wordpress建站教程:制作按扭彈窗表單,無需woocommerce
目錄
Toggle
繼續(xù)分享wordpress建站教程。大多數(shù)情況下我們需要的只是b2b 產(chǎn)品展示型網(wǎng)站,我接到的大多數(shù)wordpress外貿(mào)建站項目都是這種,網(wǎng)站的核心功能產(chǎn)品詢盤其實就是一個表單。而很多B2B產(chǎn)品展示型網(wǎng)站教程都是針對woocommerce來講的,很多詢盤插件也是專門配合woocommerce用的。如果你的主機或服務(wù)器配置不錯,那么使用woocommerce確實很不錯,因為這樣網(wǎng)站后期還可以比較方便的擴展為在線商城;如果你的主機或服務(wù)器配置較差,那么使用woocommerce的體驗可能就不是太好了,可能會出現(xiàn)比較明顯的卡頓。接下來悅?cè)?span id="rknbvhn0mnp7" class="xintheme_keyword_link">wordpress建站就給大家分享不用woocommerce就可以實現(xiàn)的產(chǎn)品詢盤表單功能。
步驟一:安裝表單插件
大家可以安裝wpforms、Contact Form 7或其它表單插件,都可以。這里我們就經(jīng)wpforms表單為例吧,安裝免費版本就可以,安裝之后創(chuàng)建一個表單。

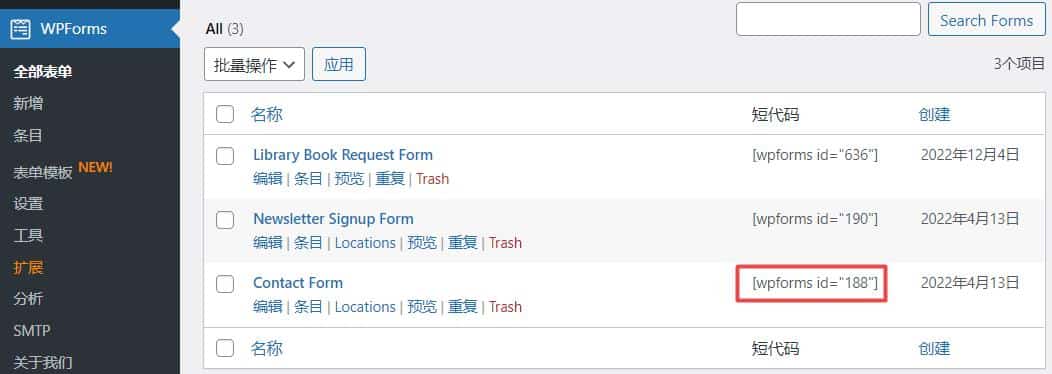
wpforms表單創(chuàng)建成功之后我們需要復(fù)制它對應(yīng)的短代碼,后面要用到。
