wordpress建站教程:使用imagify插件壓縮圖片,給網站加速
目錄
Toggle繼續分享wordpress建站教程。昨天悅然wordpress建站給大家分享過我的網站加速優化過程,其中使用到了WP ROCKET插件,其實這款插件還有一個推薦的配套插件imagify,這是一個圖像壓縮和圖像轉換插件,可以把網站圖片自動轉換成WEBP格式,縮減圖片大小,起來網站加速的作用。接下來悅然建站就給大家簡單分享imagify插件的使用教程。
步驟一:安裝imagify插件

imagify插件可以免費使用,直接在wordpress建站后臺的插件中心搜索下載即可。

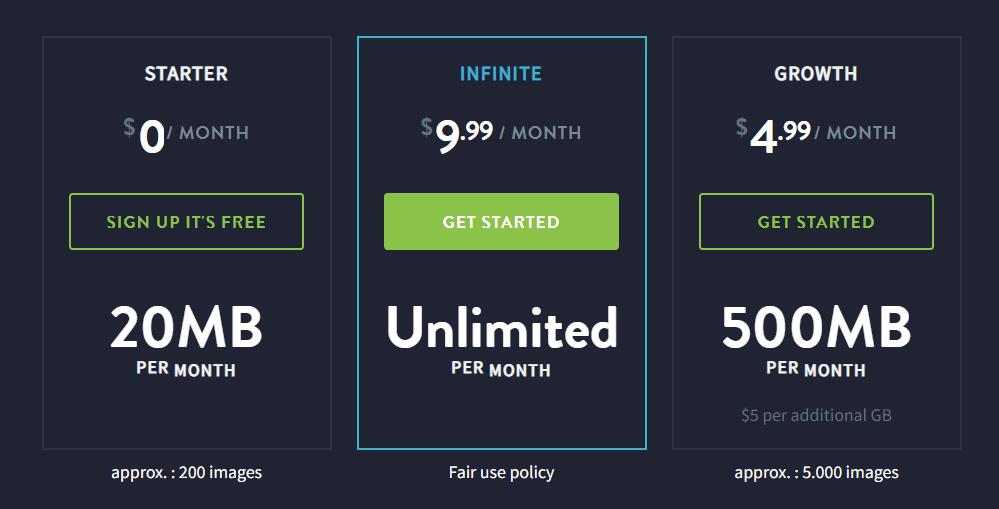
imagify插件主要是通過API來處理圖片了,所以它需要調用imagify官方接口,自然免費的額度就有限制了,如上圖所示,免費版每月可以壓縮20M圖片,這對普通的網站來說其實完全夠用了,如果你的圖片很多,每天更新的也比較多,那就可以購買付費套餐,按需選擇即可。
注冊imagify帳號獲取API
注冊地址:app.imagify.io/#/register
首選打開上面的鏈接注冊imagify帳號,需要使用郵箱注冊,有時QQ郵件會注冊不了,所以建議用企業郵箱或GMAIL。
獲取API
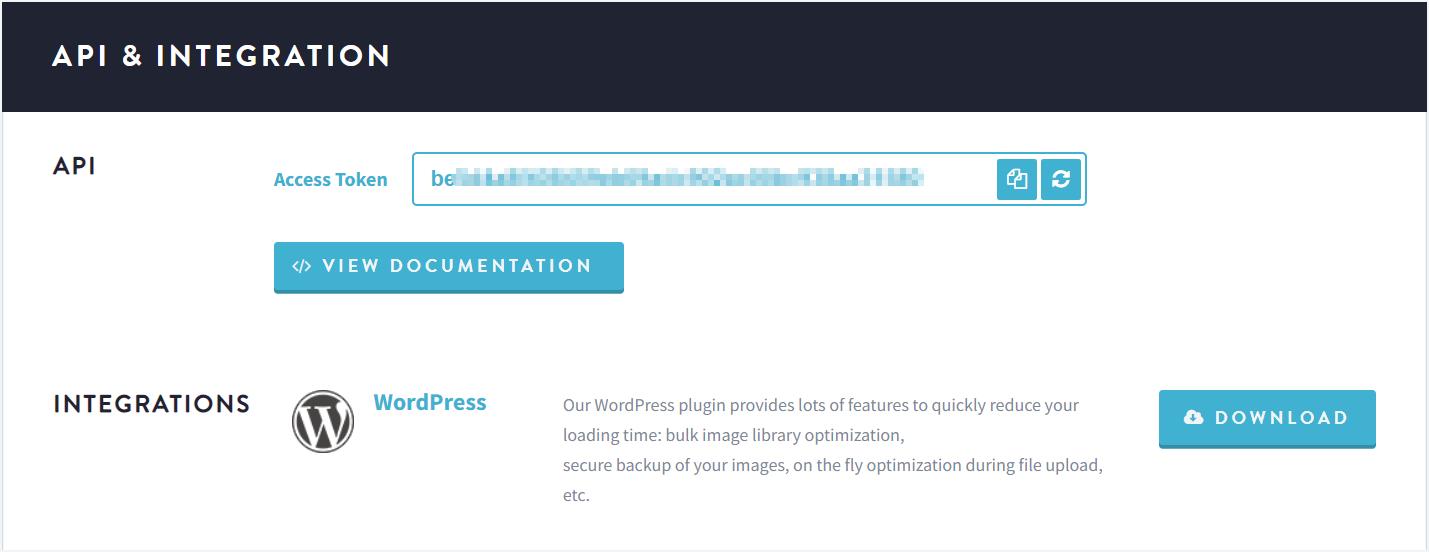
獲取API:app.imagify.io/account/api_integration/
注冊成功后在登陸頁面可以找到API獲取的入口,或者是直接打開上面的鏈接也可以。

