wordpress建站教程:Contact Form 7表單優化
目錄
Toggle繼續分享wordpress建站教程。之前悅然wordpress建站給大家分享了wpforms表單插件獲取當前產品名稱和頁面鏈接的方法,但是這個方法不適用Contact Form 7的用戶,而Contact Form 7這款表單插件的在wordpress外貿建站中的使用概率也是非常大的,所以本文就給大家分享Contact Form 7表單獲取當前頁面名稱和鏈接的方法。
步驟一:安裝Ultimate Addons for Contact Form 7

下載
https://downloads.wordpress.org/plugin/ultimate-addons-for-contact-form-7.zip
因為Contact Form 7是免費插件,所以更多功能需要通過它的拓展插件來實現。本教程用到的插件是Ultimate Addons for Contact Form 7,這個插件為Contact Form 7增加了很多額外的組件,其中有一個【Dynamic Text】的功能就是我們需要的。大家先可以直接在wordpress建站后臺安裝這個插件并啟用。
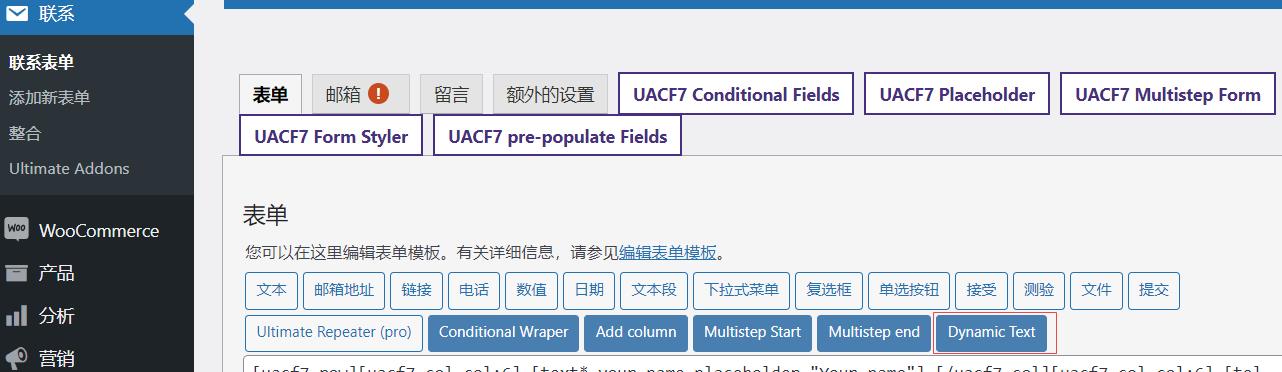
步驟二:給表單添加【Dynamic Text】
我們需要獲取當前頁面的標題的鏈接,所以需要添加兩個【Dynamic Text】標簽。

打開一個由Contact Form 7創建的表單,進入編輯,找到【Dynamic Text】,打開。

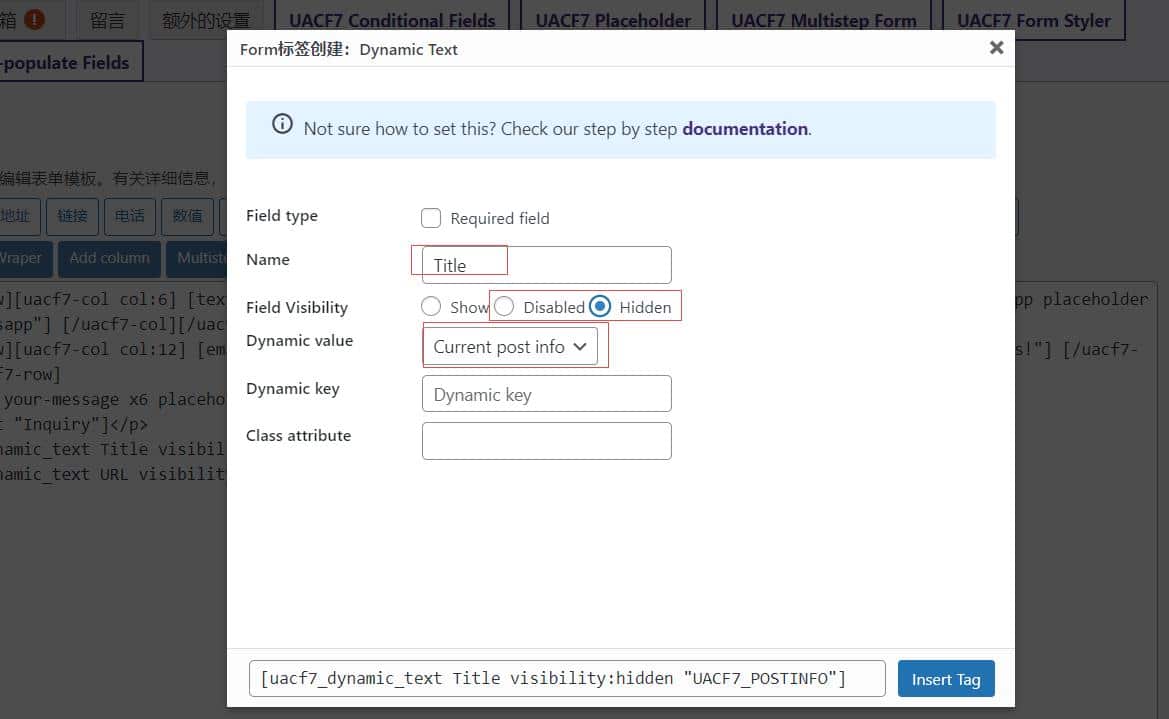
在彈出的窗口中設置標簽的名稱(不能用中文或中文標點),然后標簽可以設置為Disabled或Hidden,因為我們只需要在詢盤郵件中看到就行了,也必要在前面顯示,意義不大。