wordpress建站教程:wordpress小工具使用
目錄
Toggle
繼續分享wordpress建站教程,今天給大家分享wordpress小工具的使用。從wordpress 5.8開始,官方就用古騰堡區塊代替了經典小工具,從此操作小工具就和文章頁面基本一樣了。不過,也有很多用戶用不習慣新版本的區塊小工具,所以今天悅然wordpress建站就給大家簡單介紹一下區塊小工具的使用。
切換經典小工具
如果你用不慣區塊小工具,那么可以直接參考上面的教程切換回經典小工具。

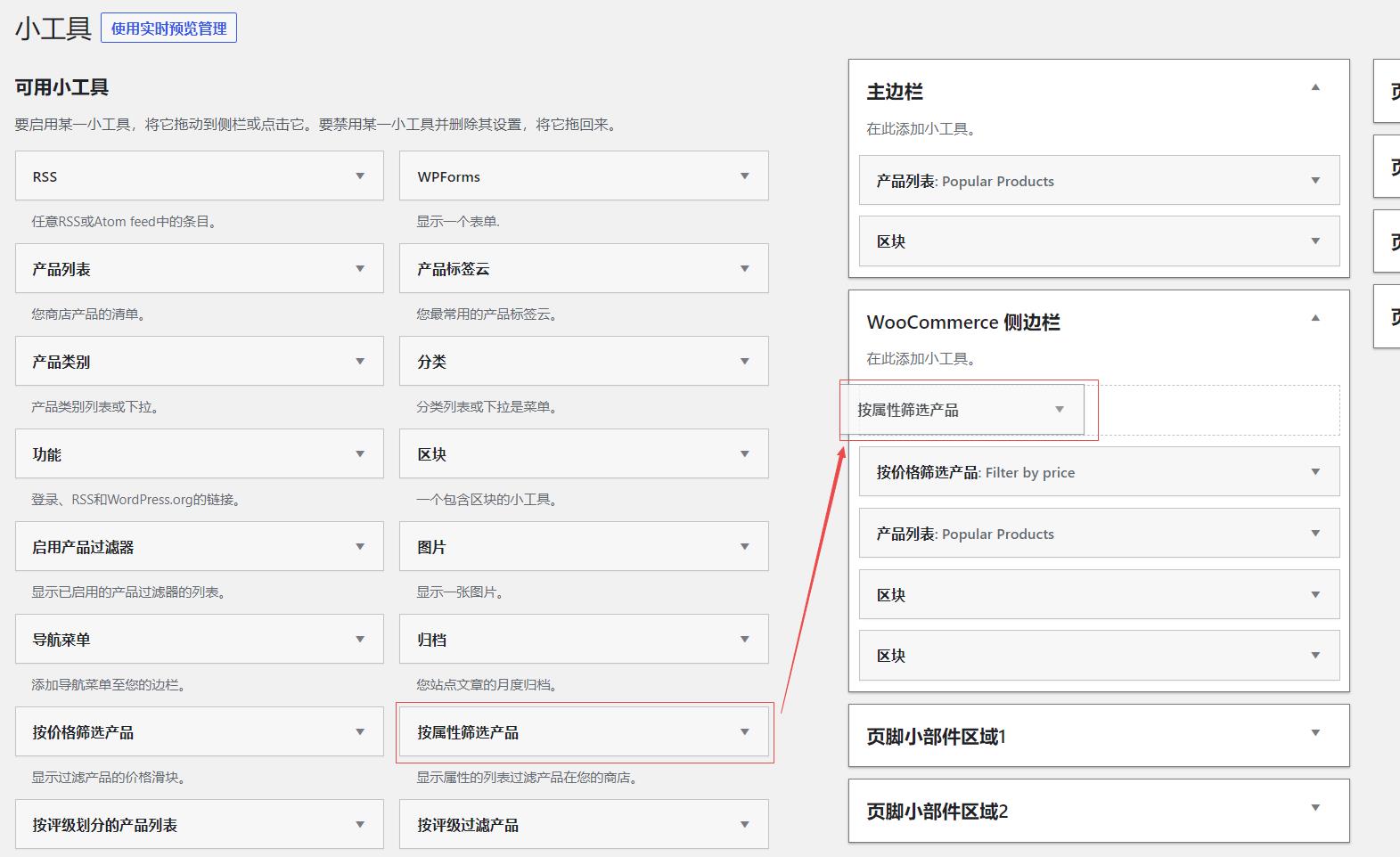
切換回經典小工具之后,小工具的管理頁面如上圖所示,我們可以把左邊的可用小工具拖動到右邊的區域。右邊的區域中又分成了幾個不同的小工具管理集,比如有顯示在主邊欄的小工具,有顯示在woocommerce產品頁面的小工具,還有顯示在頁腳的小工具。右邊的小工具集會根據使用的主題和插件的不同有所變化。
