wordpress建站教程:給網(wǎng)站導(dǎo)航欄添加多語言切換功能
目錄
Toggle
繼續(xù)分享wordpress外貿(mào)建站教程。大多數(shù)wordpress外貿(mào)建站項目可能都需要添加一個多語言功能,雖然大多數(shù)情況下這并沒有什么用,但對很多用戶來說它必須得有。
給wordpress外貿(mào)網(wǎng)站添加多語言切換功能有兩種情況。
1.如果你的主題頁眉是基于elementor開發(fā)的,或者是主題的自定義頁眉功能強大,這種情況下給導(dǎo)航欄添加多語言切換功能就會比較簡單;
2.如果你使用的是一些非熱門主題或者是主題的頁眉自定義功能較弱,這種情況下你可能是沒有辦法可視化的給導(dǎo)航欄添加多語言切換功能。
第一種情況添加多語言切換功能
這種情況是比較簡單的,以gtranslate這個多語言翻譯插件為例,我們可以直接在elementor編輯器或者主題的頁眉定制選項中插入多語言插件的短代碼即可。
第二種情況添加多語言切換功能
接下來我們重點說說第二種情況,因為這種情況比較復(fù)雜,但方法是通用的,掌握了這種方法你就基本可以給任何主題添加多語言切換功能。
這里我們還是以gtranslate插件為例。

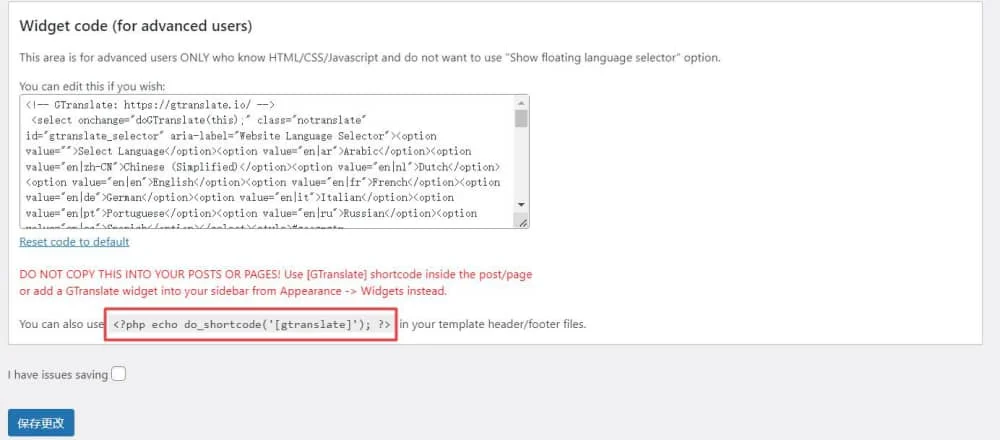
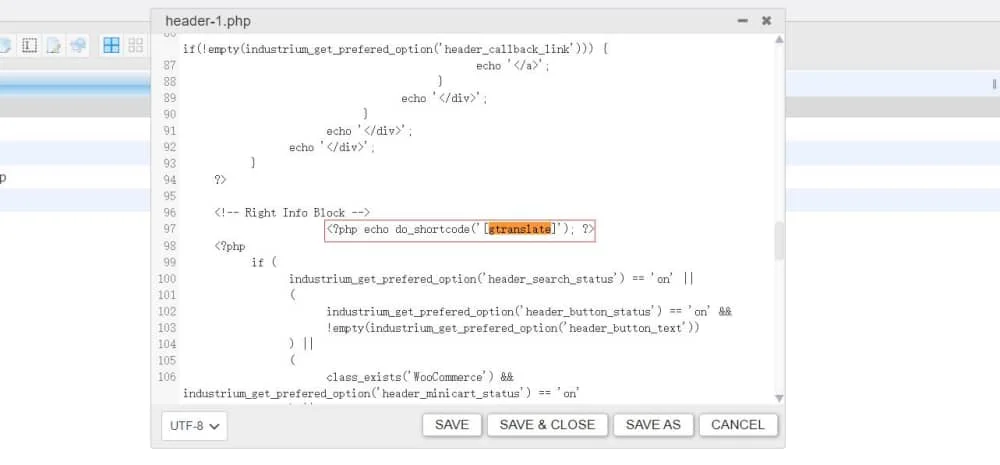
<?php echo do_shortcode('[gtranslate]'); ?>在gtranslate插件的設(shè)置中,它提供一行代碼,我們只需要把這行代碼添加到主題的header或footer模板文件中就可以,這里我們就演示添加到header中,因為我們一般都需要它在頂部導(dǎo)航欄顯示。
步驟一:找到主題header模板文件

