?shù)男枨螅m然wordpress默認(rèn)是有置頂?shù)模煌闹黝}和插件顯示效果會(huì)不一樣,還有一些主題可能會(huì)屏蔽置頂文章。所以在實(shí)際的wordpress建站項(xiàng)目中置頂功能往往困擾著很多用戶。要么置頂不生效,要么置頂效果不明顯

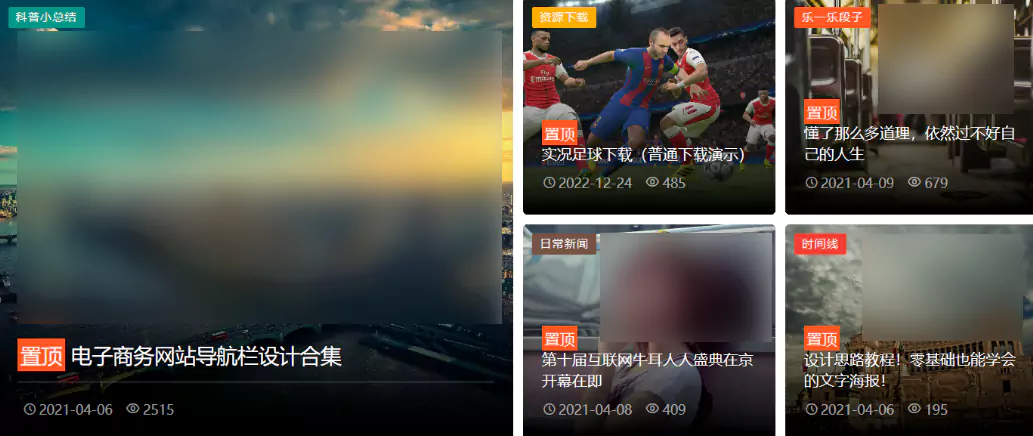
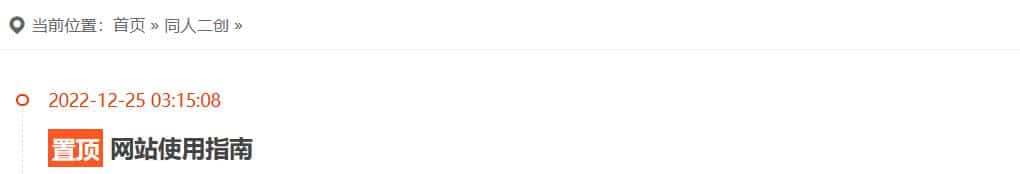
如上圖所示,如果你想在網(wǎng)站的首頁(yè)或分類(lèi)目錄讓置頂文章顯示在最前面,同時(shí)顯示置頂?shù)臉?biāo)簽,這要如何實(shí)現(xiàn)呢?接下來(lái)悅?cè)粀ordpress建站就給大家分享方法。
步驟一:讓置頂文章顯示在最前面
首選我們需要讓置頂文章顯示在最前面,大家可以先看看你的主題是不是已經(jīng)有這樣的效果了,如果已經(jīng)有的,那就這一步就不用看了。如果沒(méi)有那就接著下面的操作。
要讓置頂文章顯示在最前面,主要有兩種方法,一種是插件,另一種是代碼。
使用插件
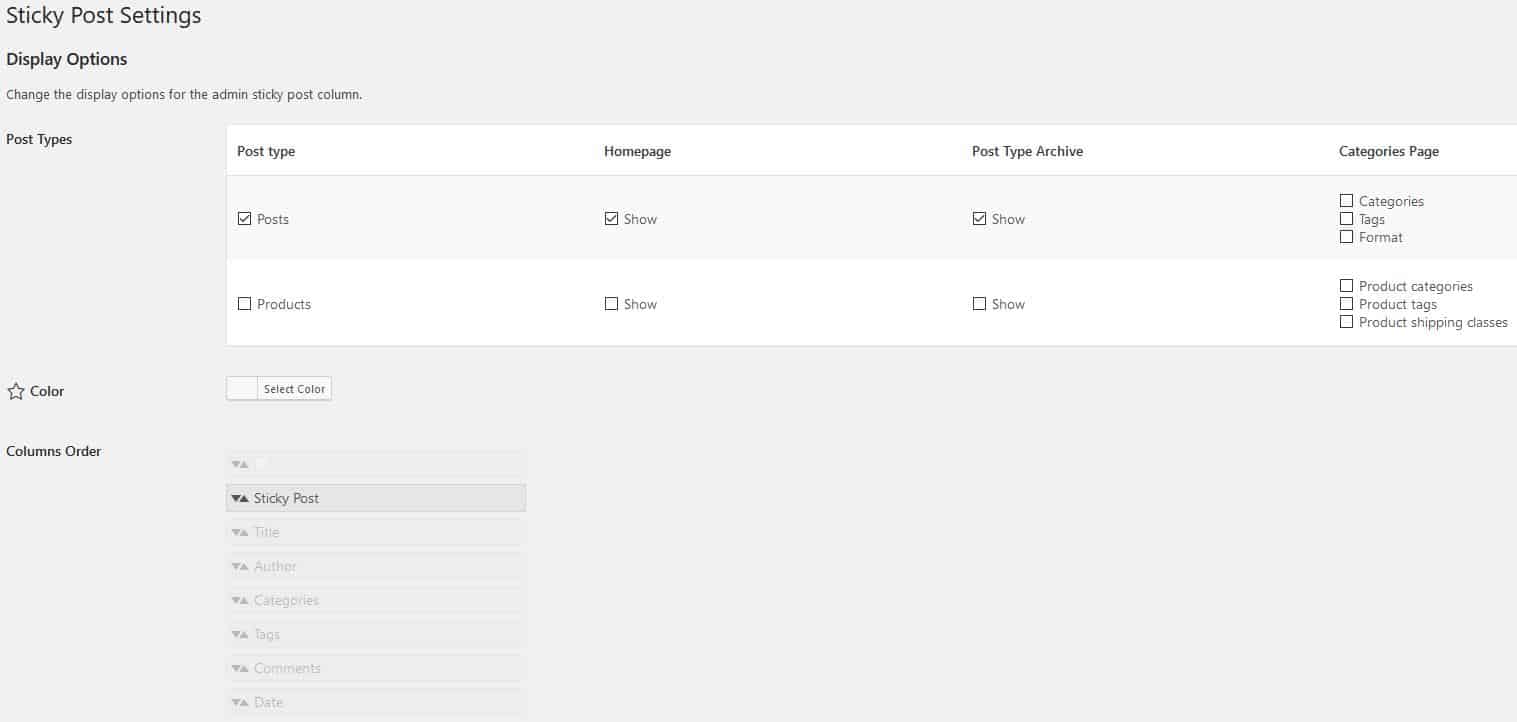
這里給大家分享兩個(gè)插件,第一個(gè)是Sticky Posts – Switch,插件安裝之后可以設(shè)置置頂文章的顯示位置,可以控制首頁(yè)、分類(lèi)頁(yè)標(biāo)簽頁(yè)、自定義文章類(lèi)型頁(yè)面的置頂文章顯示。不過(guò)這個(gè)插件默認(rèn)是把所有的置頂文章都顯示到最前面,比如B分類(lèi)有置頂,那么在A分類(lèi)也會(huì)顯示B分類(lèi)的這個(gè)置頂文章,如果你覺(jué)得這樣OK的話,那么這個(gè)插件效果是最穩(wěn)定的,也重簡(jiǎn)單。

Sticky Posts – Switch
https://cn.wordpress.org/plugins/sticky-posts-switch/
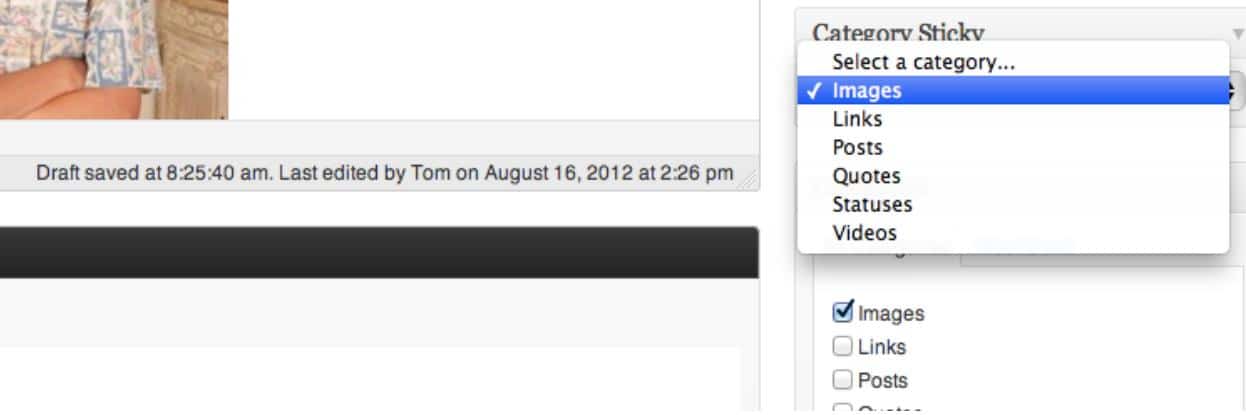
另外一個(gè)插件為Category Sticky Post,這是一個(gè)上古老插件,不過(guò)目前依然能用,它可以在文章編輯頁(yè)面設(shè)置置頂文章的顯示位置,比如你只想讓A分類(lèi)的置頂文章顯示在A分類(lèi),那么通過(guò)這個(gè)插件就可以設(shè)置。不過(guò)這個(gè)插件只支持一級(jí)分類(lèi),子分類(lèi)可能沒(méi)效果。

Category Sticky Post
https://wordpress.org/plugins/category-sticky-post/