如上圖所示,我們把API的TOKEN值復制下來。
步驟三:配置imagify插件
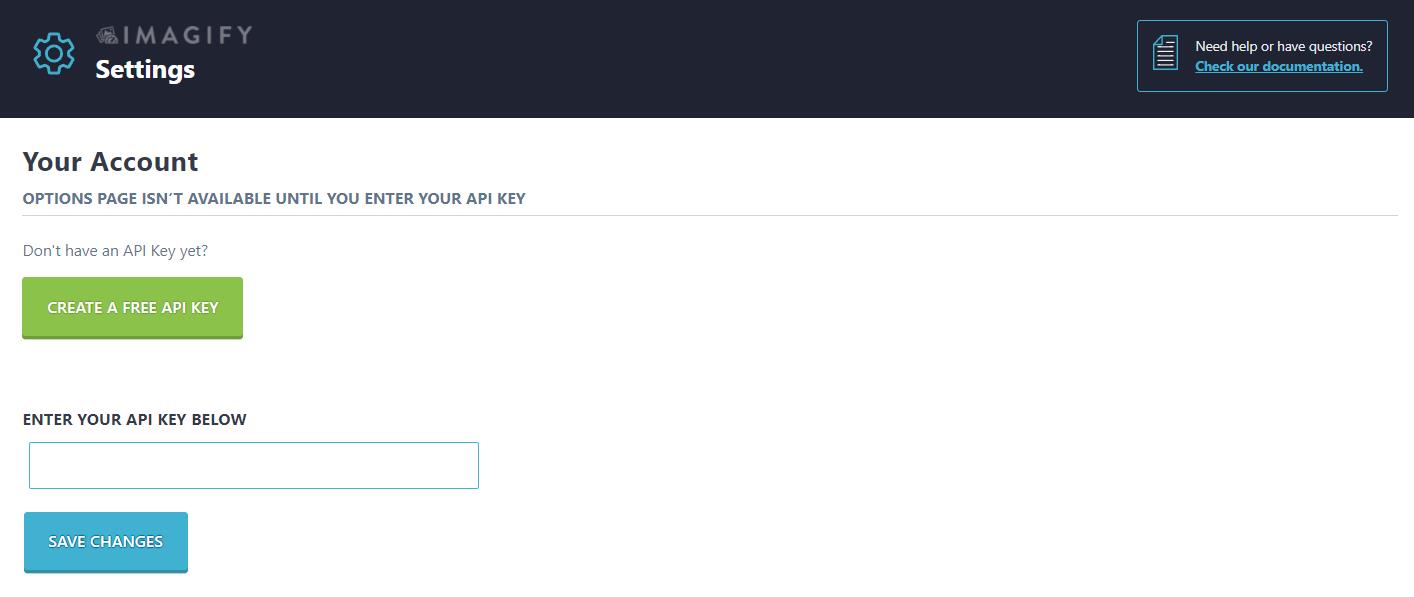
接下來我們開始配置imagify插件,打開wordpress建站后臺,打開【設置】-【imagify】

