wordpress建站教程:在任意位置調用分類文章
目錄
Toggle繼續分享wordpress建站教程。還是之前那個老舊wordpress外貿建站的改版項目,做項目時遇到一個需求,需要在指定位置調用指定分類的文章內容,之前用的那個YARPP只能做到相關文章的調用,其它頁面比如首頁就不好用了。
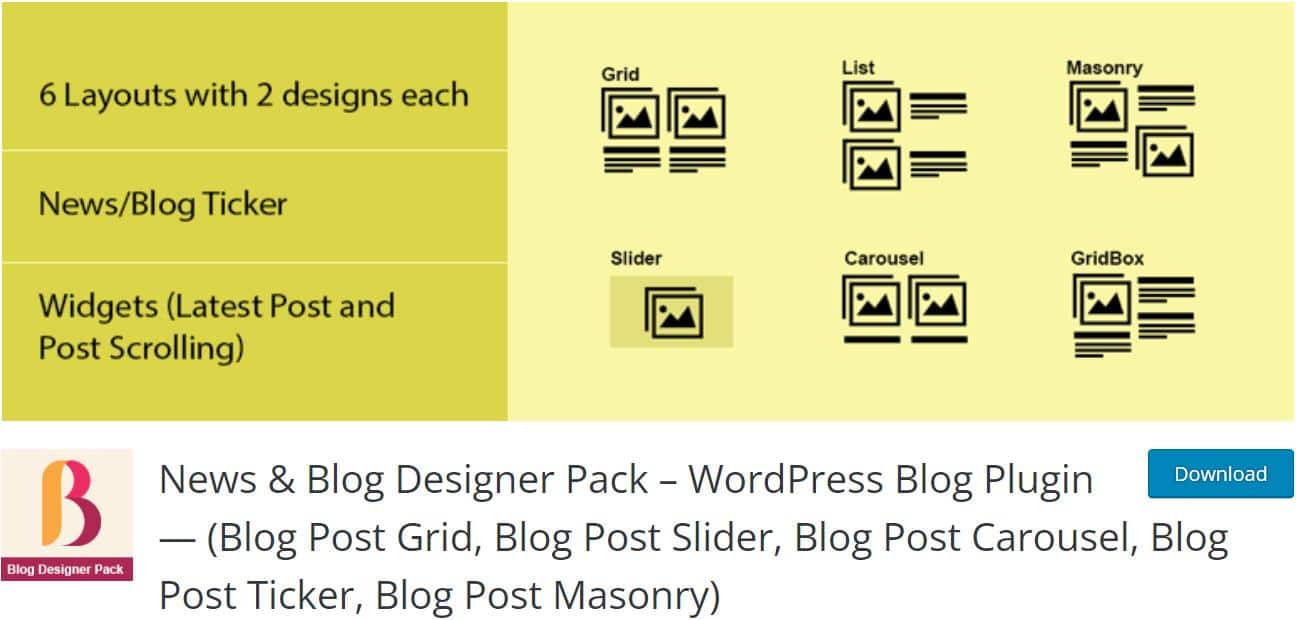
經過測試找到了一個比較好用的插件——News & Blog Designer Pack,這是一個wordpress博客頁面設計插件,可以自由設置博客樣式,也可以自由調用文章內容。不過本次項目悅然wordpress建站并不需要設計博客樣式,只需要實現指定分類文章的調用即可,而這個插件的Shortcode Generator簡碼生成功能可以實現我想要的效果。
下拉簡單分享使用方法。
步驟一:安裝News & Blog Designer Pack插件

大家可以直接在wordpress建站后臺搜索插件名安裝,然后啟用。
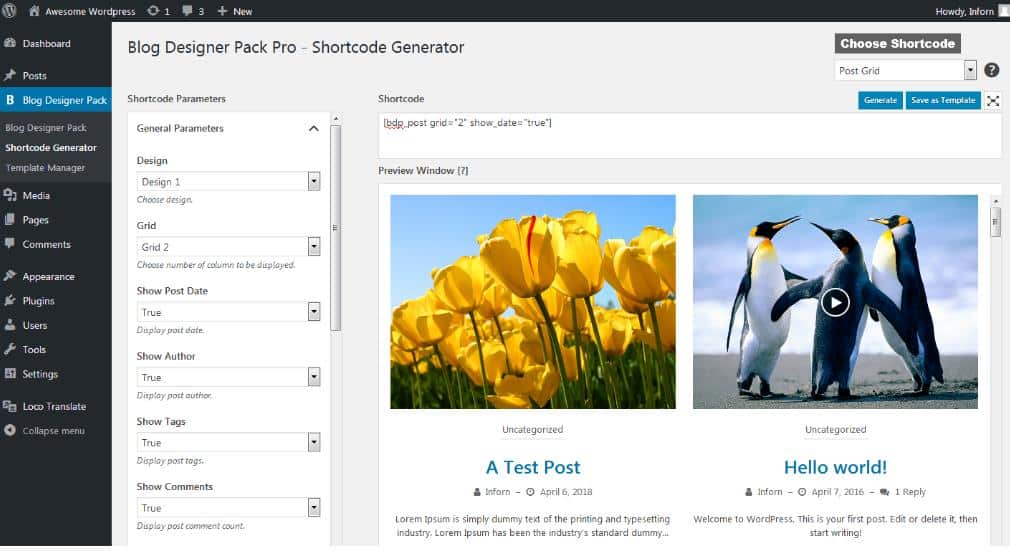
步驟二:設置Shortcode Generator