下面的[【Dynamic value】選【Current post info】,最后點Inert Tag,插入表單中就可以了,因為不需要它在前臺顯示,我們可以把這行標簽添加到標題的頂部或底部。這樣我們就添加了一個自動獲取當前頁面標題的標簽。

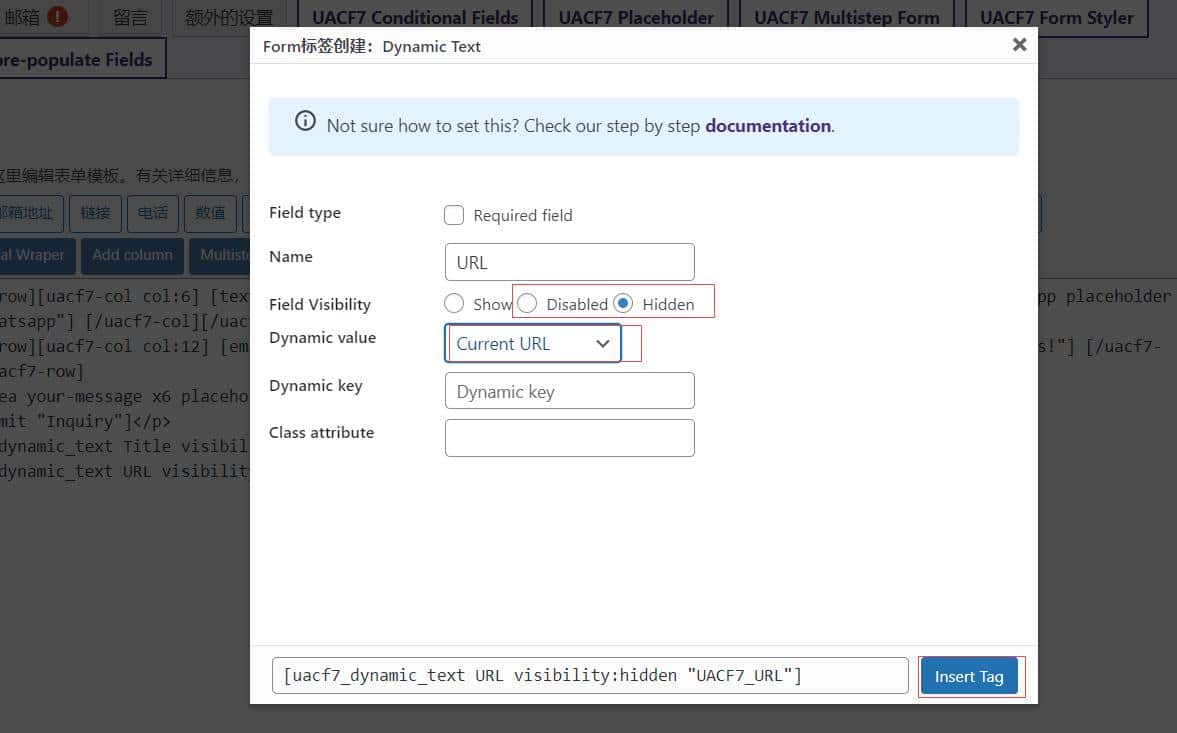
同樣的方法,我們再點開【Dynamic Text】,在彈出的窗口中,【Dynamic value】選【Current URL】,其它設置和上一步相同,最后插入即可,也是放到頂部或頂部就行。這樣我們添加好了獲取當前頁面鏈接地址的標簽。
步驟二:郵箱設置調用標簽
因為我們需要在詢盤郵件中顯示頁面標題和鏈接,所以接下來我們還需要在Contact Form 7郵件模板中調用前前添加的標簽。
在操作這一步之前,你的網站還需要開啟SMTP發件功能,具體的操作可以參考上面的教程。

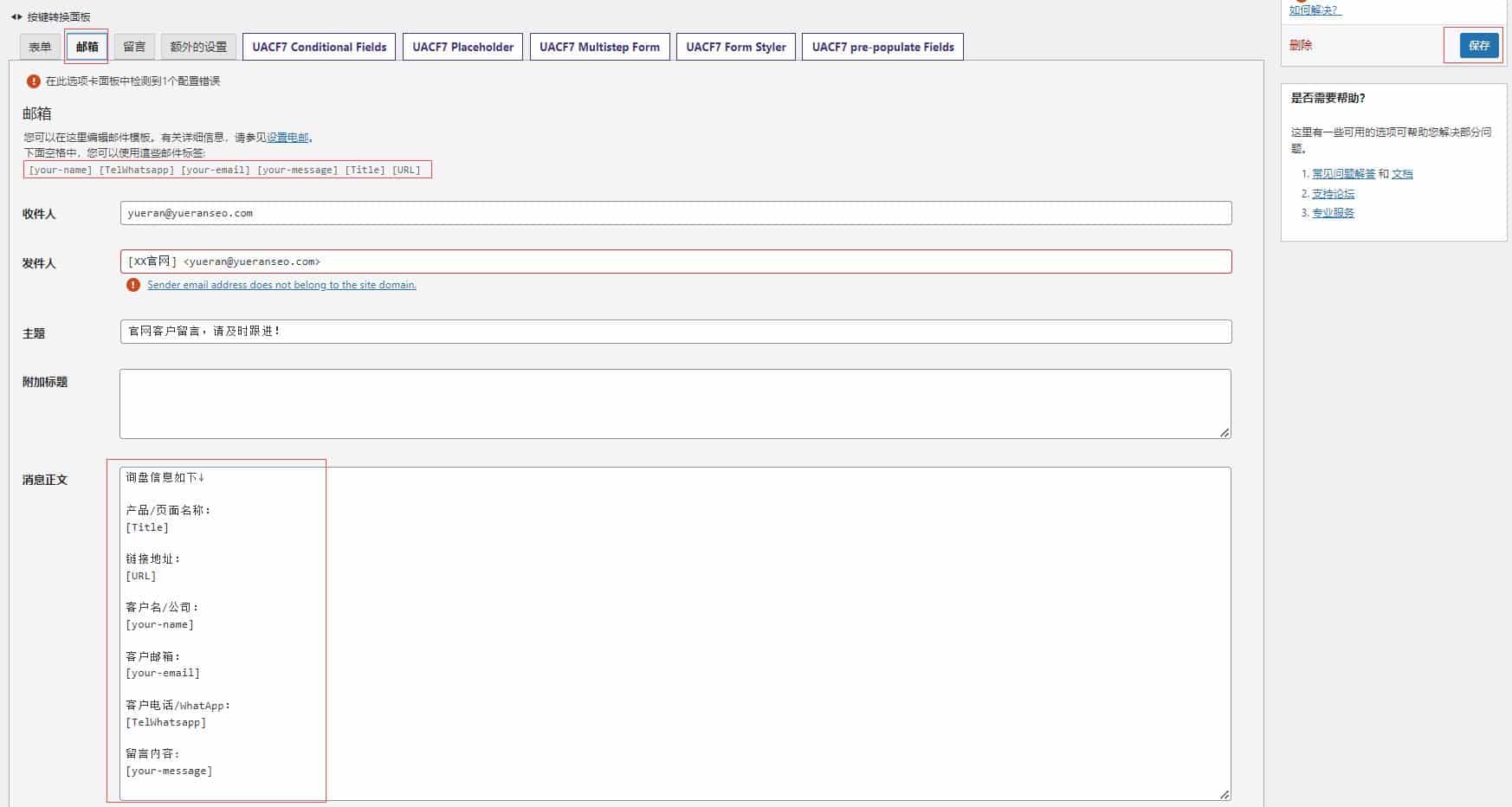
