wordpress建站教程:如何給網站添加倒計時效果?
目錄
Toggle
繼續分享wordpress建站教程。馬上就要到圣誕節了,然后又是元旦節、春節,大家想不想給網站添加一個實時動態的倒計時效果呢?今天悅然wordpress建站就給大家分享兩種方法。
方法一:使用代碼
如果你對倒計時效果的需求比較簡單,那么可以使用簡單的HTML代碼來實現,直接上代碼,下面分別是農歷新年、和圣誕節的倒計時代碼,可以直接復制使用。
<div class="gn_box">
<h2><center><font color=#E80017>2</font><font color=#D1002E>0</font><font color=#BA0045>2</font><font color=#A3005C>3</font><font
color=#8C0073>年</font><font color=#75008A>-</font><font color=#5E00A1>春</font><font
color=#4700B8>節</font><font color=#3000CF>倒</font><font color=#1900E6>計</font><font color=#0200FD>時</font>
</center></h2>
<center>
<div id="CountMsg" class="HotDate">
<span id="t_d">X 天</span>
<span id="t_h">X 時</span>
<span id="t_m">X 分</span>
<span id="t_s">X 秒</span>
</div>
</center>
<script type="text/javascript"> function getRTime() {
var EndTime = new Date('2023/01/22 00:00:00');
var NowTime = new Date();
var t = EndTime.getTime() - NowTime.getTime();
var d = Math.floor(t / 1000 / 60 / 60 / 24);
var h = Math.floor(t / 1000 / 60 / 60 % 24);
var m = Math.floor(t / 1000 / 60 % 60);
var s = Math.floor(t / 1000 % 60);
document.getElementById("t_d").innerHTML = d + " 天";
document.getElementById("t_h").innerHTML = h + " 時";
document.getElementById("t_m").innerHTML = m + " 分";
document.getElementById("t_s").innerHTML = s + " 秒";
}
setInterval(getRTime, 1000);
</script>
</div><div class="gn_box">
<h2><center><font color=#75008A>圣</font><font color=#5E00A1>誕</font><font
color=#4700B8>節</font><font color=#3000CF>倒</font><font color=#1900E6>計</font><font color=#0200FD>時</font>
</center></h2>
<center>
<div id="CountMsg" class="HotDate">
<span id="t_d">X 天</span>
<span id="t_h">X 時</span>
<span id="t_m">X 分</span>
<span id="t_s">X 秒</span>
</div>
</center>
<script type="text/javascript"> function getRTime() {
var EndTime = new Date('2022/12/25 00:00:00');
var NowTime = new Date();
var t = EndTime.getTime() - NowTime.getTime();
var d = Math.floor(t / 1000 / 60 / 60 / 24);
var h = Math.floor(t / 1000 / 60 / 60 % 24);
var m = Math.floor(t / 1000 / 60 % 60);
var s = Math.floor(t / 1000 % 60);
document.getElementById("t_d").innerHTML = d + " 天";
document.getElementById("t_h").innerHTML = h + " 時";
document.getElementById("t_m").innerHTML = m + " 分";
document.getElementById("t_s").innerHTML = s + " 秒";
}
setInterval(getRTime, 1000);
</script>
</div>代碼的使用方法很簡單,我們可以任何能夠添加HTML代碼的地方使用。在wordpress網站中,一般我們可直接在文章、頁面、小工具中添加一個HTML模塊,然后粘貼代碼就可以了。
2023年–春節倒計時
圣誕節倒計時
最終效果如上圖所示。
方法二:使用插件
如果你覺得上面代碼實現的倒計時效果太過簡單,那就可以使用專門的倒計時插件,這樣可以制作出效果更好的倒計時效果,這類效果常常應用到商城網站,比如做一些活動的倒計時等。接下來就分享幾個類似的插件。
FlipTimer
悅然wordpress建站之前給大家分享過一個限免的倒計時插件,大家可以直接去下載使用。
Countdown Timer Ultimate

Countdown Timer Ultimate是一個非常簡單的倒計時插件,用于將倒數計時器添加到您的網站。后臺設置好時間,然后發布即可。可以使用短代碼添加到wordpress網站的任意位置。
Countdown Timer Ultimate
https://cn.wordpress.org/plugins/countdown-timer-ultimate/
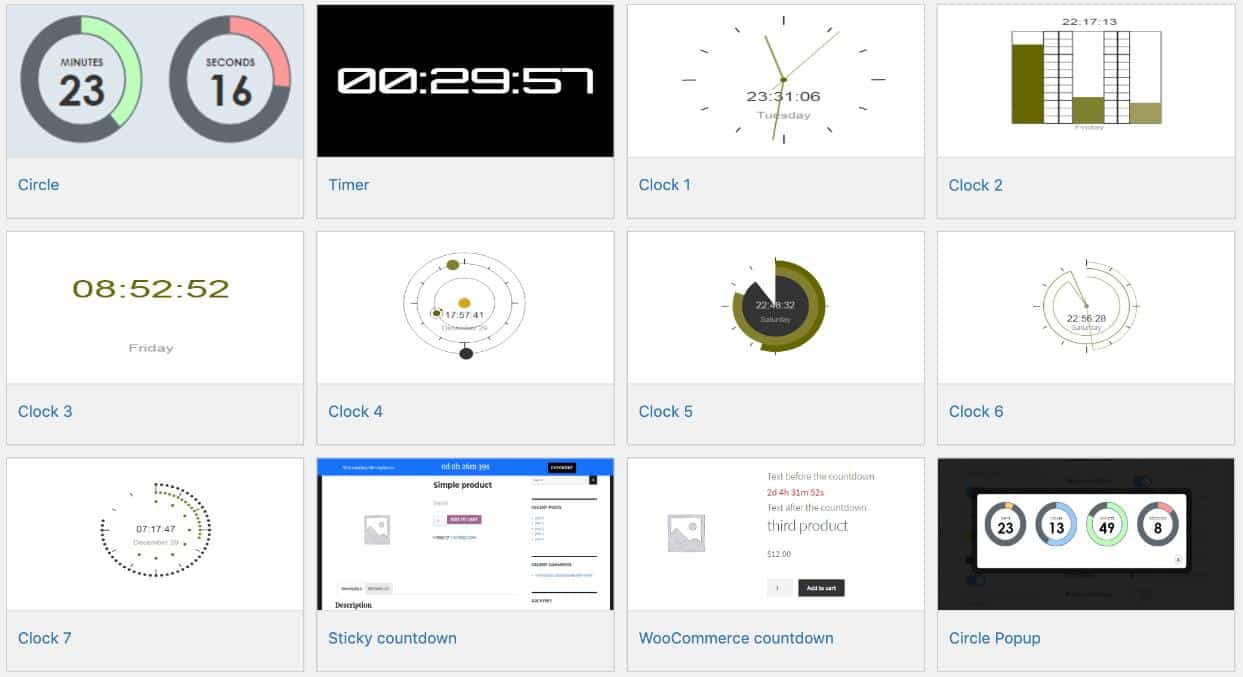
Countdown builder

一個簡單的自定義倒計時插件,提供了多種預設樣式,我們可以通過短代碼把倒計時添加到任何位置,支持woocommerce。
Countdown builder
https://cn.wordpress.org/plugins/countdown-builder/
小結:同類的倒計時插件太多了,大家隨便搜索都能找到,所以就分享這幾個吧。
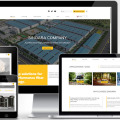
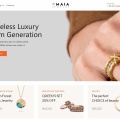
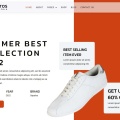
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號