溫馨提示:以下步驟大家可以不用看了,現(xiàn)在插件更新了,操作有些不同,悅?cè)粀ordpress建站另外錄了一個視頻教程,重新給大家演示一遍,請直接看視頻教程哦。
步驟二:安裝彈窗插件
想要現(xiàn)實彈窗詢盤表單的效果,我們接下來得安裝一個彈窗插件,或者是使用帶彈窗功能的主題。
使用插件
彈窗插件
http://www.wto86.com/31878.html
悅?cè)粀ordpress建站之前已經(jīng)給大家分享過3個簡單實用的wordpress彈窗插件,大家安裝任意一個都可以實現(xiàn)類似的效果。這里我就以Popup Maker這個插件為例。

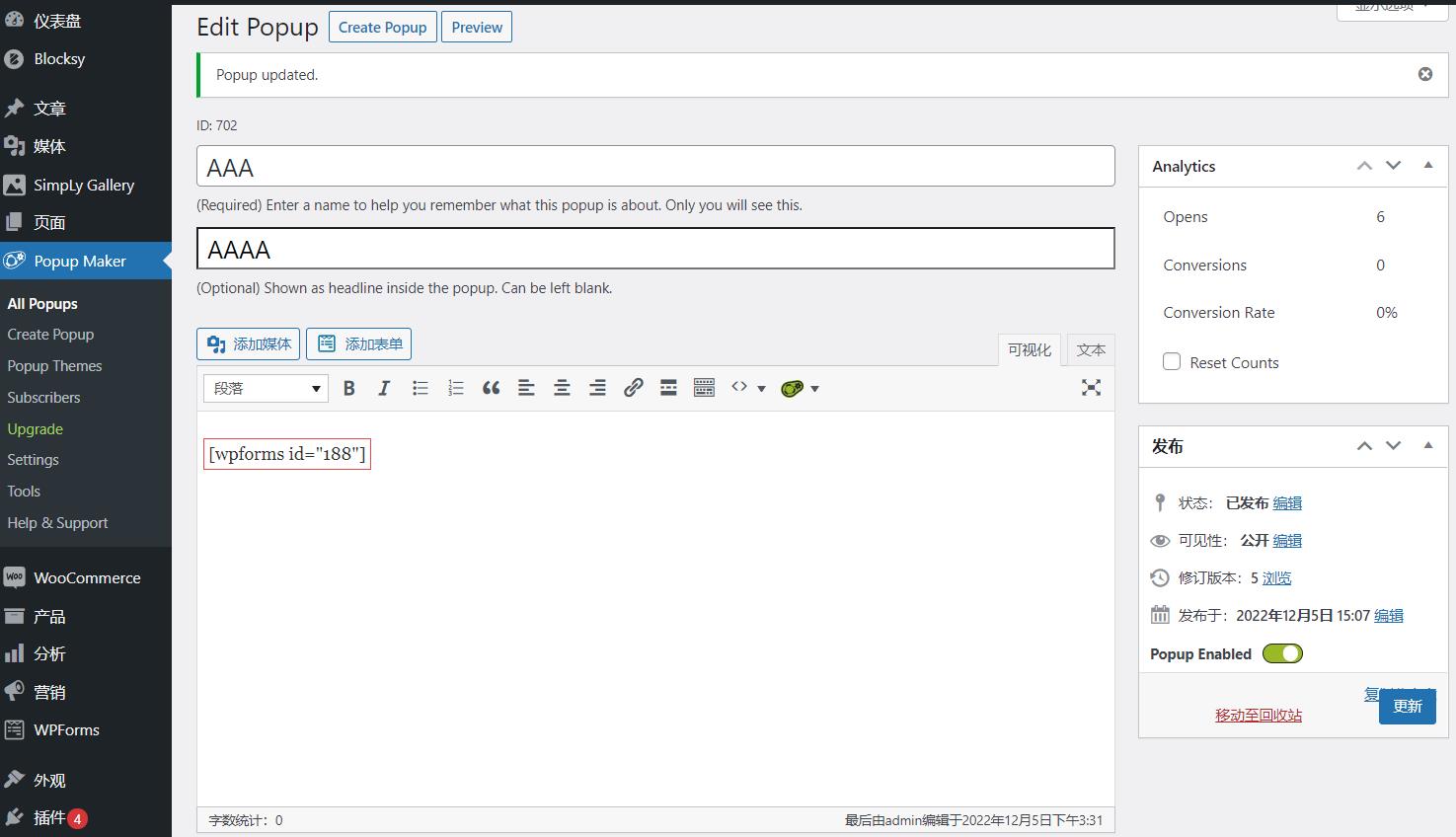
