wordpress建站教程:美化wordpress默認的H標簽樣式
目錄
Toggle
繼續分享wordpress建站教程,今天我們給wordpress站點默認的H標簽修改樣式,讓它好看一點。如果你的網站文章內容比較長,那么大概率會用到H標簽,至少會有H2標簽,或者是H3標簽,這樣可以讓網站內容顯得更有條理,對網站SEO優化也有不少好處。但是wordpress默認的H標簽樣式是比較難看的,只有一個又大又粗的樣式。接下來我們就開始對H標簽樣式進行簡單的美化。
步驟一:找到當前網站的H標簽樣式
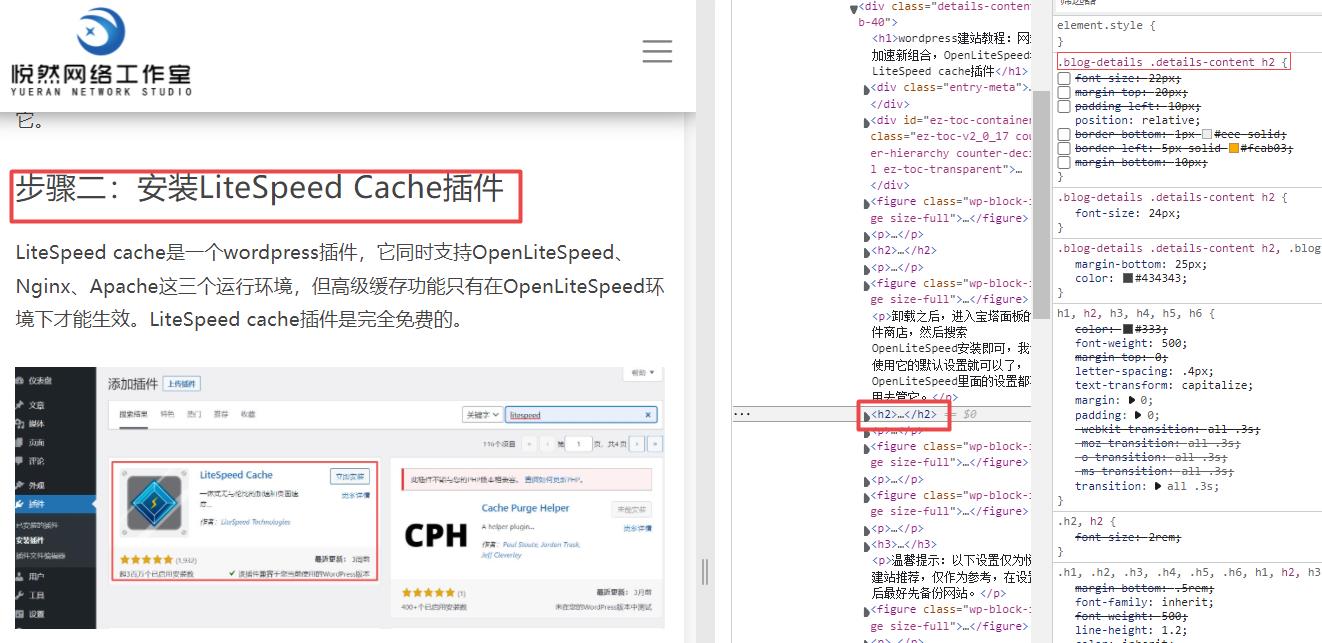
有人可能嘗試過直接代別人分享出來的CSS樣式,但是直接使用時卻沒有生效,因為不同的網站不同的主題,它原來的CSS樣式ID是不一樣的,所以我們需要先找到當前網站的H標簽CSS樣式。