進入News & Blog Designer Pack插件設置,打開Shortcode Generator,然后在左邊選擇對應的樣式,Grid風格數量(即一行顯示幾個),然后設置好需要顯示的分類。選好之后右邊頂部會生成對應的短代碼。
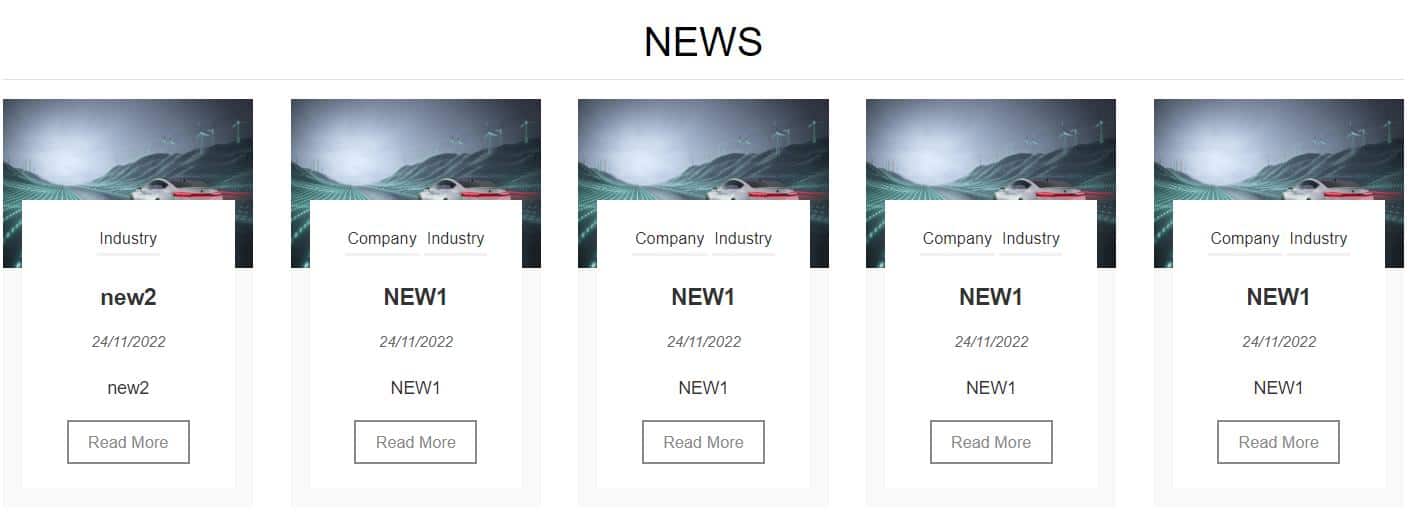
[bdp_post design="design-2" grid="5" show_author="false" show_tags="false" show_comments="false" limit="10" category="1196,1195"]比如我需要調用Company、Industry這兩個分類的文章,一行顯示5個,總共顯示10個,最終得到了上面的短代碼。如果是新版本的wordpress中,這個短代碼可以直接在wordpress的頁面編輯器中調用,比如在古騰堡編輯器中添加一個簡碼模塊,把上面的代碼復制進去,然后更新或發布就可以看到效果了。
步驟三:嵌入代碼
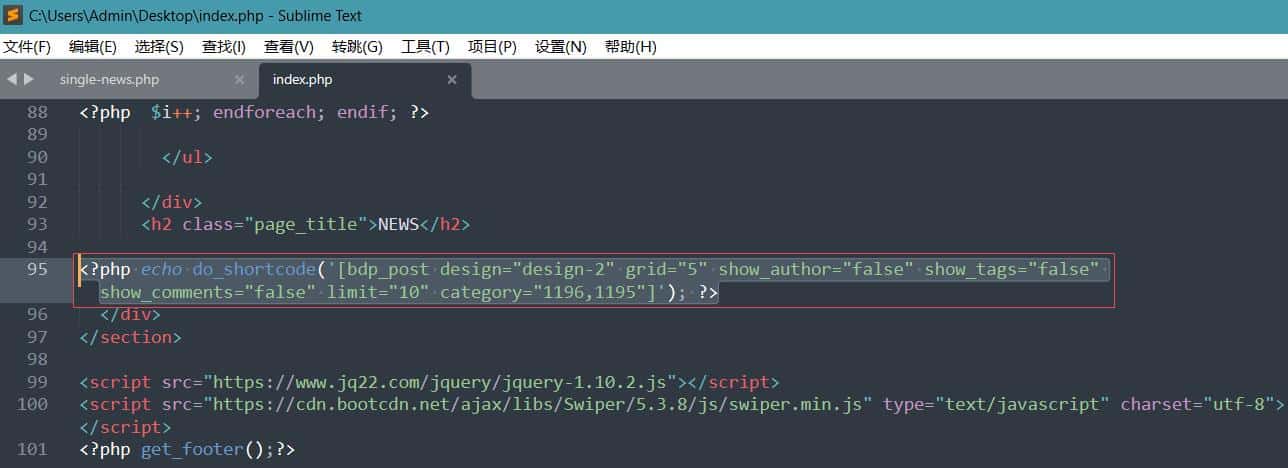
本項目不能直接這樣使用上面生成的短代碼,因為當前的wordpress版本太老(4.x),而且使用的頁面編輯器了不支持短代碼,所以我只能把代碼添加下主題的首頁模塊文件中。
<?php echo do_shortcode('[bdp_post design="design-2" grid="5" show_author="false" show_tags="false" show_comments="false" limit="10" category="1196,1195"]'); ?>首先我們需要把原來的短代碼進行成上面這樣。

然后打開當前wordpress建站使用主題的index.php文件,把上面的代碼添加進去保存即可,如上圖所示。

接下來我們刷新首頁就可以看到效果了,如上圖所示。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號