區塊小工具的使用
接下來我們重點說說區塊小工具的使用,這是未來的趨勢,大家還是要盡量去適應它。
外觀-小工具

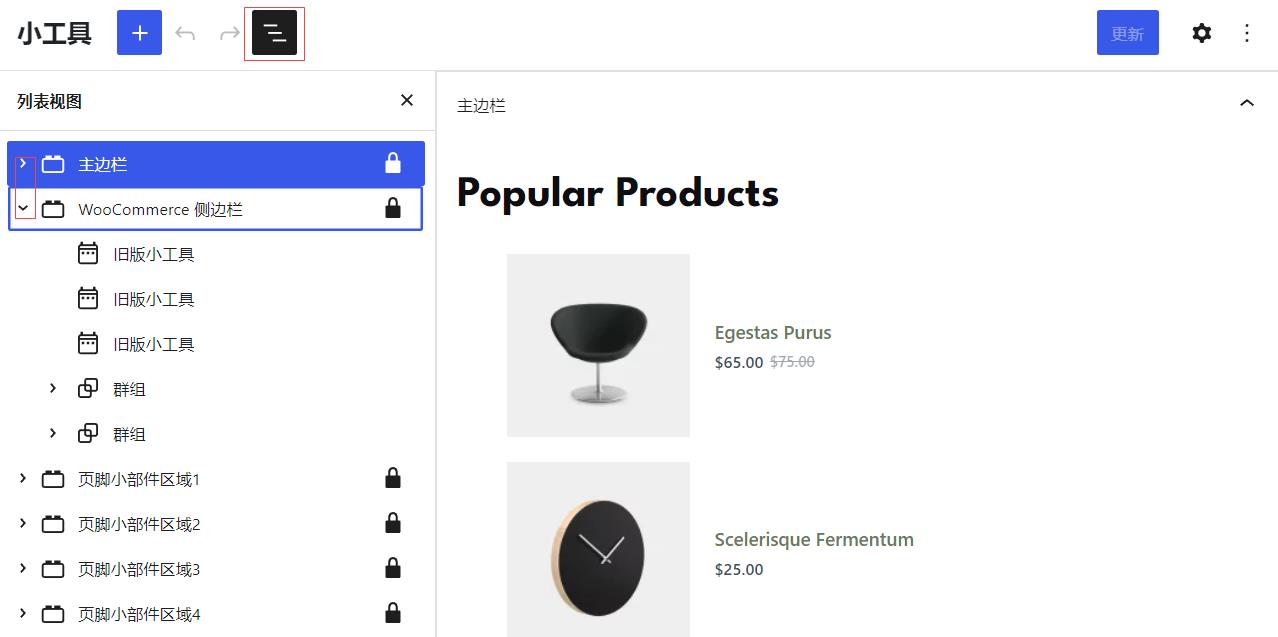
在wordpress建站后臺打開【外觀】-【小工具】打開新版本的區塊小工具,頂部有一個列表視圖按扭,打開之后就可以看到所有的小工具集,每一個小工具集都可以展開看到它們的層級結構。小工具中的模塊變成了可視化的,可以非常方便的查看實時效果。
