wordpress建站教程:錨點定位功能的使用
目錄
Toggle
繼續(xù)分享wordpress建站教程。最近的wordpress建站建站項目中,悅?cè)?span id="rknbvhn0mnp7" class="xintheme_keyword_link">wordpress建站多次用到了wordpress自帶的錨點功能,它可以非常方便在在同一個頁面的不同位置之間定位,還可以加鏈接,可以把一些條理性的內(nèi)容直接做到同一個頁面。

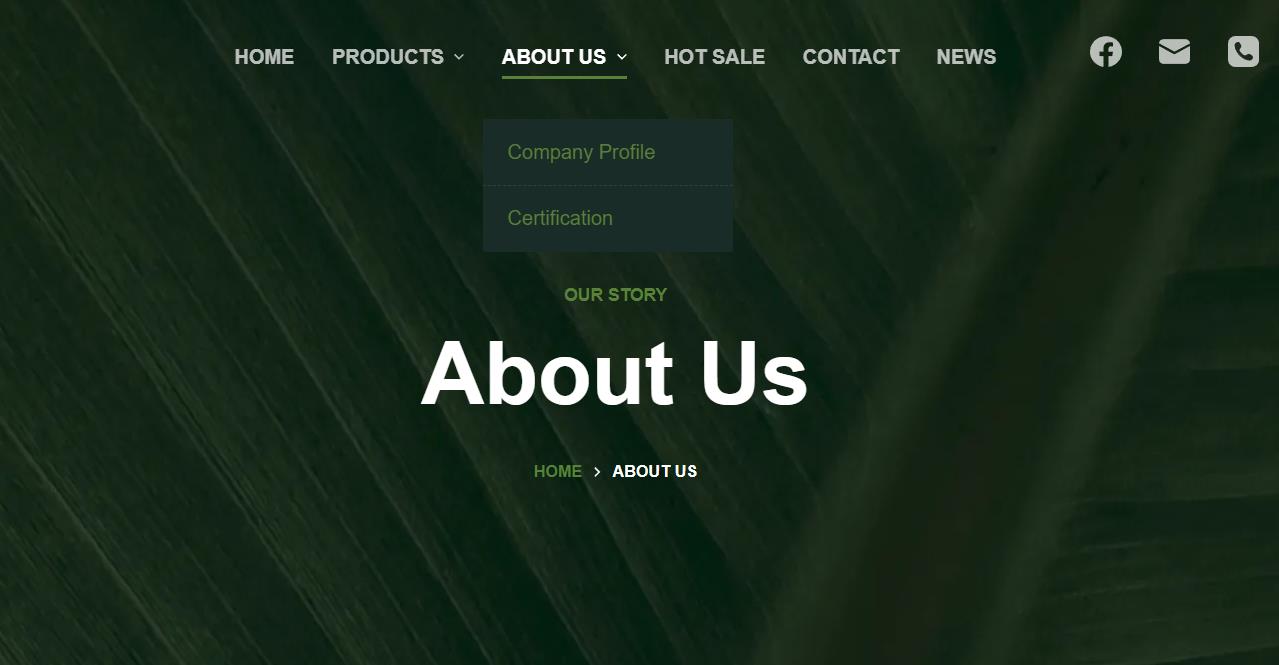
如上圖所示,ABOUT US菜單下面的Company Profile、Certification子菜單其中都可以算作是ABOUT US里面的內(nèi)容,這種內(nèi)容主要是用來對公司進行介紹的,然后再放一下公司的證書、資質(zhì)等。有很多人可能會單獨用頁面去做,但很多時候他們又沒辦法做到很豐富的內(nèi)容,這就造成有些頁面只有幾句話,或者是幾張圖,這種頁面會被谷歌、百度等認為是低質(zhì)量頁面,對谷歌SEO或百度SEO都是不太好的,比較好的處理方面就是這里內(nèi)容都放在同一個頁面,但這些子菜單可以加,可以用錨點的方式鏈接到同一個頁面的不同位置。下面分享方法。
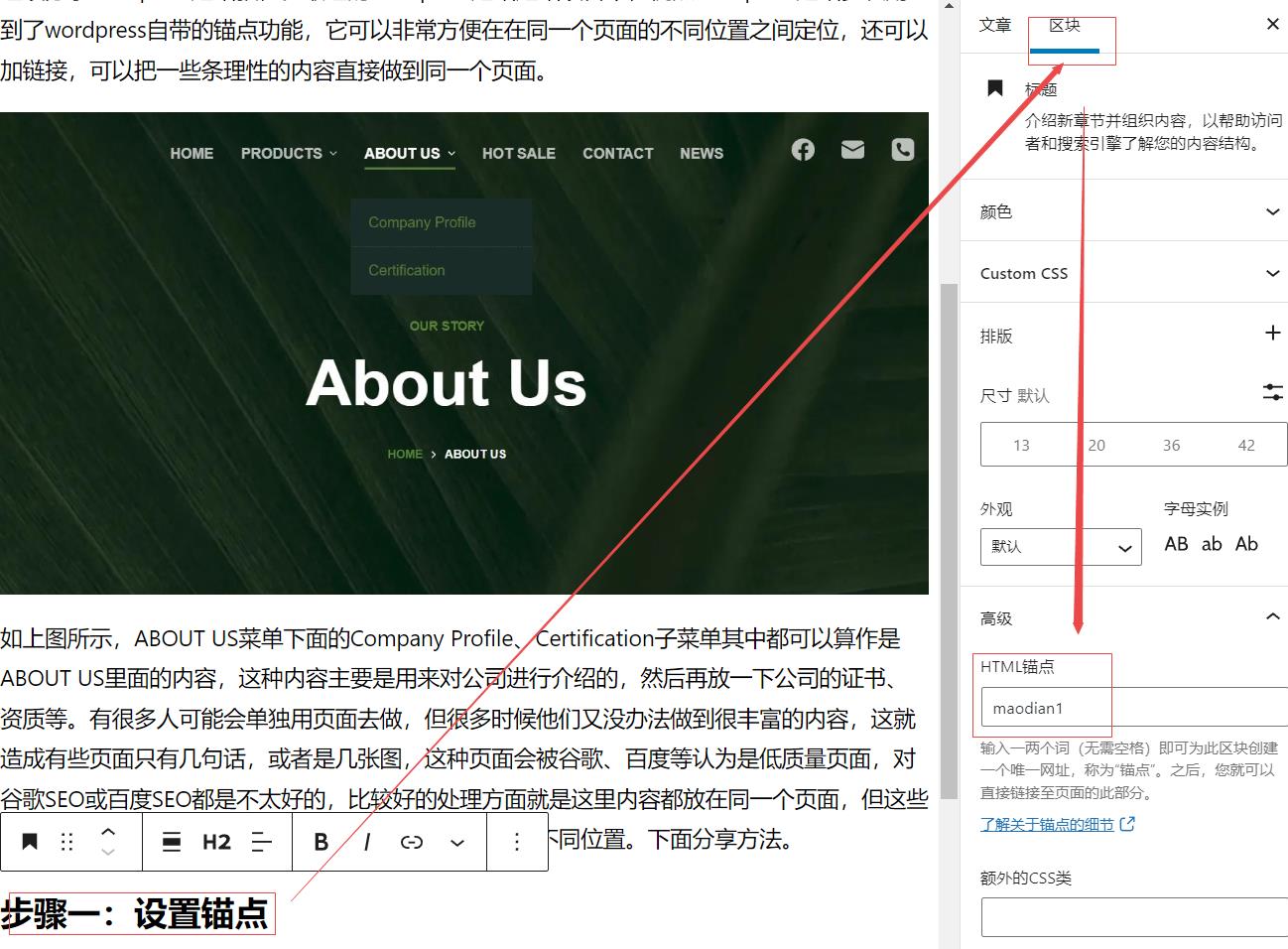
步驟一:設(shè)置錨點