Popup Maker可以直接在wordpress建站后臺下載安裝,基礎(chǔ)功能免費。安裝之后我們添加一個彈窗,設(shè)置一個標(biāo)題,然后把前面復(fù)制的短代碼添加進來,也可以直接點【添加表單】,然后選擇我們剛才創(chuàng)建的就可以了。

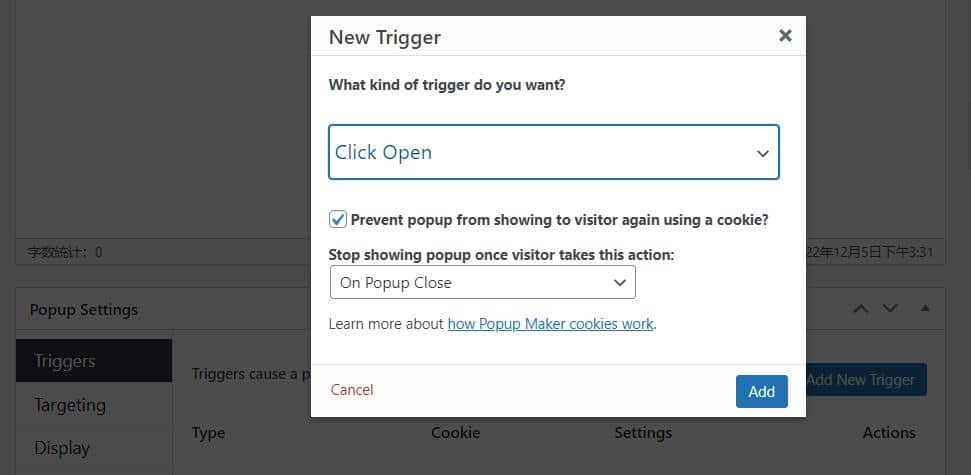
接下來我們設(shè)置彈窗的觸發(fā)條件。點【Triggers】,點【Add New Triggers】添加一個條件 選【Click Open】。

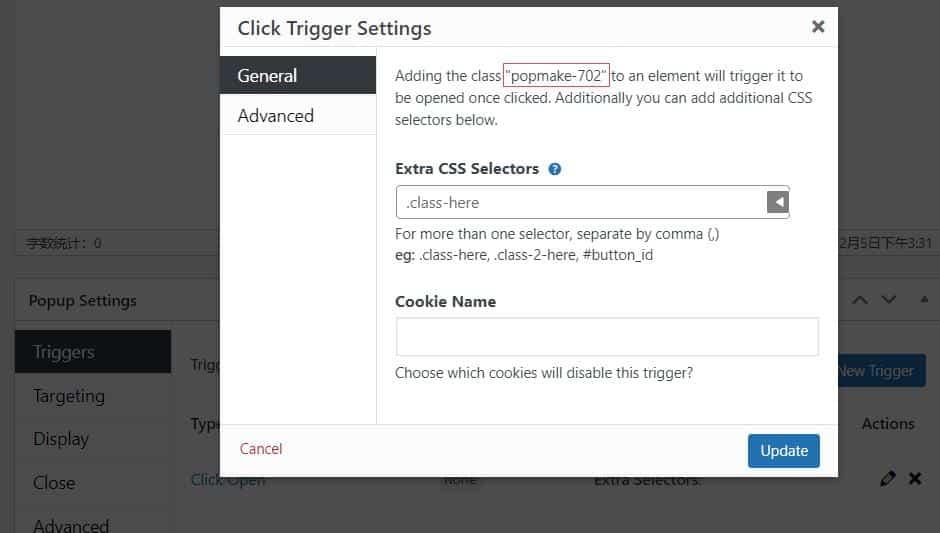
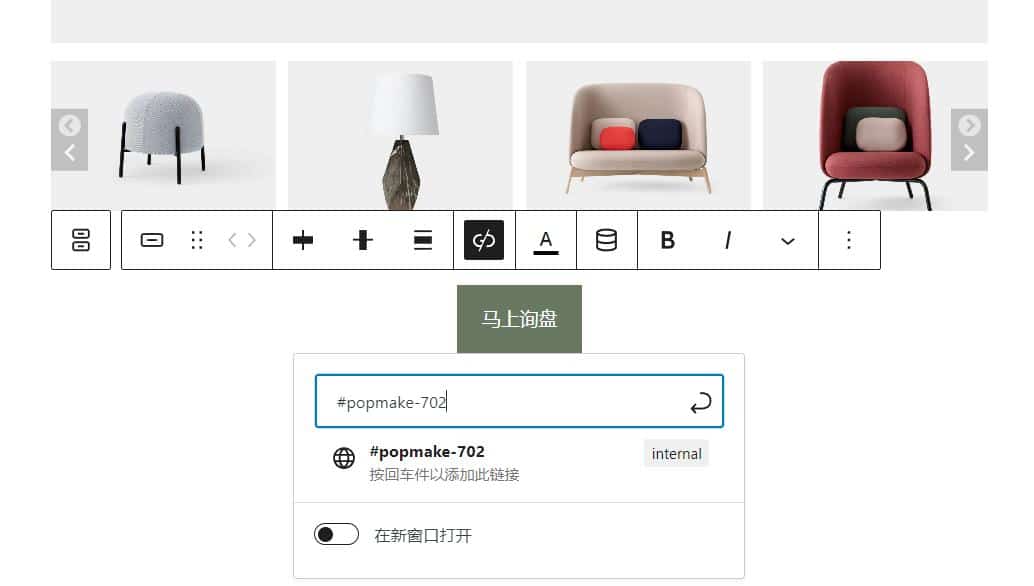
然后我們點開這個觸發(fā)條件,上面提供了多種設(shè)置方式,我們就用最簡單的添加鏈接即可。如上圖所示,復(fù)制上面的【popmake-702】,接下來我們只需要給詢盤按扭添加這個ID鏈接就可以了。