使用代碼
大家可以直接把下面的代碼添加到當(dāng)前wordpress建站主題的functions.php文件中保存,它會(huì)自動(dòng)在當(dāng)前分類(lèi)顯示本分類(lèi)的置頂文章。【代碼來(lái)自露兜即刻博客】
add_filter('the_posts', 'putStickyOnTop' );
function putStickyOnTop( $posts ) {
if(is_home() || !is_main_query() || !is_archive())
return $posts;
global $wp_query;
// 獲取所有置頂文章
$sticky_posts = get_option('sticky_posts');
if ( $wp_query->query_vars['paged'] <= 1 && !empty($sticky_posts) && is_array($sticky_posts) && !get_query_var('ignore_sticky_posts') ) {
$stickies1 = get_posts( array( 'post__in' => $sticky_posts ) );
foreach ( $stickies1 as $sticky_post1 ) {
// 判斷當(dāng)前是否分類(lèi)頁(yè)
if($wp_query->is_category == 1 && !has_category($wp_query->query_vars['cat'], $sticky_post1->ID)) {
// 去除不屬于本分類(lèi)的置頂文章
$offset1 = array_search($sticky_post1->ID, $sticky_posts);
unset( $sticky_posts[$offset1] );
}
if($wp_query->is_tag == 1 && !has_tag($wp_query->query_vars['tag'], $sticky_post1->ID)) {
// 去除不屬于本標(biāo)簽的文章
$offset1 = array_search($sticky_post1->ID, $sticky_posts);
unset( $sticky_posts[$offset1] );
}
if($wp_query->is_year == 1 && date_i18n('Y', strtotime($sticky_post1->post_date))!=$wp_query->query['m']) {
// 去除不屬于本年份的文章