先打開一篇含有H標簽的文章,瀏覽中按F12進入開發者模式,選中H標簽,從代碼中找到當前H標簽的CSS樣式,如上圖右邊,我們確定了當前網站的H2樣式ID為【.blog-details .details-content h2】。然后我們只需要把寫好的CSS樣式添加進去就可以了。同樣的方法我們可以找到H3標簽為【.blog-details .details-content h3】。
步驟二:編寫CSS樣式
接下來我們可以直接在瀏覽器在調試CSS樣式,如果不懂也可以直接讓別人寫好的來修改,最終悅然建站確定好的樣式如下:
.blog-details .details-content h2 {
font-size: 22px;
margin-top: 20px;
padding-left: 10px;
position: relative;
border-bottom: 1px #eee solid;
border-left: 5px solid #fcab03;
margin-bottom: 10px;
}
.blog-details .details-content h3 {
font-size: 18px;
margin-top: 20px;
padding-left: 10px;
position: relative;
border-bottom: 1px #eee solid;
border-left: 3px solid #fcab03;
margin-bottom: 10px;
}
步驟三:添加CSS代碼
最后我們只需要把上面的CSS代碼添加到當前使用的wordpress建站主題中即可,悅然建站之前的一篇文章給大家介紹過修改CSS的方法,大家沒看過的可以先去了解一下。
WordPress建站教程:為什么修改CSS不能立即生效?如何解決?
wordpress建站教程:為什么修改CSS不能立即生效?如何解決?

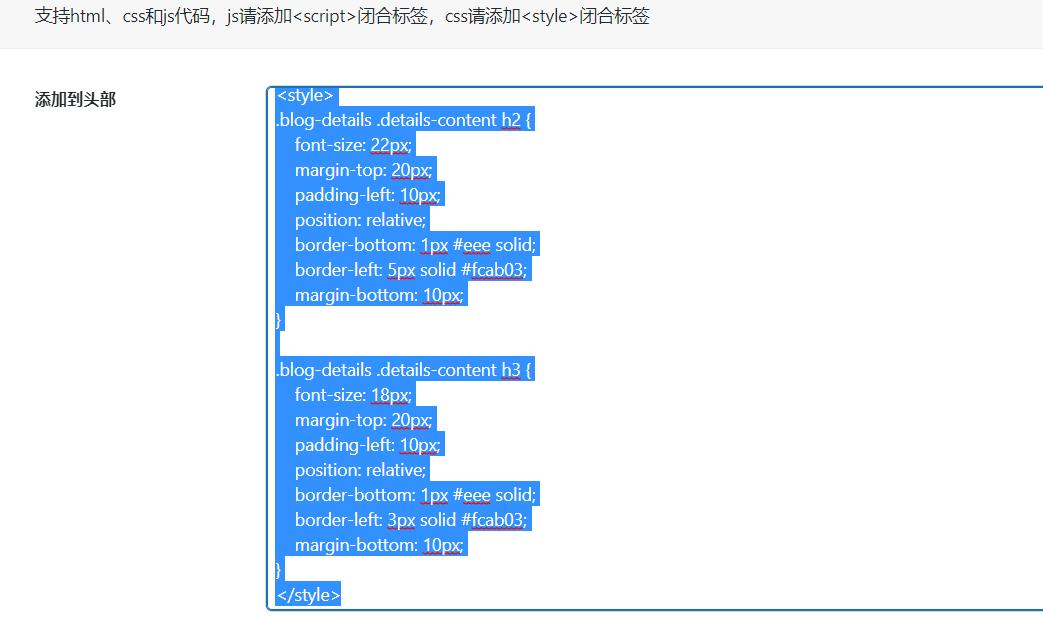
這里悅然建站推薦添加額外的CSS代碼,不要直接修改主題的CSS文件。上面的代碼可以直接添加到主題的【額外CSS】功能中,或者是添加到其它的CSS插件中。部分主題在添加上面的CSS代碼時需要使用style標簽閉合。

最終的H標簽效果如上圖所示,上面分別是H2和H3標簽的效果,這樣會比原來的H標簽樣式好看一些。
總結
今天的wordpress建站教程就分享到這里。這里要提醒一點,雖然CSS樣式可以實現很多漂亮的效果,但是如非必要,CSS樣式還是不要太多,多了反而影響效果。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號