wordpress建站教程:美化woocommerce默認的郵件模板

繼續(xù)分享wordpress建站教程,今天給大家分享如何美化woocommerce默認的郵件通知模板。默認情況下woocommerce默認的郵件通知模板其實也可以用,就是可能太過千篇一律,如果你想設(shè)置更好看的郵件通知模板,那接下來的內(nèi)容應(yīng)該會對你有所幫助。
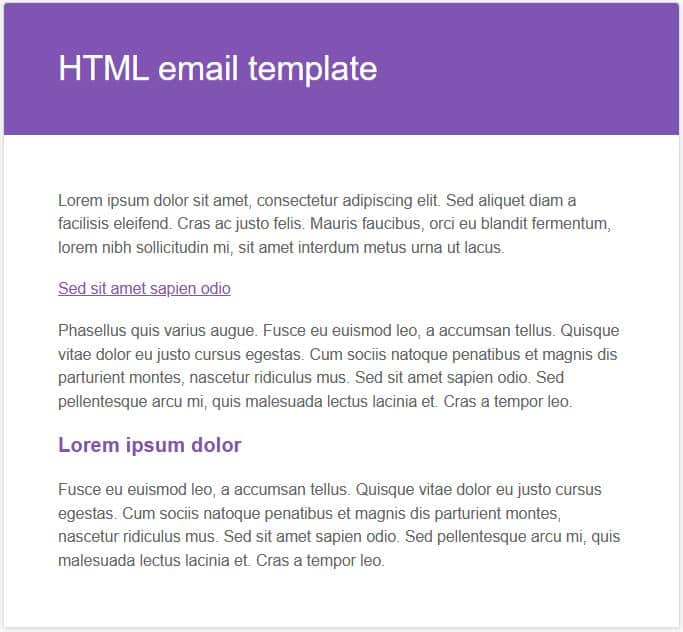
woocommerce自帶郵件模板美化

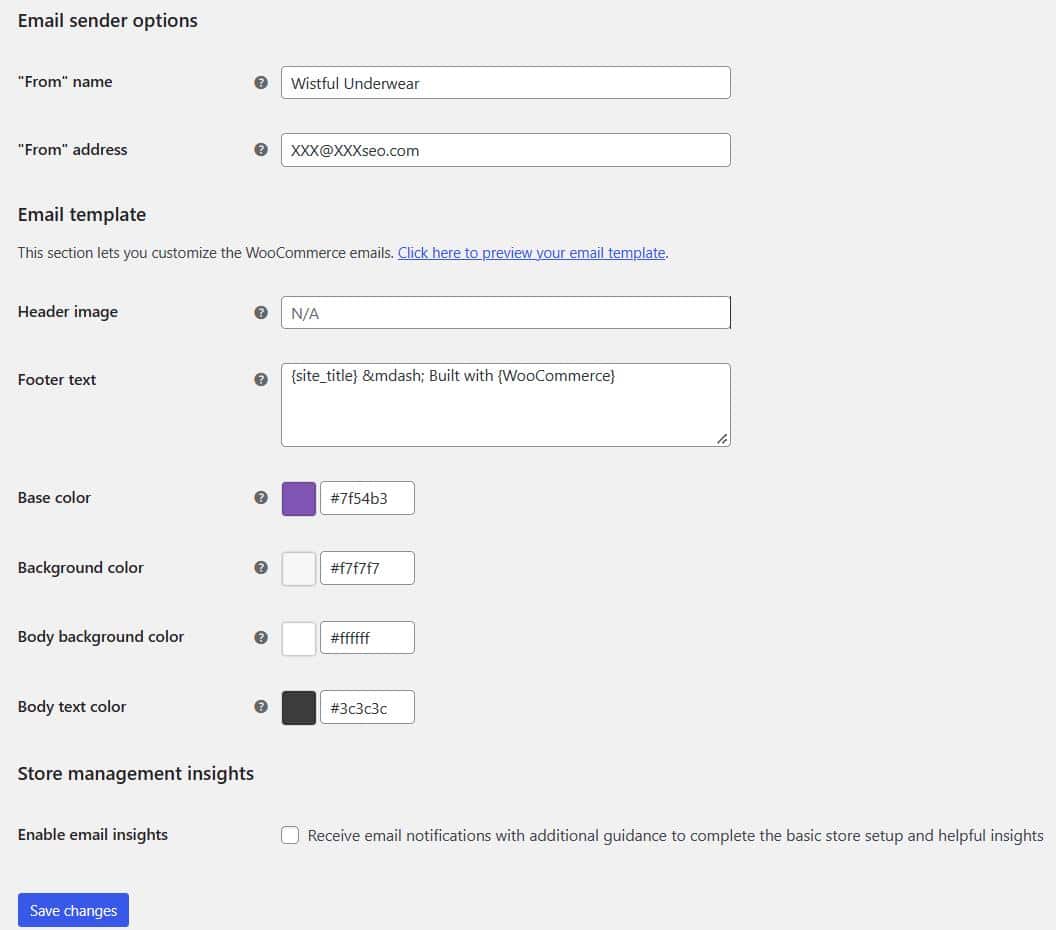
我們先來看看woocommerce默認郵件模板,如上圖所示。

進入woocommerce-settings-emails,然后可以看到系統(tǒng)默認提供了幾個簡單的設(shè)置,可以對郵件做一些簡單的修改。比如第一個Header image可以設(shè)置郵件的BANNER圖片,F(xiàn)ooter text可以設(shè)置頁腳信息,可以把信息你成你想要的內(nèi)容,或者是直接刪除都可以。剩下的幾個就是顏色的修改,大家可以根據(jù)需求進行修改。
woocommerce自帶的美化功能比較弱,如果你的要求不高,那么也是夠用的。
使用插件
接下來我們再試試插件,有很多插件可以修改默認的woocommerce郵件模板,這里悅?cè)?span id="rknbvhn0mnp7" class="xintheme_keyword_link">wordpress建站隨便找了一個看起來還不錯的插件——WooCommerce Email Template Customizer – Email Creator。

