wordpress建站教程:woocommerce產品顯示摘要的方法
目錄
Toggle
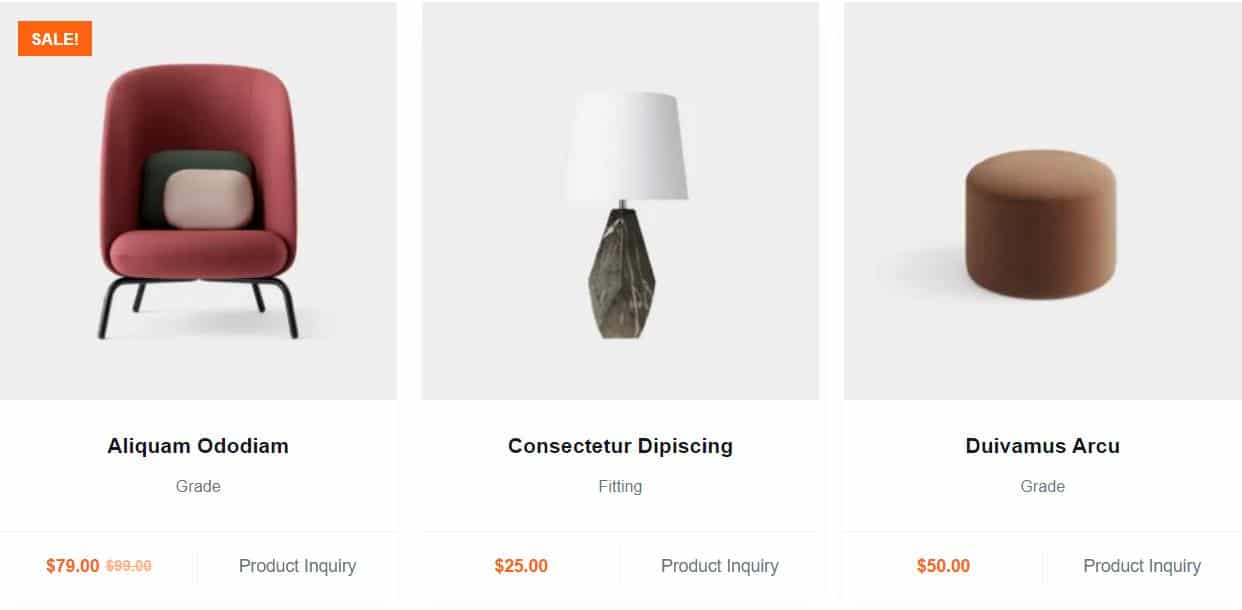
繼續分享wordpress建站教程。默認情況下woocommerce的商店頁面和產品分類存檔頁面都是不會顯示描述摘要的,因為對B2C商城網站來說,產品的展示的信息有圖片、標題、價格、購買按扭,這就足夠了,如果再顯示更多的元素可能會使得產品卡片太長,會影響美觀。

如上圖所示,這樣的產品頁面卡片看起來還是非常舒服的。不過也有一些用戶有不一要的需求,他們做的是B2B產品展示型的wordpress外貿建站,所以想讓產品下面也顯示一些描述摘要,這樣理論上似乎對谷歌SEO優化會有一點好處,但悅然wordpress建站并沒有實測,個人認為這樣意義不是非常大,但一定要加上的話也是可以的,下面分享方法。
實現代碼
原理就不說了,直接上代碼吧,下面是代碼是悅然wordpress建站是實際項目中使用過的,所以親測可用。
/**http://www.wto86.com/29329.html內容由網站同步到各大平臺,如果代碼顯示不全請通過前面的網址查看**/
add_action('woocommerce_after_shop_loop_item_title', 'description_in_shop_loop_item', 3 );
function description_in_shop_loop_item() {
global $product;
// HERE define the number of characters
$limit = 75;
$description = $product->get_description(); // Product description
// or
// $description = $product->get_short_description(); // Product short description
// Limit the characters length
if (strlen($description) > $limit) {
$excerpt = substr($description, 0, $limit) . '...';
} else {
$excerpt = $description;
}
echo '<p class="description">'.$excerpt.'</p>';
}說明:上面的limit = 75表示摘要的字符數量,按需設置即可,一個中文占兩個字符。
代碼安裝
上面的代碼可以直接添加到當前wordpress建站主題的functions.php文件中即可,也可以添加到子主題的functions.php文件中,或者是添加到Code Snippets插件中。
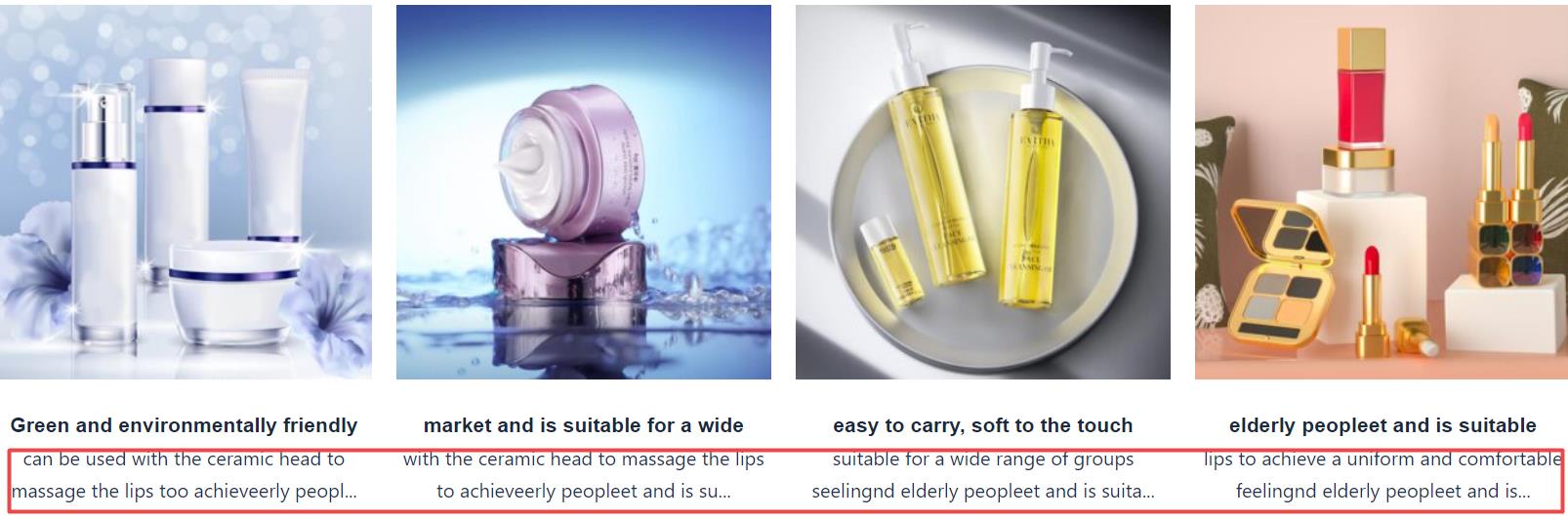
實現效果

如上圖所示,代碼生效后在商店頁面、分類頁面、存檔頁面中,產品的標題下文都會顯示描述摘要。
總結與建議
以上就是今天分享的內容,也是一個比較冷門的需求。 如果一定要這樣做,那么悅然wordpress建站建議你可以在盡量優化一下產品頁面的簡短描述,盡量讓需要優化的關鍵詞、長尾詞出現在描述開頭,這樣才會有更好的效果。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號