帶彈窗功能的主題
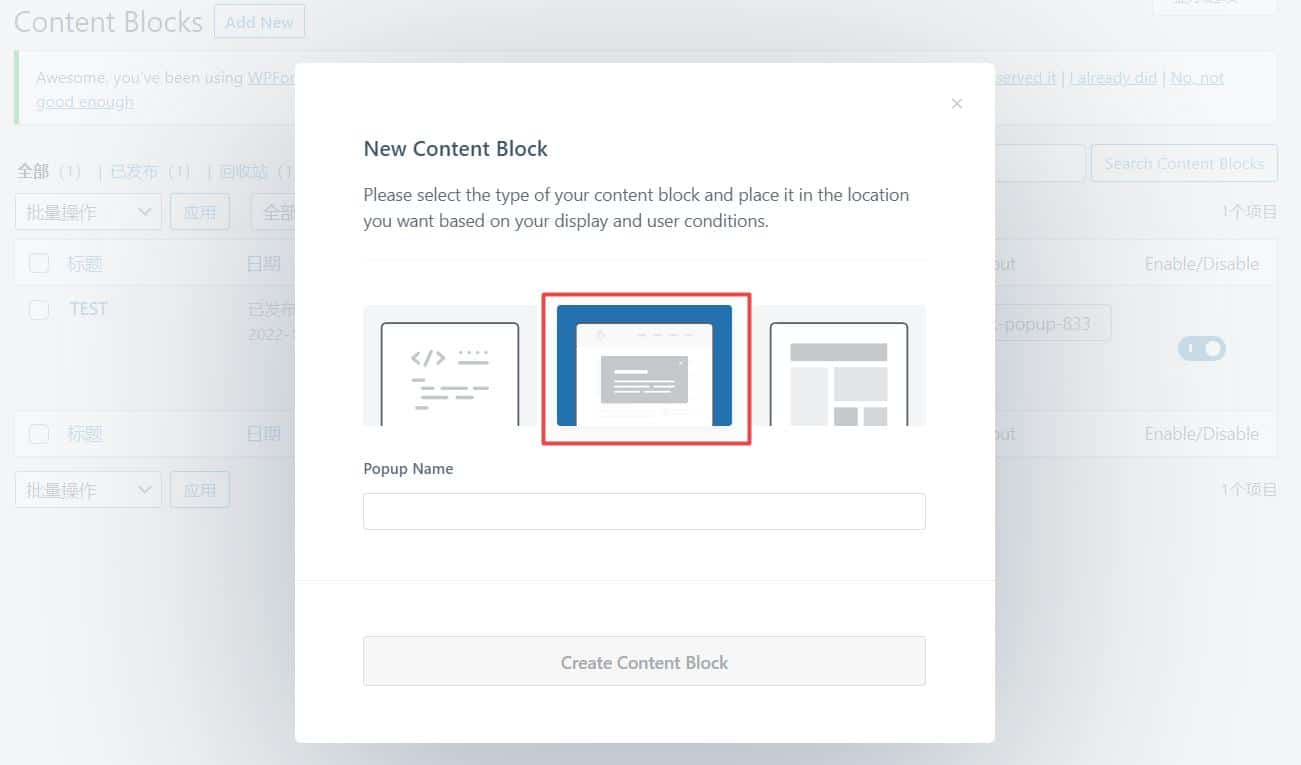
如果你使用的是付費版本的Astra、Blocksy等主題,那么也可以直接使用主題附帶的內(nèi)容定制功能,里面就包含了彈窗的制作。這里悅?cè)粀ordpress建站就以Blocksy pro為例,方法如下:

如上圖所示,選第2個,添加一個彈窗內(nèi)容模板。

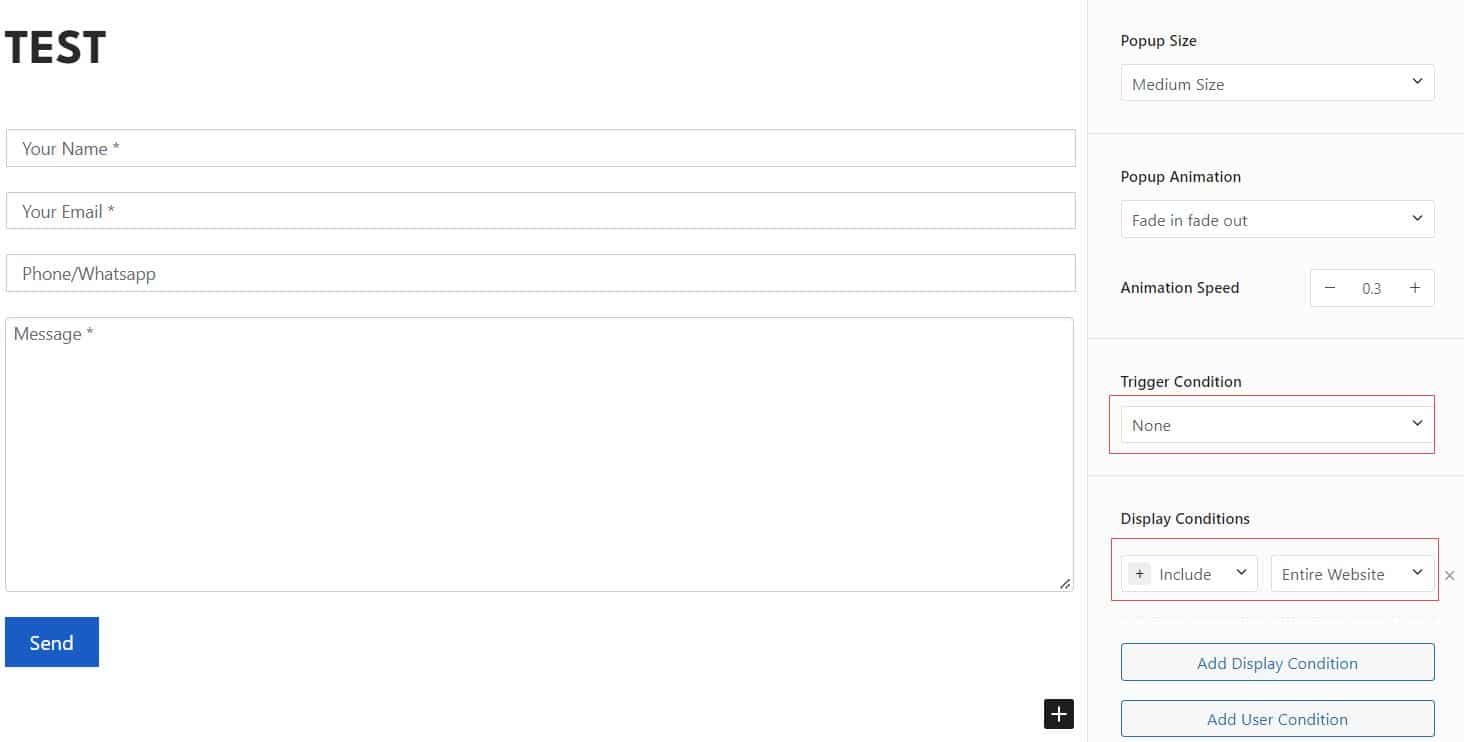
然后會打開古騰堡編輯器,這里可以使用古騰堡區(qū)塊制作更漂亮的樣式,也可以直接插入表單。如上圖所示,設(shè)置好后設(shè)置觸發(fā)條件為【None】,顯示條件為整站。