WooCommerce Email Template Customizer – Email Creator,這是一個功能強大的woocommerce電子郵件模板定制插件,可以用來設(shè)計訂單通知、發(fā)貨通過、注冊等各種場景的電子郵件通知模板,提升用戶體驗。

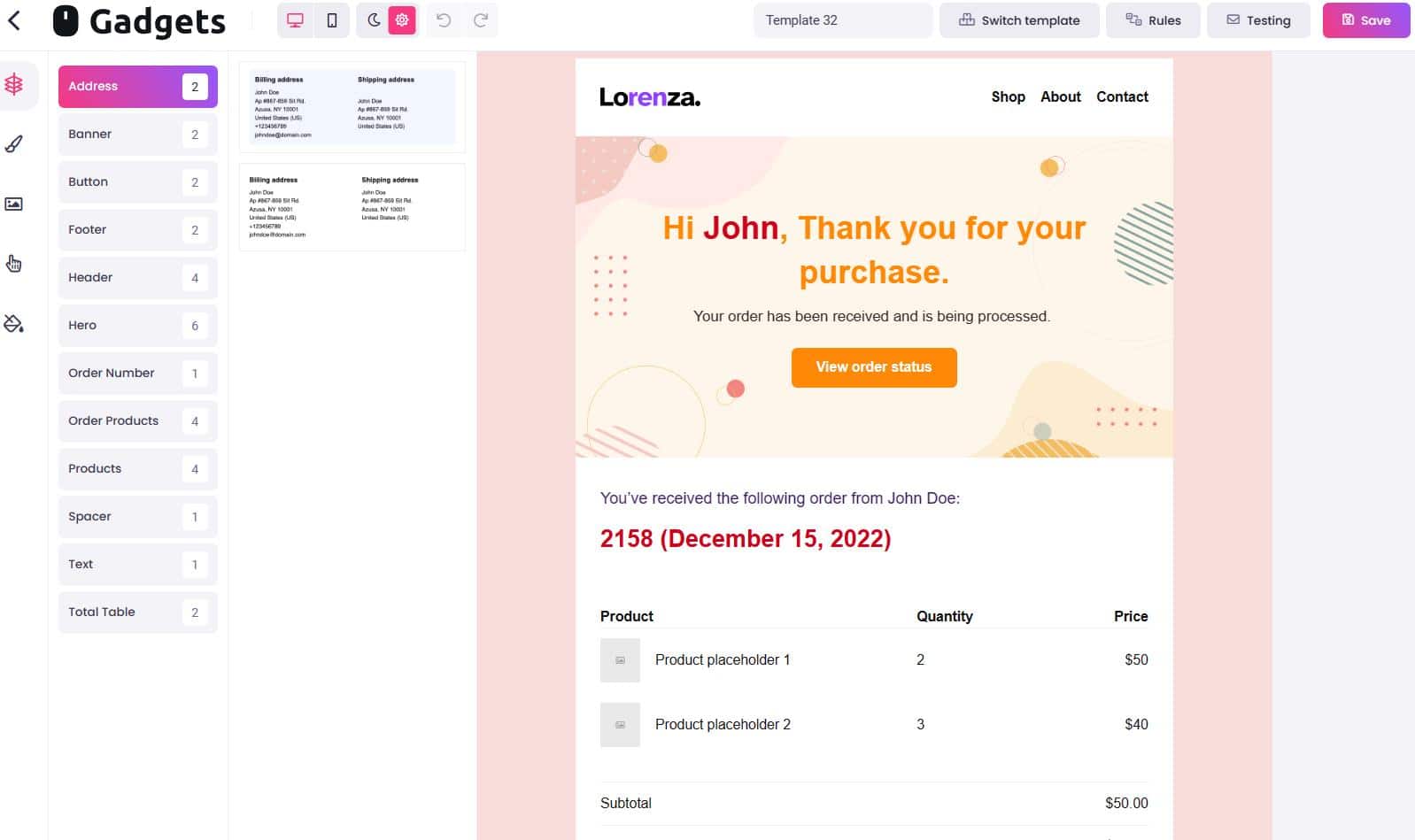
這個插件使用也比較簡單,安裝啟用之后即可進入設(shè)計,它內(nèi)置了很多漂亮的郵件模板可以直接拿來使用,直接導(dǎo)入,然后簡單修改替換內(nèi)容就可以了。
WooCommerce Email Template Customizer – Email Creator下載
https://wordpress.org/plugins/email-creatior/
建站案例欣賞
網(wǎng)站模板
? Copyright 2024. 悅?cè)痪W(wǎng)絡(luò)工作室/悅?cè)粀ordpress建站 專注中小企業(yè)wordpress建站 All Rights Reserved.網(wǎng)站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協(xié)議;還有部分為自己手繪,版權(quán)碰瓷請自重!法律服務(wù):law@yueranseo.com 蜀ICP備20016391號-1 川公網(wǎng)安備 51011502000367號