可能有些wordpress網站為了防止誤操作,技術人員會后臺把外觀或小工具隱藏。此時我們在登陸狀態下,可以通過下面的鏈接在瀏覽器打開小工具。
域名/wp-admin/widgets.php

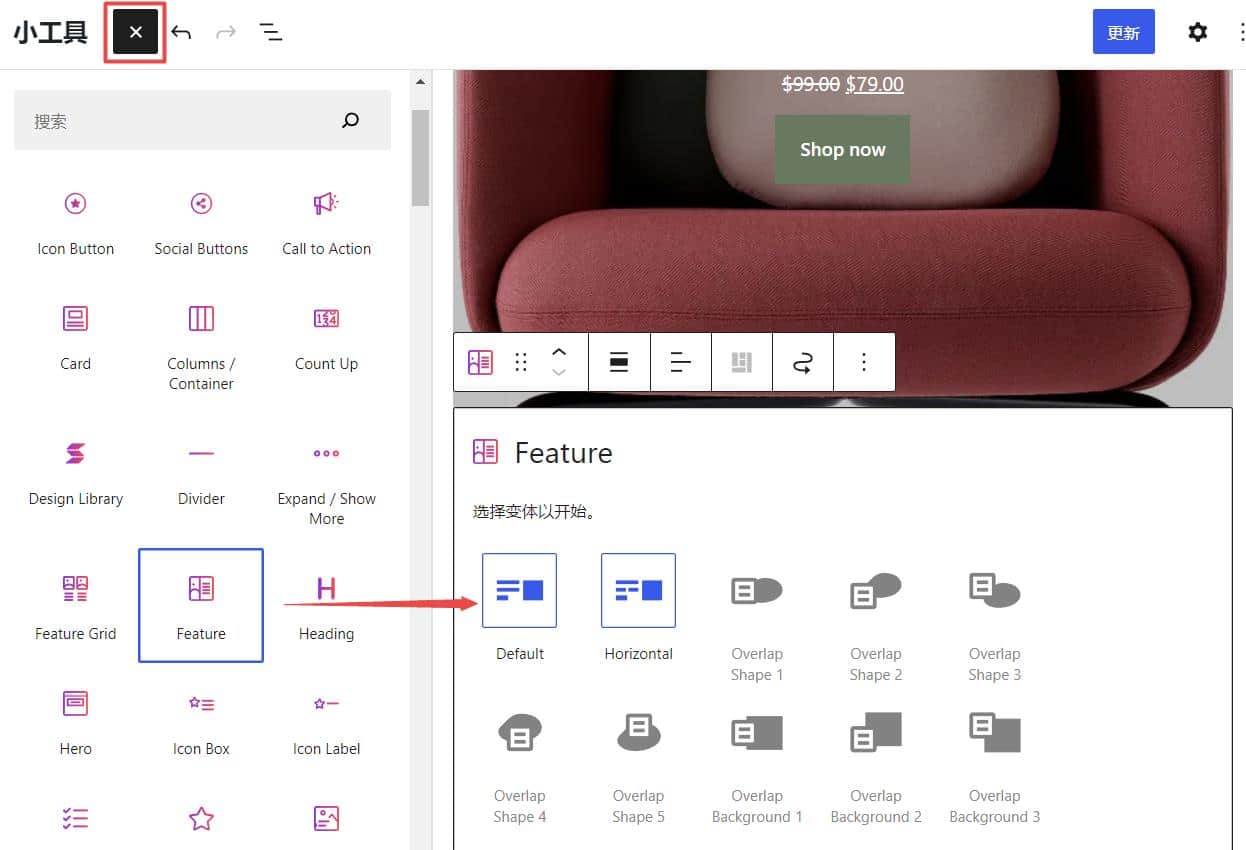
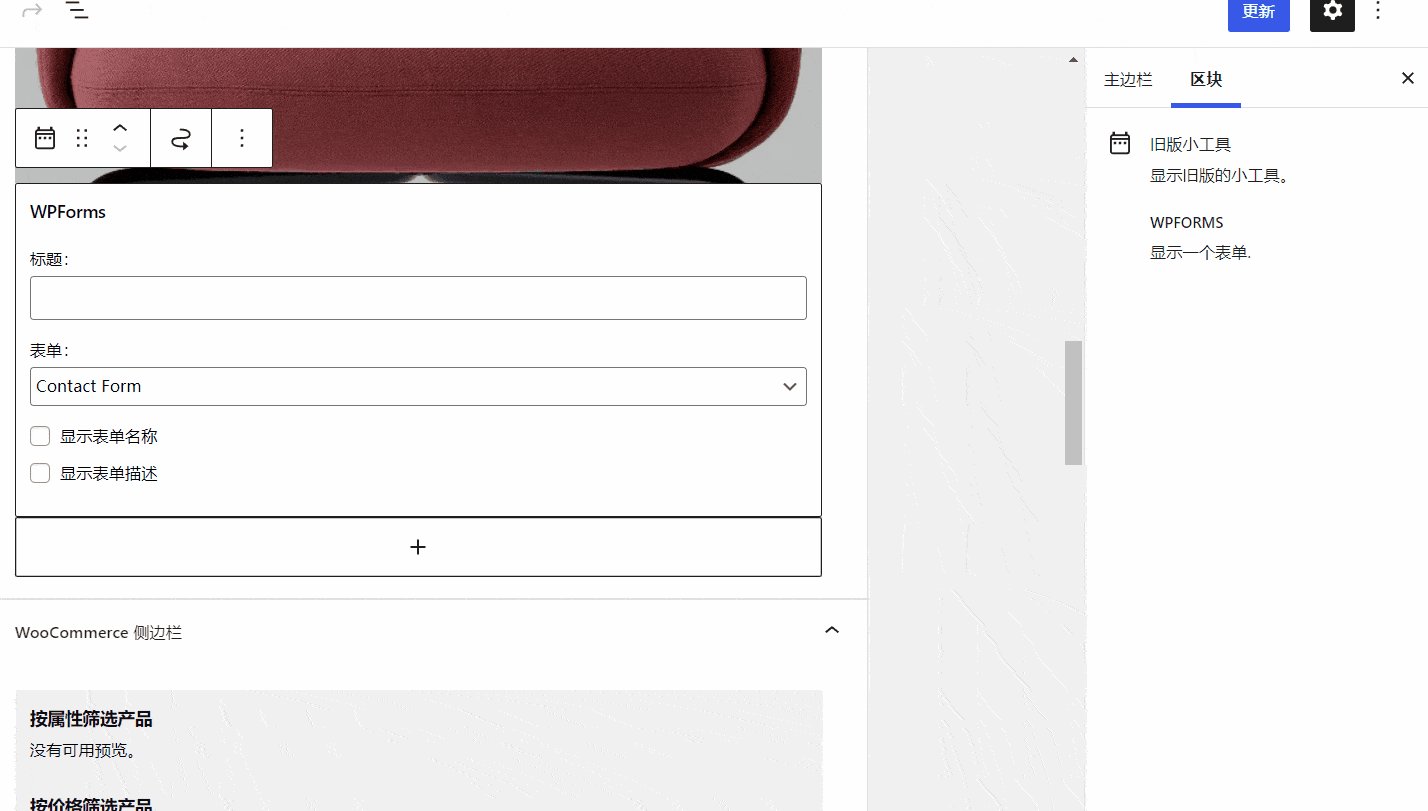
點右上角的加號就可以添加古騰堡區塊,選擇之后就會自動添加到激活的主邊欄底部。