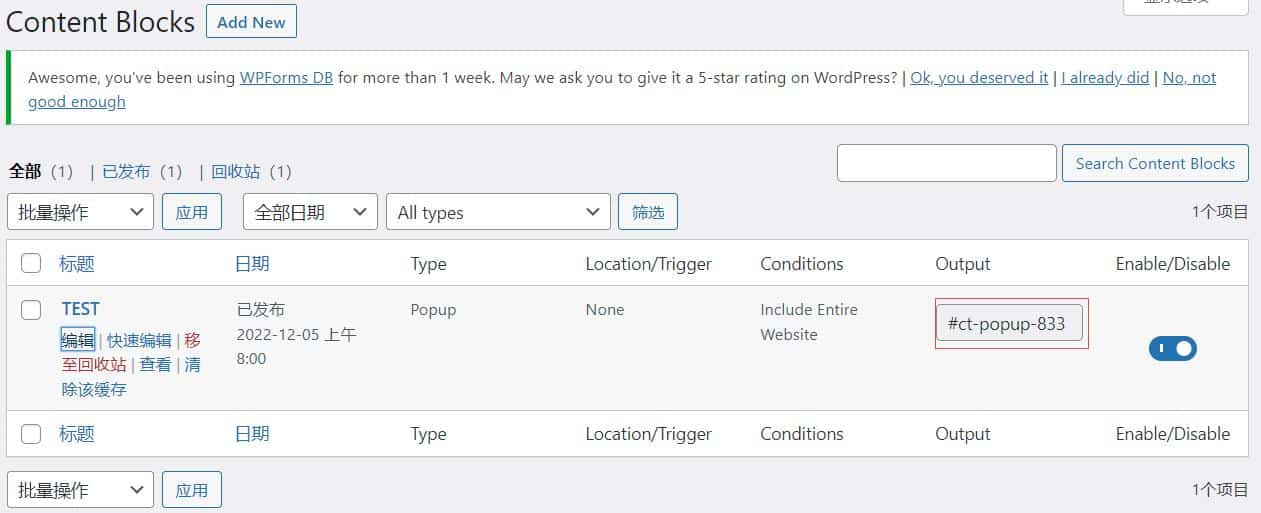
然后在Content Blocks內(nèi)容列表中可以看到內(nèi)容的ID。如上圖所示,我們把【#ct-popup-833】復(fù)制來來。
步驟三:添加按扭鏈接
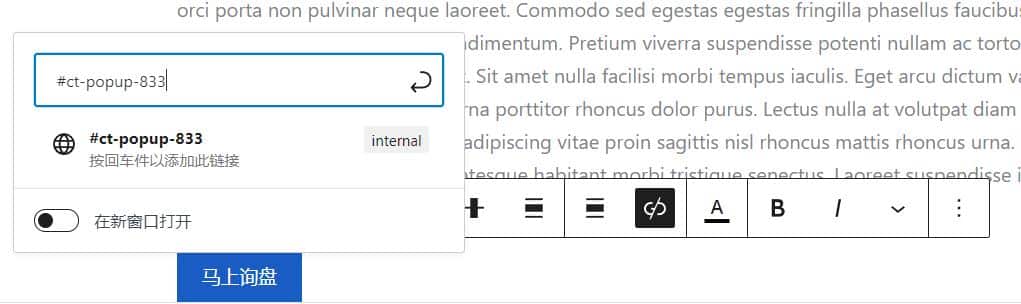
在需要的頁面添加一個按扭,然后添加鏈接,鏈接填寫我們之前復(fù)制的彈窗ID即可。


如上圖所示,彈窗鏈接添加好后更發(fā)布更新頁面即可。
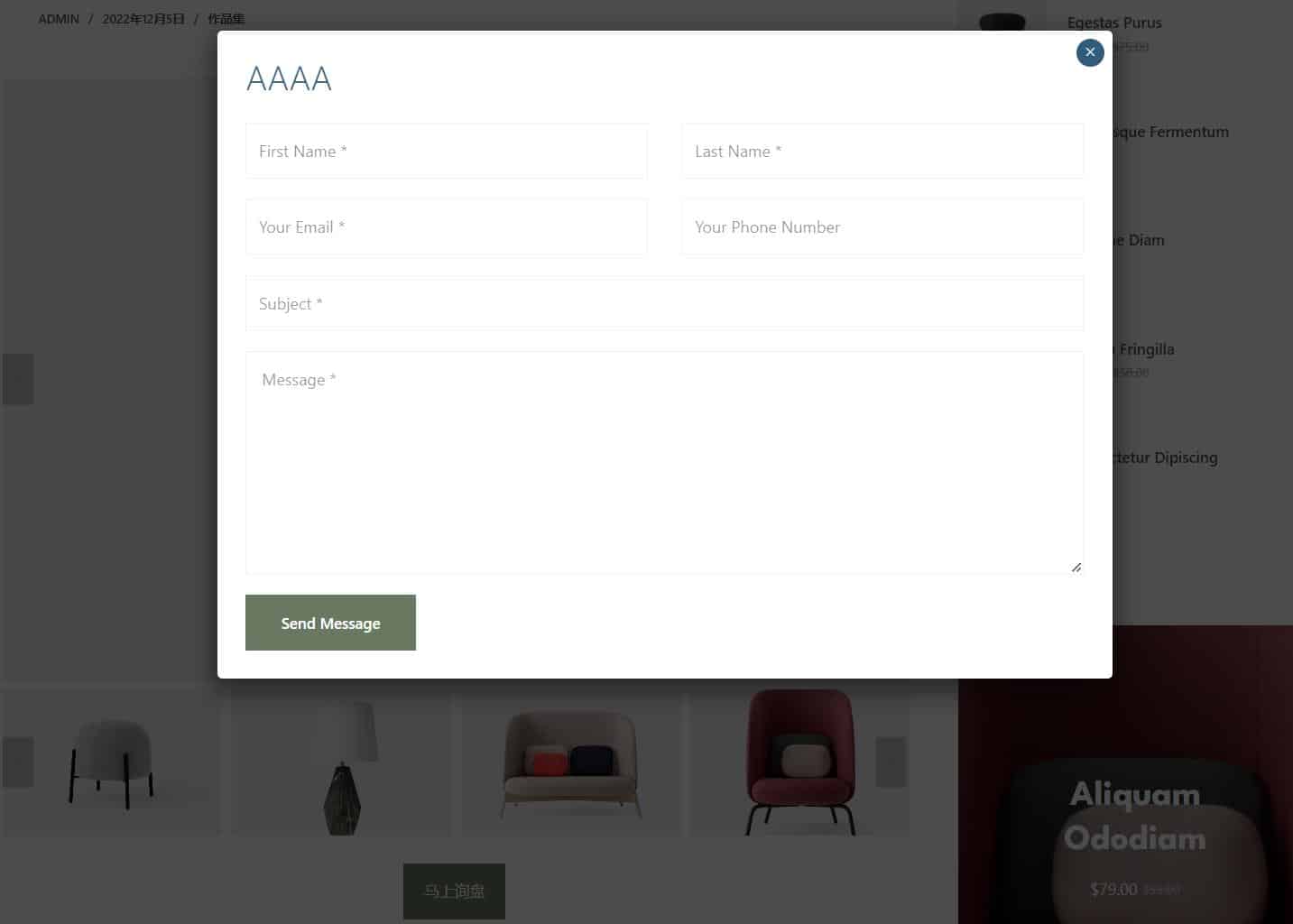
最終效果如上圖所示。
總結(jié)
通過上面的分享,大家在做B2B產(chǎn)品展示型wordpress外貿(mào)建站時可以多一種選擇。如果你的主機或服務(wù)器配置足夠,那么悅?cè)粀ordpress建站還是建議使用woocommerce來做,因為這樣可擴展性更高;如果你的主機和服務(wù)器配置較低,那么使用今天今天的方法更更好。
建站案例欣賞
網(wǎng)站模板
? Copyright 2024. 悅?cè)痪W(wǎng)絡(luò)工作室/悅?cè)粀ordpress建站 專注中小企業(yè)wordpress建站 All Rights Reserved.網(wǎng)站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協(xié)議;還有部分為自己手繪,版權(quán)碰瓷請自重!法律服務(wù):law@yueranseo.com 蜀ICP備20016391號-1 川公網(wǎng)安備 51011502000367號