wordpress建站教程:給WooCommerce產(chǎn)品頁面激活古騰堡編輯器
目錄
Toggle繼續(xù)分享wordpress建站教程。默認(rèn)情況下WooCommerce產(chǎn)品頁面都是使用的經(jīng)典編輯器樣式,這樣兼容性更好,使用起來也比較簡單,用戶幾乎沒有上手難度。但是對于用習(xí)慣了古騰堡編輯器的用戶來說,經(jīng)典編輯器的樣式還是太簡陋了,沒辦法制作更復(fù)雜更漂亮的產(chǎn)品詳情頁。

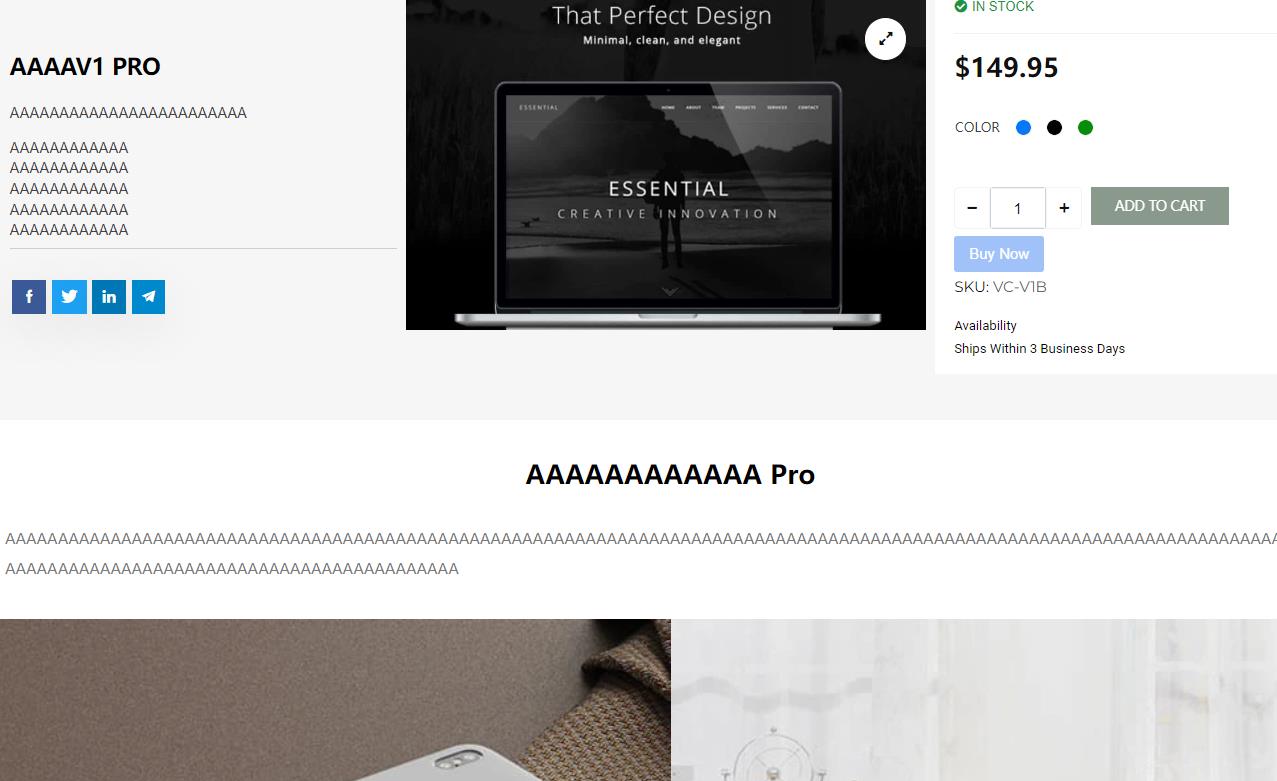
想要制作更漂亮的產(chǎn)品詳情頁我們一般可以使用Elementor Pro編輯器,它可以極大限度的對產(chǎn)品頁面模板和詳情內(nèi)容進(jìn)行定制,如上圖所示。不過Elementor Pro編輯器需要付費(fèi),如果你不需要定制頁面模板,那么使用它似乎有點(diǎn)浪費(fèi)了。

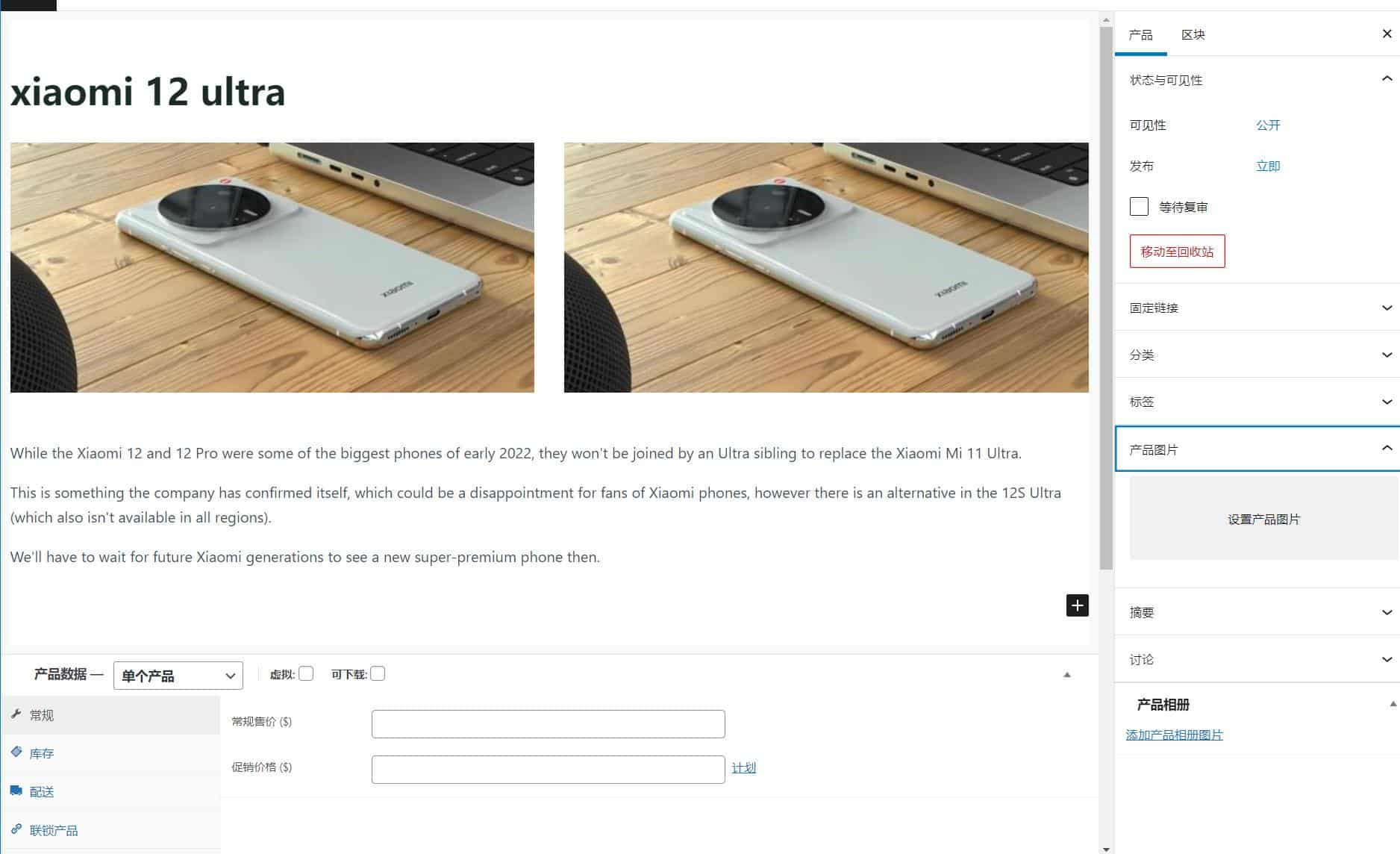
所以所以接下來悅?cè)?span id="rknbvhn0mnp7" class="xintheme_keyword_link">wordpress建站給大家分享一個(gè)折中的辦法——使用古騰堡編輯器來編輯WooCommerce產(chǎn)品詳情頁,這樣就不需要額外的插件了,只需要給WooCommerce產(chǎn)品頁面激活古騰堡編輯器即可。激活后如上圖所示,產(chǎn)品頁面可以使用古騰堡區(qū)塊來編輯,可以添加更加豐富的頁面效果。
下面分享代碼和方法。
步驟一:復(fù)制下面的代碼
// WooCommerce產(chǎn)品編輯頁面激活古騰堡編輯器 悅?cè)粀orrdpress建站整理分享
// 如不能查看完整代碼,請打開鏈接獲取:www.wto86.com/30035.html
function j0e_activate_gutenberg_product( $can_edit, $post_type ) {
if ( $post_type == 'product' ) {
$can_edit = true;
}
return $can_edit;
}
add_filter( 'use_block_editor_for_post_type', 'j0e_activate_gutenberg_product', 10, 2 );