我們就以本文為例,比如我想對步驟一設(shè)置一個錨點,操作方法如上圖所示,選中區(qū)塊,然后在【高級】里面設(shè)置一個HTML錨點的名稱。
步驟二:添加錨點鏈接
上一步我們設(shè)置了一個錨點,接下來我們只需要在需要的地方添加錨點鏈接即可,鏈接的鏈接格式為:本頁面地址+#錨點,所以上面那個錨點的鏈接應(yīng)該為:
wordpress建站教程:錨點定位功能的使用
這樣當我們點擊這個錨點鏈接時,頁面就會跳到我們之前設(shè)置錨點的位置了。(點一點試試:錨點鏈接)
總結(jié)
錨點是wordpress自帶的功能,在古騰堡區(qū)別中可以直接設(shè)置,并不需要使用代碼,大家有需要可以去試試哦。
其它服務(wù)項目
建站案例欣賞
網(wǎng)站模板
? Copyright 2024. 悅?cè)痪W(wǎng)絡(luò)工作室/悅?cè)粀ordpress建站 專注中小企業(yè)wordpress建站 All Rights Reserved.網(wǎng)站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協(xié)議;還有部分為自己手繪,版權(quán)碰瓷請自重!法律服務(wù):law@yueranseo.com 蜀ICP備20016391號-1 川公網(wǎng)安備 51011502000367號