悅?cè)徊寮窒恚簠^(qū)塊顯示控制插件Conditional Blocks

悅?cè)环窒碛杏玫?span id="rknbvhn0mnp7" class="xintheme_tag_link">wordpress插件。大家如果使用的elementor,可能會看到它有一個可見性的設(shè)置,通過它可以控制每一個元素、每一個模塊的顯示,比如我們可以設(shè)置一個模塊只在PC端顯示,而在移動端隱藏,或者是在移動端顯示不同的樣式,不同的模塊。其實這種效果在古騰堡區(qū)塊中也可以有,比如部分古騰堡擴(kuò)展插件就提供了這個選擇,不過設(shè)置比較有限,需要付費才能解鎖,今天悅?cè)?span id="rknbvhn0mnp7" class="xintheme_keyword_link">wordpress建站給大家分享一個功能更全面的區(qū)塊顯示控制插件——Conditional Blocks。

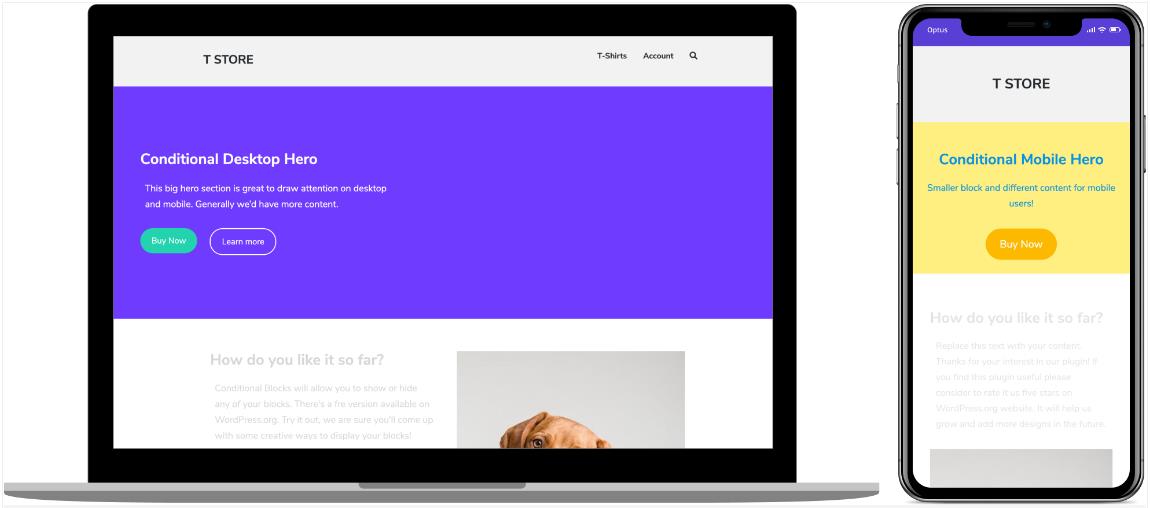
使用Conditional Blocks插件,只需要單擊幾下即可輕松更改任何塊的可見性,免費版本的功能也基本可以滿足使用了,比如控制平板、移動、PC端的顯示,控制登陸和未登陸的顯示等等,可以達(dá)到與elementor差不多的控制效果。
Conditional Blocks – Content Visibility Control for Full Site Editing
https://cn.wordpress.org/plugins/conditional-blocks/
大家可以直接在wordpress建站后臺安裝啟用,也可以通過上面的鏈接下載安裝。
建站案例欣賞
網(wǎng)站模板
? Copyright 2024. 悅?cè)痪W(wǎng)絡(luò)工作室/悅?cè)粀ordpress建站 專注中小企業(yè)wordpress建站 All Rights Reserved.網(wǎng)站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協(xié)議;還有部分為自己手繪,版權(quán)碰瓷請自重!法律服務(wù):law@yueranseo.com 蜀ICP備20016391號-1 川公網(wǎng)安備 51011502000367號