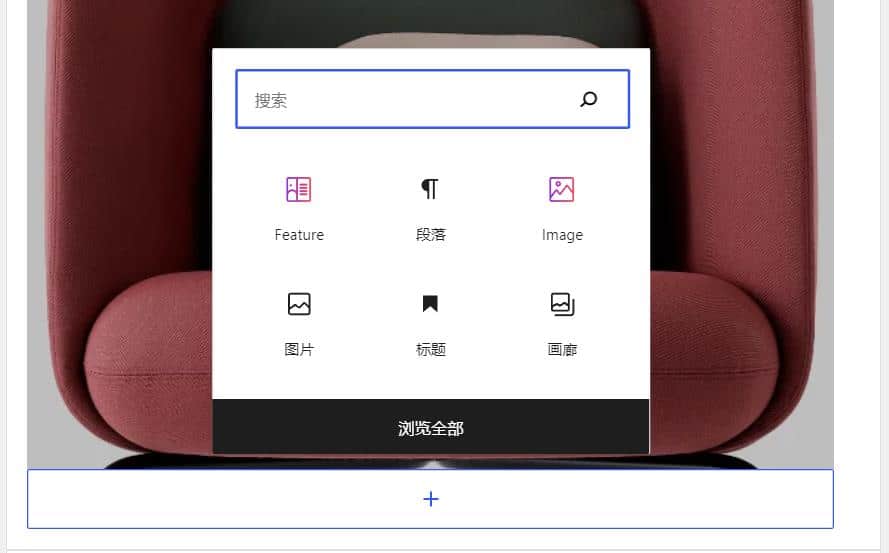
另外我們也可以直接在主邊操作,點加號就可以添加區塊。操作起來其實和編輯文章一樣的,只是這個窗口更小而己。
自定義-小工具

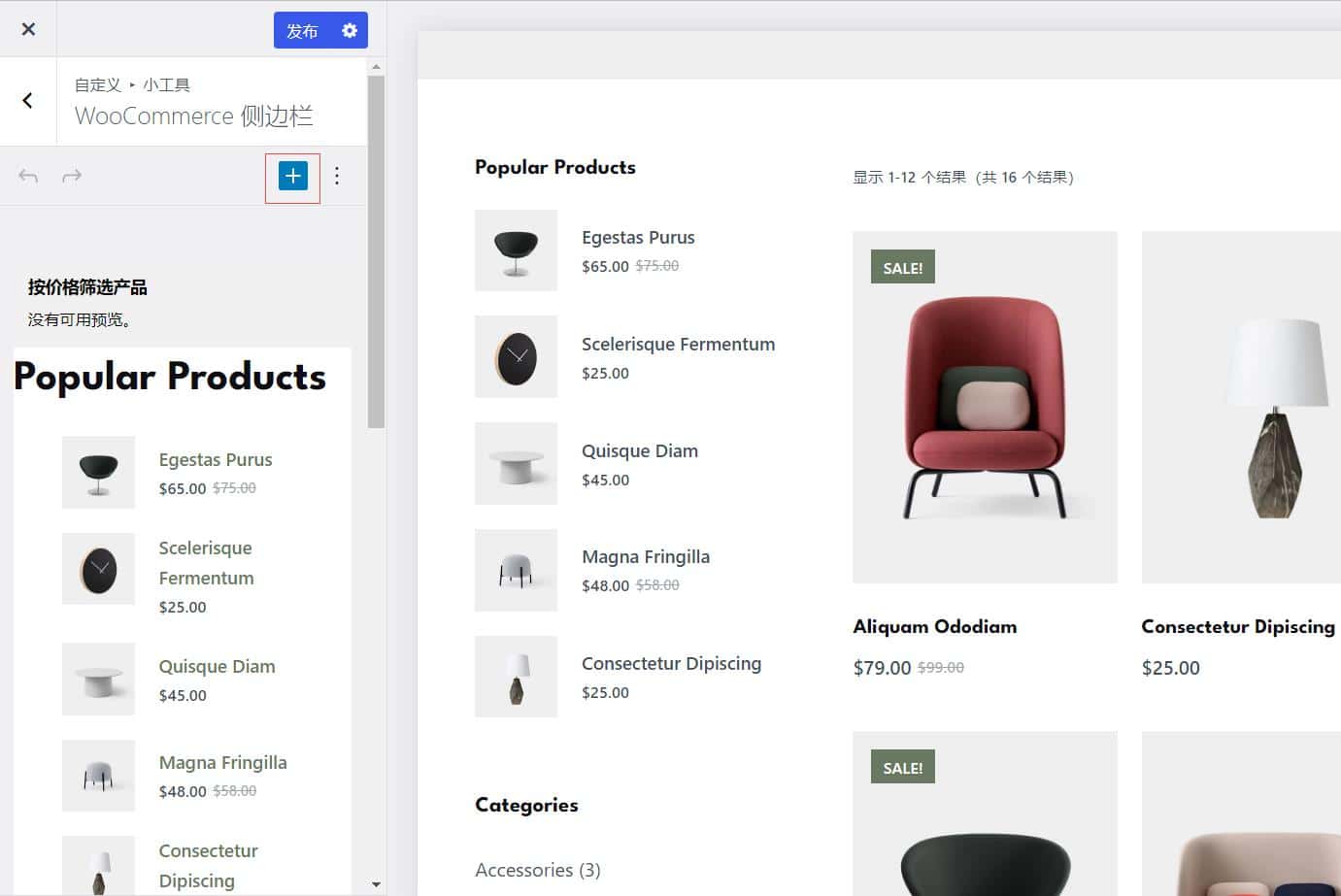
我們也可以在自定義中來管理小工具。進入自定義后,選擇【小工具】,然后這里會顯示當前頁面的小工具集,以及這里面的小工具區塊。