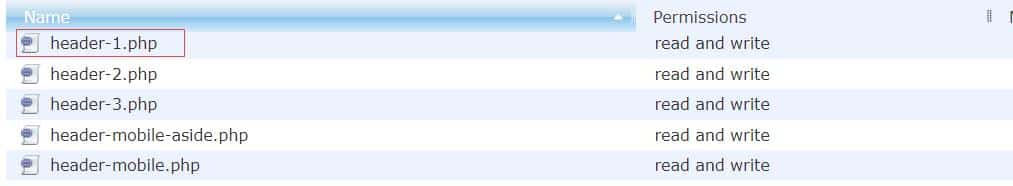
首先在FTP或其它文件管理器中找到當(dāng)前wordpress建站使用的主題,再找到里面的header.php文件。這里需要注意的是有些主題可能會包含多個header模板文件。如上圖所示,悅?cè)粀ordpress建站演示所用的主題就提供了3個header文件,比如這里我使用的是header1,那么我就需要編輯header-1.php這個文件。
步驟二:編輯header模板文件
我們可以直接在網(wǎng)站的文件管理中編輯header模板文件(如果工具支持的話),也可以把header模板文件下載到本地,然后再用vscode或sublime之類的代碼編輯器打開編輯。

接下來我們需要在header模板文件中找到導(dǎo)航欄代碼的位置,根據(jù)代碼判斷再把gtranslate插件的調(diào)用代碼粘貼進去就可以了,如上圖所示,添加好后保存文件即可,如果是在本地編輯的,則需要上傳到FTP覆蓋原來的header文件。(不同的主題代碼位置都不一樣,大家需要具體問題具體分析的,活學(xué)活用)

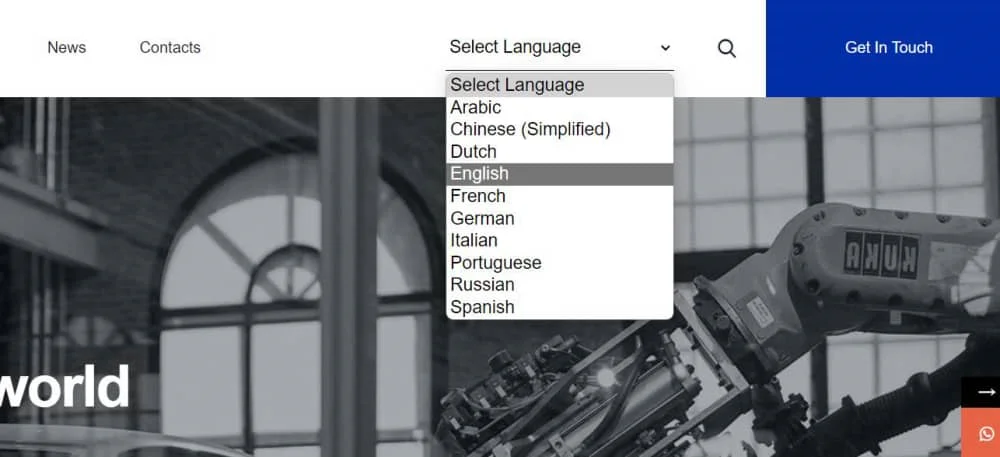
最后代碼生效的效果如上圖所示。因為我們添加的只是一段調(diào)用代碼,所以接下來的語言修改我們就只需要在gtranslate插件中設(shè)置保存即可,導(dǎo)航這里會自動變化的。
總結(jié)
本教程是以gtranslate翻譯插件來講解的,其它插件的使用也是大同小異。再次提醒,不同的插件,不同的主題,代碼的插入位置可能都會不一樣,這就需要仔細(xì)觀看了,如果沒代碼基礎(chǔ)的用戶操作起來可能會有點困難,但多試試就行了。
建站案例欣賞
網(wǎng)站模板
? Copyright 2024. 悅?cè)痪W(wǎng)絡(luò)工作室/悅?cè)粀ordpress建站 專注中小企業(yè)wordpress建站 All Rights Reserved.網(wǎng)站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協(xié)議;還有部分為自己手繪,版權(quán)碰瓷請自重!法律服務(wù):law@yueranseo.com 蜀ICP備20016391號-1 川公網(wǎng)安備 51011502000367號