$offset1 = array_search($sticky_post1->ID, $sticky_posts);
unset( $sticky_posts[$offset1] );
}
if($wp_query->is_month == 1 && date_i18n('Ym', strtotime($sticky_post1->post_date))!=$wp_query->query['m']) {
// 去除不屬于本月份的文章
$offset1 = array_search($sticky_post1->ID, $sticky_posts);
unset( $sticky_posts[$offset1] );
}
if($wp_query->is_day == 1 && date_i18n('Ymd', strtotime($sticky_post1->post_date))!=$wp_query->query['m']) {
// 去除不屬于本日期的文章
$offset1 = array_search($sticky_post1->ID, $sticky_posts);
unset( $sticky_posts[$offset1] );
}
if($wp_query->is_author == 1 && $sticky_post1->post_author != $wp_query->query_vars['author']) {
// 去除不屬于本作者的文章
$offset1 = array_search($sticky_post1->ID, $sticky_posts);
unset( $sticky_posts[$offset1] );
}
}
$num_posts = count($posts);
$sticky_offset = 0;
// Loop over posts and relocate stickies to the front.
for ( $i = 0; $i < $num_posts; $i++ ) {
if ( in_array($posts[$i]->ID, $sticky_posts) ) {
$sticky_post = $posts[$i];
// Remove sticky from current position
array_splice($posts, $i, 1);
// Move to front, after other stickies
array_splice($posts, $sticky_offset, 0, array($sticky_post));
// Increment the sticky offset. The next sticky will be placed at this offset.