比如上圖我們打開的是產品頁面,所以它顯示的是woocommerce小工具,如果我們打開文章頁面,那么它顯示的就應該是主邊欄的小工具。
同樣,我們也通過下面的鏈接在瀏覽器打開自定義界面。
域名/wp-admin/customize.php
使用舊版小工具
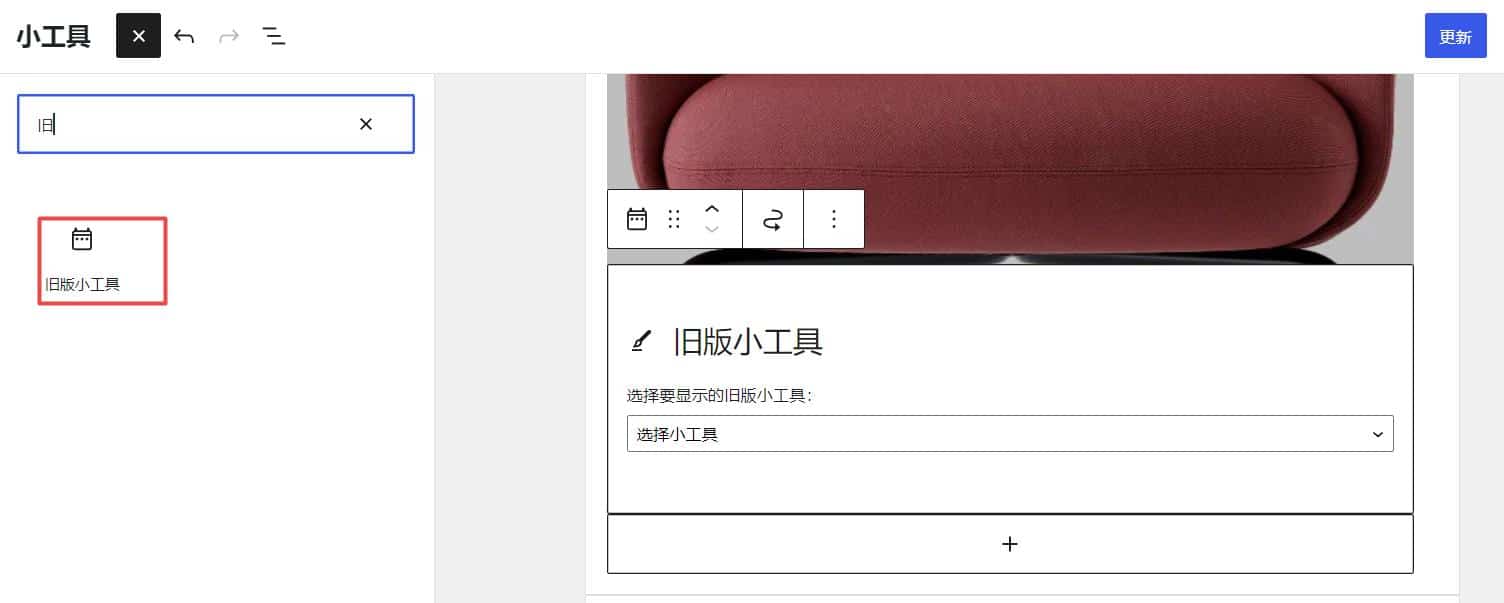
在區塊小工具中,我們同樣可以使用部分舊版小工具。