第一次打開imagify會提示輸入API KEY,這里把上一步復制的信息粘貼進來,然后保存即可。

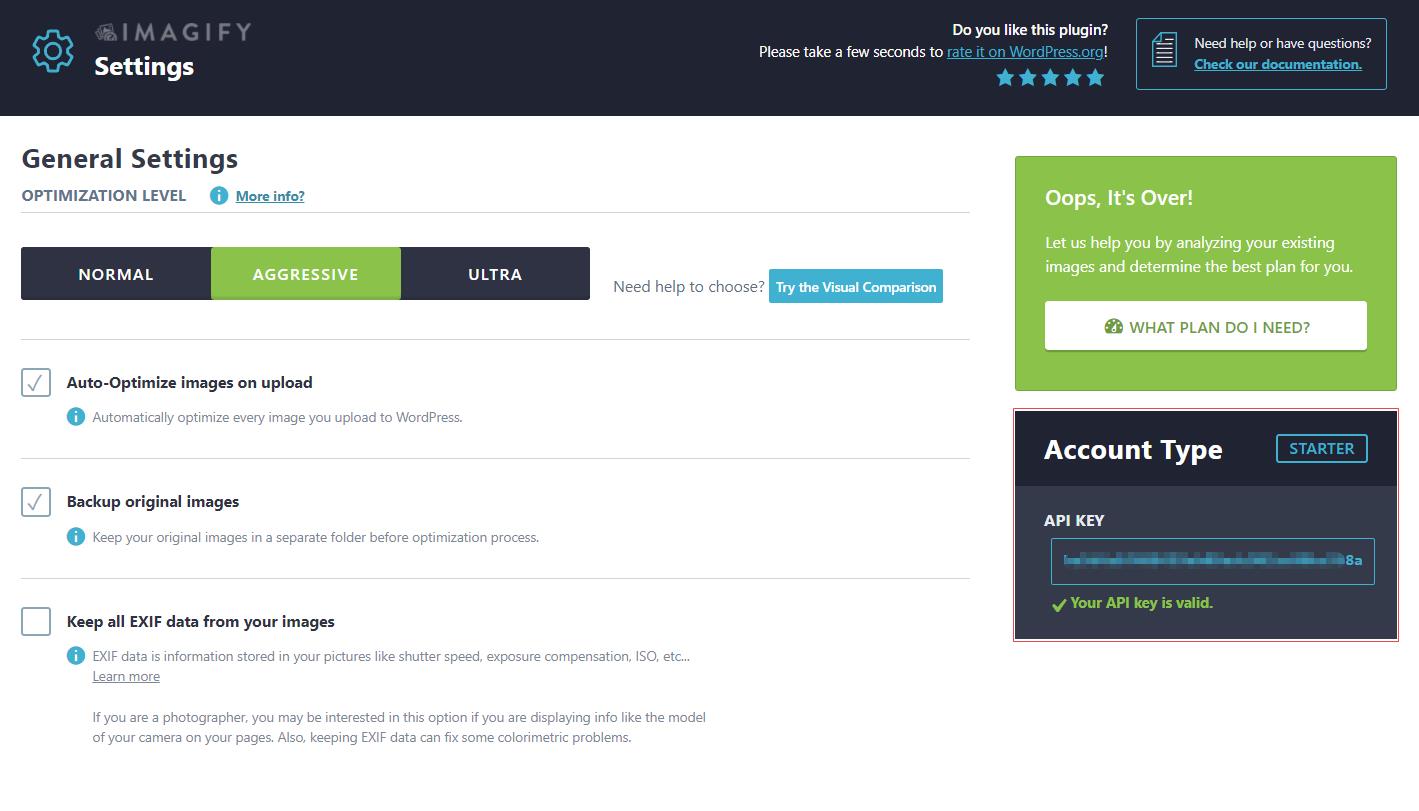
接下來就可以看到imagify設置頁面,如上圖所示,一般我們選中間的【AGGRESSIVE】有損壓縮,雖然有損,但并不是很影響清晰度,然后下面的【Auto-Optimize images on upload】一定要勾選,這樣插件會在上傳圖片時自動壓縮,【Backup original images】也可勾選,勾選后保留原圖,不勾選也無所謂。