接下來打開Contact Form 7當前表單的郵箱設置,如上圖所示,這里會列出前面我們添加好的表單標簽,我們可以在消息正文中進行內容調用。上面的收件人填寫郵件地址,可以和發件人一樣,即自己發給自己,也可以填寫另外的郵箱。發件人可以任意填寫,上面的錯誤提示可以不用管,主題也可以任意設置。最重要的是下面的消息正文,我們可以根據已經添加的標簽來填寫,填寫填寫很簡單,參考我上圖就可以了,文字部分可以任意填。
步驟三:郵件測試

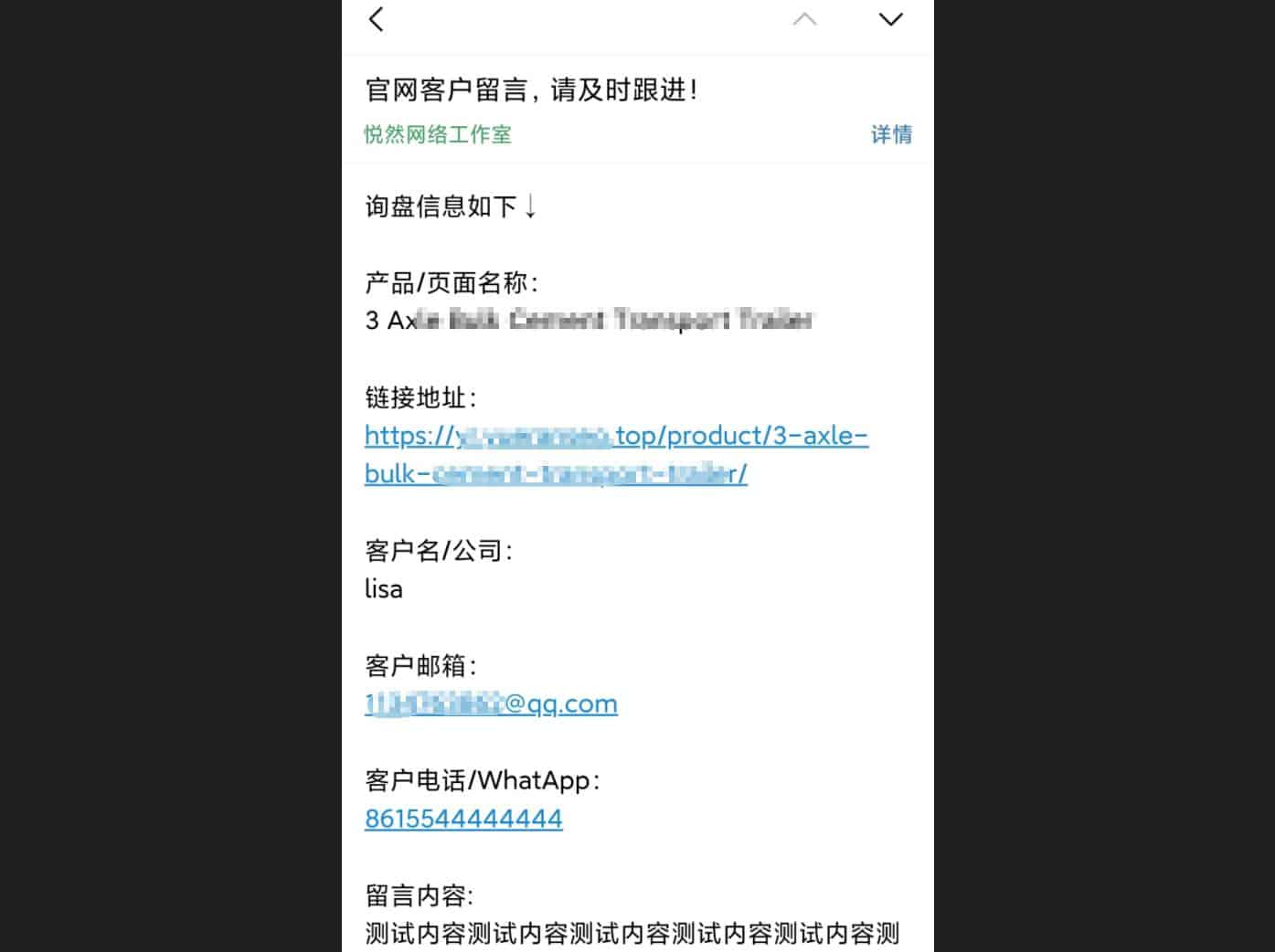
接下來我們可以任意打開一個產品,然后提交詢盤。然后在收到的郵件提醒中就可以看到效果了,如上圖所示。
總結
以上就是今天給大家分享的內容,如果你的網站使用的是Contact Form 7表單插件,那應該會對你有所幫助。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號