如上圖所示,我們可以添加一個舊版小工具區塊,里面包含了部分舊版小工具,可以選擇使用。

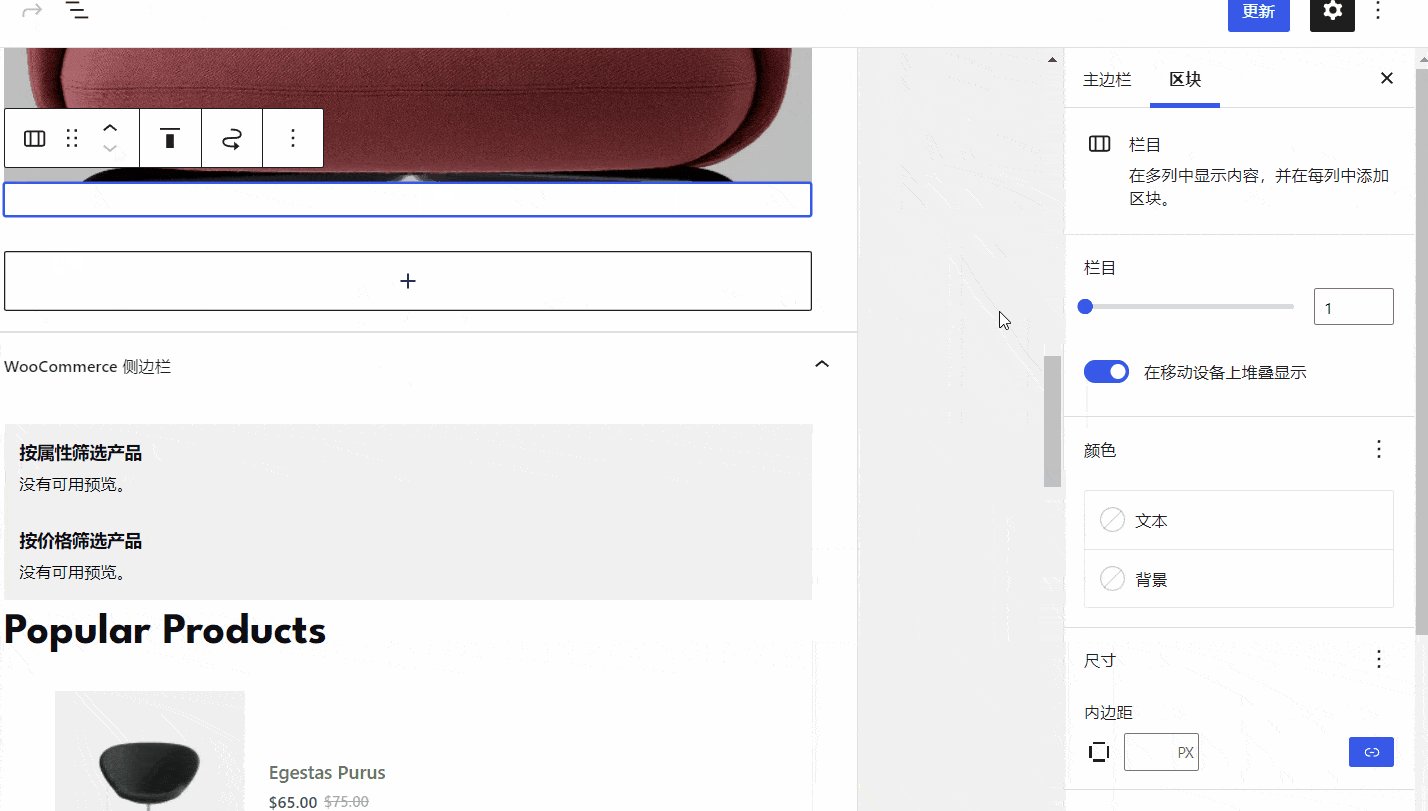
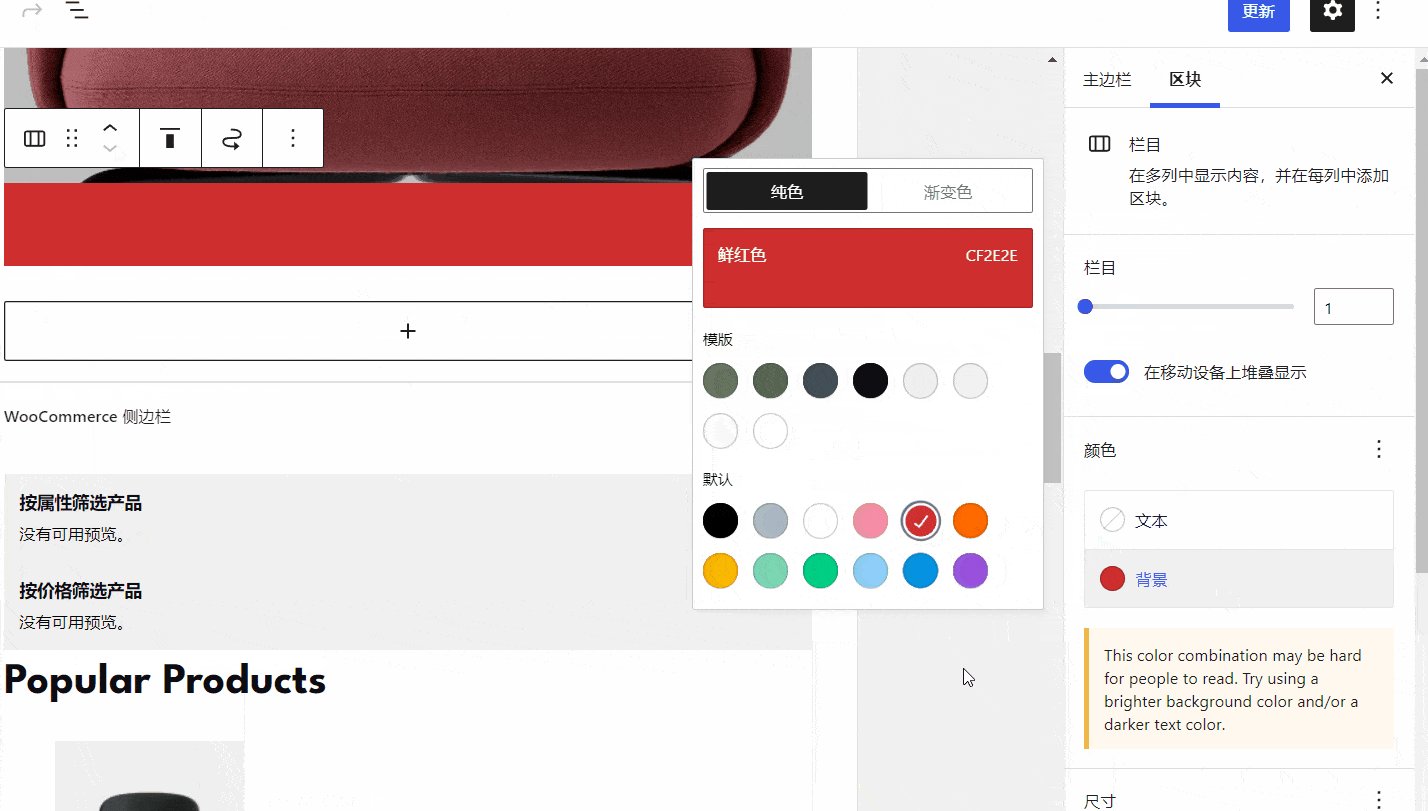
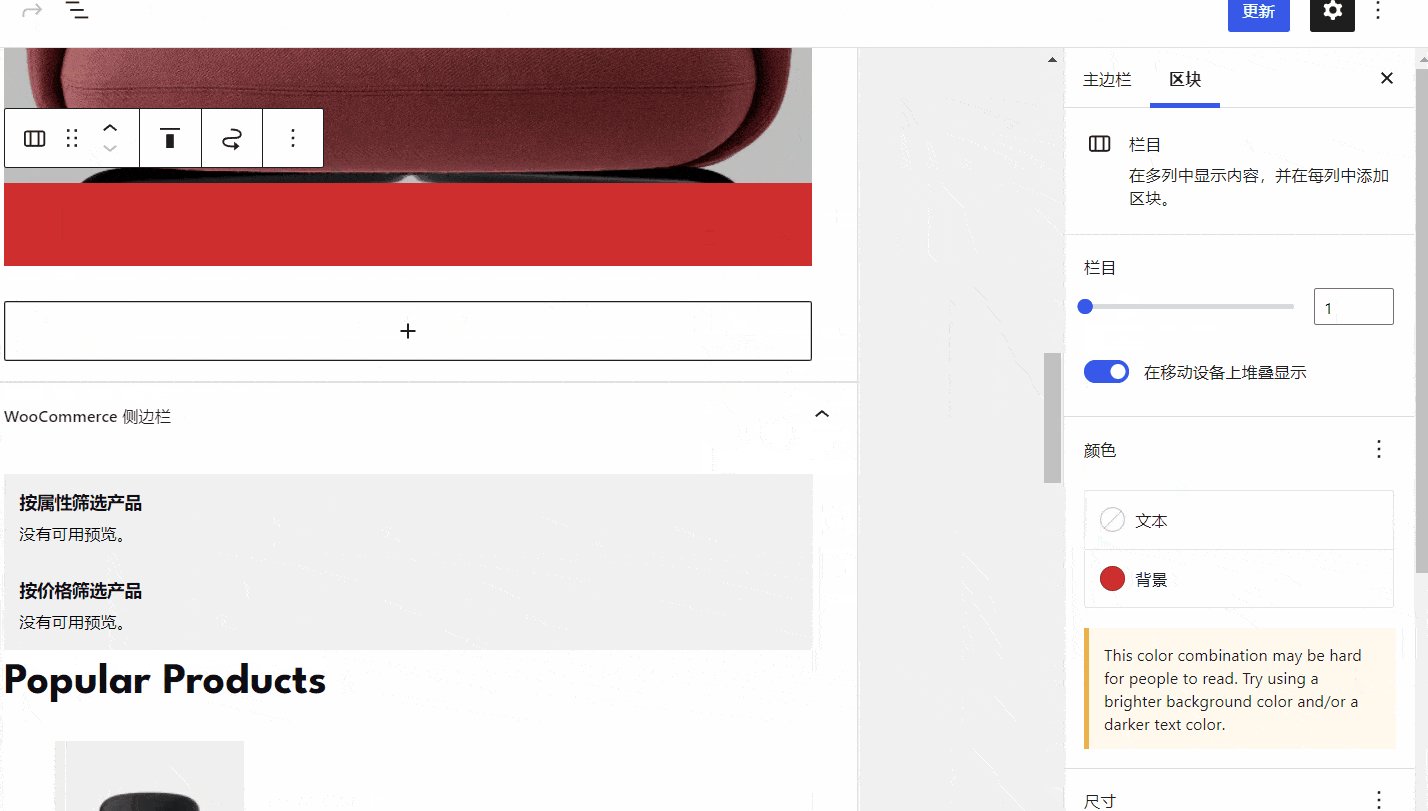
我們也可以把舊版的小工具轉換為欄目區塊,可以修改布局顏色等。
靈活運用區塊小工具
因為區塊小工具可以像編輯文章頁面一樣操作,所以我們也可以直接在文章或頁面來設計小工具,把做好的頁面復制到小工具中就可以了。
具體操作可以參考上面的視頻。在文章復制做好的內容,然后在小工具中新建一個段落塊,然后CTRL+V粘貼就可以了。
總結
其實區塊小工具大家可以直接把它理解為一個迷你的文章或頁面,大部分區塊都可以在這里使用,所有我們可以任意組合使用。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號