// enable taxonomy fields for woocommerce with gutenberg on
function j0e_enable_taxonomy_rest( $args ) {
$args['show_in_rest'] = true;
return $args;
}
add_filter( 'woocommerce_taxonomy_args_product_cat', 'j0e_enable_taxonomy_rest' );
add_filter( 'woocommerce_taxonomy_args_product_tag', 'j0e_enable_taxonomy_rest' );步驟二:把代碼添加到functions.php文件中
把上面的代碼前加上wordpress建站主題的functions.php文件中即可生效。建議大家最好是添加到子主題或者是使用Code Snippets插件添加,這樣代碼效果不會受主題更新的影響。
總結(jié)
其實(shí)WooCommerce產(chǎn)品頁面默認(rèn)使用經(jīng)典編輯器肯定是有所考慮的,而給WooCommerce產(chǎn)品頁面激活古騰堡編輯器的方法并不復(fù)雜,為什么網(wǎng)上的分享這么少?為什么使用的人并不多呢?因?yàn)槟J(rèn)的編輯器更穩(wěn)定,對于產(chǎn)品較多的用戶來說,使用經(jīng)典編輯來編輯產(chǎn)品會更簡單,效率會更高。所以這個(gè)方法悅?cè)粀ordpress建站并不是很建議大家去用,如非必須,最好就用默認(rèn)編輯器吧。
其它服務(wù)項(xiàng)目
建站案例欣賞
網(wǎng)站模板
? Copyright 2024. 悅?cè)痪W(wǎng)絡(luò)工作室/悅?cè)粀ordpress建站 專注中小企業(yè)wordpress建站 All Rights Reserved.網(wǎng)站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費(fèi)許可,CC0協(xié)議;還有部分為自己手繪,版權(quán)碰瓷請自重!法律服務(wù):law@yueranseo.com 蜀ICP備20016391號-1 川公網(wǎng)安備 51011502000367號