$sticky_offset++;
// Remove post from sticky posts array
$offset = array_search($sticky_post->ID, $sticky_posts);
unset( $sticky_posts[$offset] );
}
}
// If any posts have been excluded specifically, Ignore those that are sticky.
if ( !empty($sticky_posts) && !empty($wp_query->query_vars['post__not_in'] ) )
$sticky_posts = array_diff($sticky_posts, $wp_query->query_vars['post__not_in']);
// Fetch sticky posts that weren't in the query results
if ( !empty($sticky_posts) ) {
$stickies = get_posts( array(
'post__in' => $sticky_posts,
'post_type' => $wp_query->query_vars['post_type'],
'post_status' => 'publish',
'nopaging' => true
) );
foreach ( $stickies as $sticky_post ) {
array_splice( $posts, $sticky_offset, 0, array( $sticky_post ) );
$sticky_offset++;
}
}
}
return $posts;
}以上方法任選一種即可,如果你發(fā)現(xiàn)不起效果,那就有可能是你主題的模板文件屏蔽了置頂文章,可以用文件編輯器檢查一下主題的列表模板或首頁(yè)模板有沒(méi)有如下代碼或類(lèi)似的代碼,然后刪除試試。
'ignore_sticky_posts' => 1,步驟二:添加置頂標(biāo)簽
設(shè)置好了置頂,接下來(lái)我們就需要給置頂文章添加一個(gè)比較顯示的標(biāo)記,比如上圖2那種樣式,就是一個(gè)置頂?shù)奈淖?一個(gè)背景色。接下來(lái)開(kāi)始操作。
修改模板文件
找到需要顯示置頂?shù)臉?biāo)記的主題模板文件,一般是分類(lèi)、列表頁(yè)模板,或者是首頁(yè)模塊模板。找到之后用文本編輯器打開(kāi),然后找到【the_title】這樣的代碼。

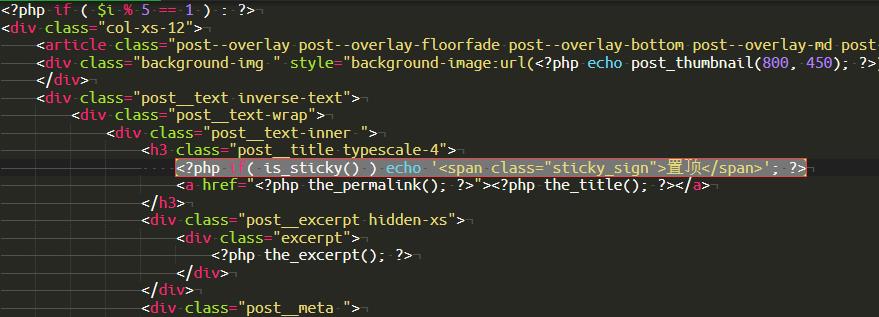
然后把下面的代碼添加到【the_title】這段的前面或后面即可(文字內(nèi)容可以修改)。不同的主題可能添加的位置不同,所以你可能需要多試試,直到標(biāo)題前后能夠顯示【置頂】為止。
<?php if( is_sticky() ) echo '<span class="sticky_sign">置頂</span>'; ?>現(xiàn)在光顯示一個(gè)置頂?shù)奈淖诌€不是太明顯,所以接下來(lái)我們?cè)偈褂肅SS給置頂文字添加一個(gè)背景,代碼參考如下:
<style>
.sticky_sign
{
color: #fff;
background: #ff5722;
padding: 3px;
}
</style>
最后的效果如上圖所示。
總結(jié)
以上就是今天分享的內(nèi)容。文章置頂一般在博客資源類(lèi)型的網(wǎng)站中使用比較多,不過(guò)這類(lèi)網(wǎng)站都是專(zhuān)門(mén)的主題,所以大家也可以直接用這類(lèi)主題來(lái)建站,一般置頂功能都是開(kāi)發(fā)好的,就不需要我們?cè)僬垓v了。
建站案例欣賞
網(wǎng)站模板
? Copyright 2024. 悅?cè)痪W(wǎng)絡(luò)工作室/悅?cè)粀ordpress建站 專(zhuān)注中小企業(yè)wordpress建站 All Rights Reserved.網(wǎng)站地圖
本站圖片來(lái)源為Pexels、Pixabay、Freepik、Unsplash等圖片庫(kù)的免費(fèi)許可,CC0協(xié)議;還有部分為自己手繪,版權(quán)碰瓷請(qǐng)自重!法律服務(wù):law@yueranseo.com 蜀ICP備20016391號(hào)-1 川公網(wǎng)安備 51011502000367號(hào)