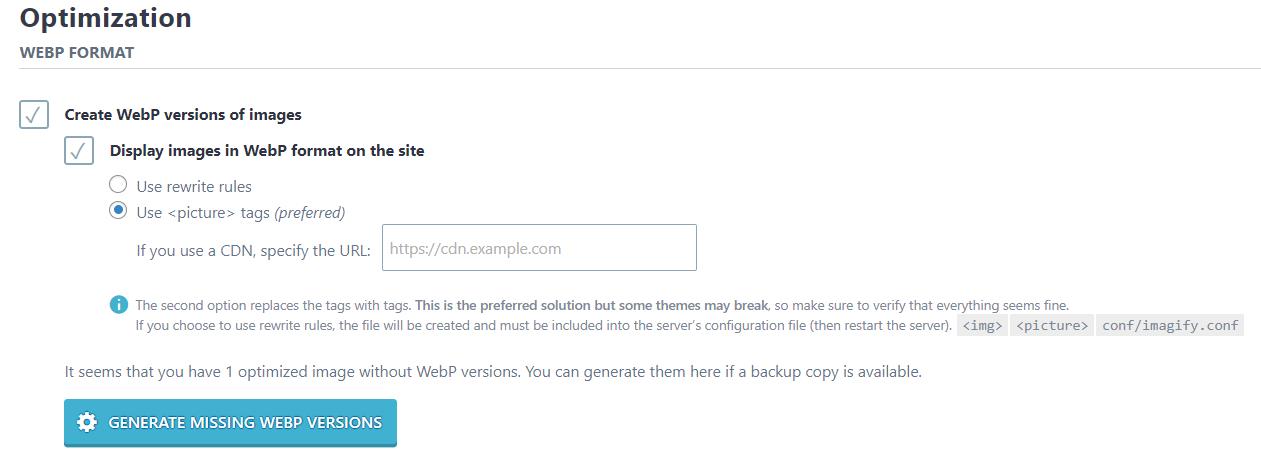
然后是WEBP轉換選項,一般就按它默認推薦的設置就可以了,如上圖所示,以上所有配置完成后記得保存,到這里插件的基礎配置就完成了。
步驟四:批量壓縮現有圖片

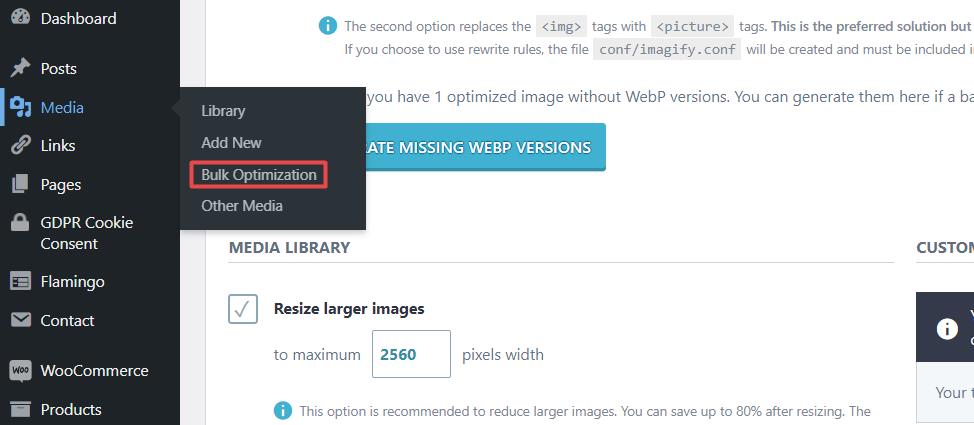
如果你的網站已經上傳了不少圖片,那么可以進入【媒體Media】-【Bulk Optimization】,這里可以對所有圖片批量壓縮,不過免費帳戶只有20M的額度,可能不夠的,所以你也可以不管以前的圖片。或者是直接付費。
總結
imagify這款圖像壓縮插件確實非常好的,除了免費額度小,其它也沒什么好挑剔的了,如果你的wordpress站點需要壓縮圖片,那么不妨試試。
之前悅然建站還縱大家分享過另外一款圖片壓縮,大家也可以了解一下:
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號