wordpress建站教程:為什么修改CSS不能立即生效?如何解決?
目錄
Toggle
繼續分享wordpress建站教程。不管是再好的wordpress主題或插件,它的一些樣式都是可能存在一些我們不滿意的地方,所以我們有時候可能需要修改wordpress主題或插件CSS樣式,以達到我們想要的效果。不過當我們直接修改CSS文件就會發現它不會立即生效,甚至要很久之后才會生效,這是怎么回事呢?
因為緩存!不管是瀏覽器緩存,還是服務器緩存,甚至是CDN、對象存儲的緩存都有可能導致網站的CSS樣式不能立即更新,今天悅然建站就給大家分享解決方法。
方法一:手動修改替換
我們修改CSS文件的常規做法是直接修改主題或插件中的CSS文件,當我們修改了本地CSS文件后,還需要清楚瀏覽器緩存,刷新CDN緩存,如果使用了對象存儲,我們還需要用本地修改過的CSS文件替換對象存儲中的CSS文件。
總的來說這種做法非常不方便,很麻煩,而且容易出錯,所以悅然建站不推薦大家使用這樣的方法。
方法二:設置額外CSS

大多數功能完善的wordpress主題都會提供額外的代碼添加功能,比如很多英文外貿wordpress主題的自定義設置中都會有一個【額外CSS】選項,點開之后就可以添加CSS代碼。

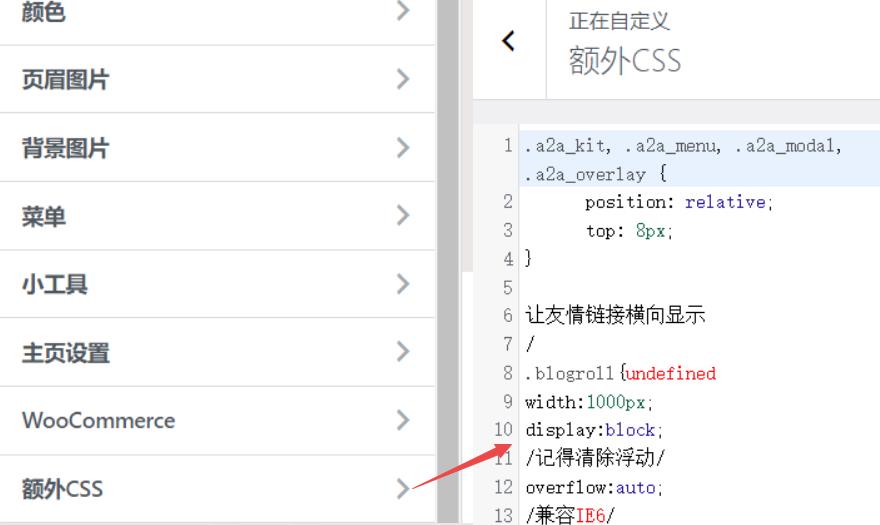
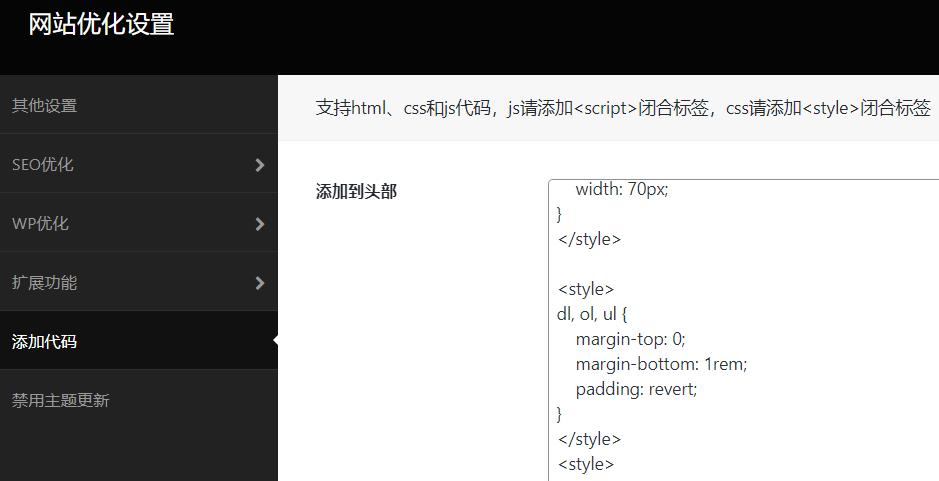
如果是國內的中文wordpress主題,有一些也提供的額外代碼添加功能,比如上圖這個,把代碼添加進來,然后使用style標簽閉合即可。

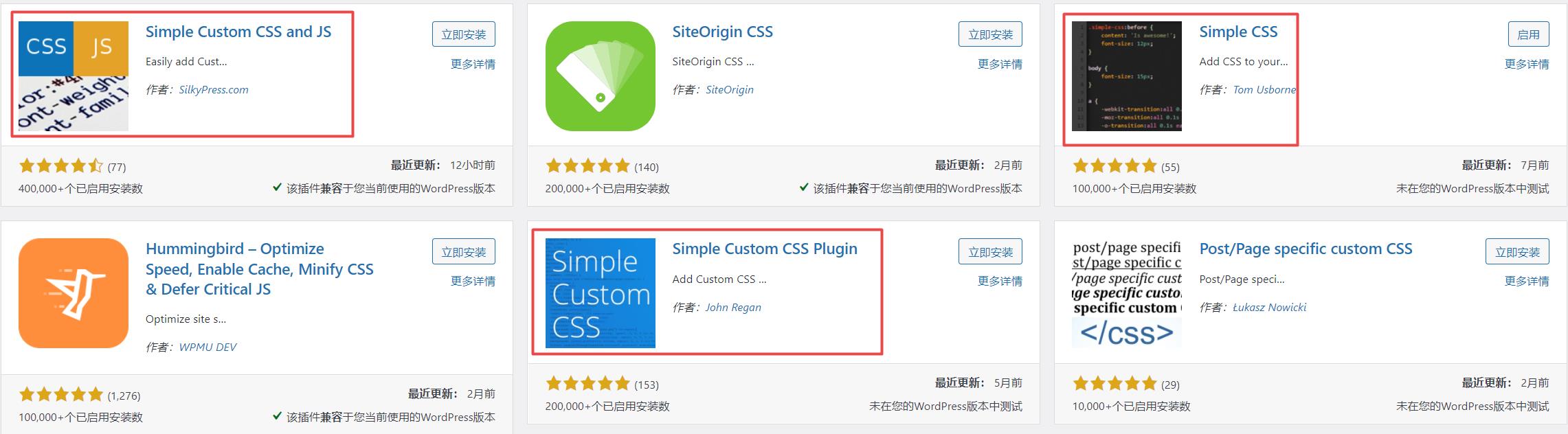
如果你使用的主題沒有添加代碼的功能,那么可以使用第三方的插件代碼,進入wordpress建站后臺,在插件中心搜索就可以找到很多,如上圖中的幾個都可以。
操作演示
接下來悅然建站通過實例教大家添加額外CSS。

如上圖所示,悅然建站幾天幾才發現我們網站存在一個小問題,就是列表模塊的樣式存在BUG,太靠邊了,導致有些文字溢出了,這非常影響美觀。

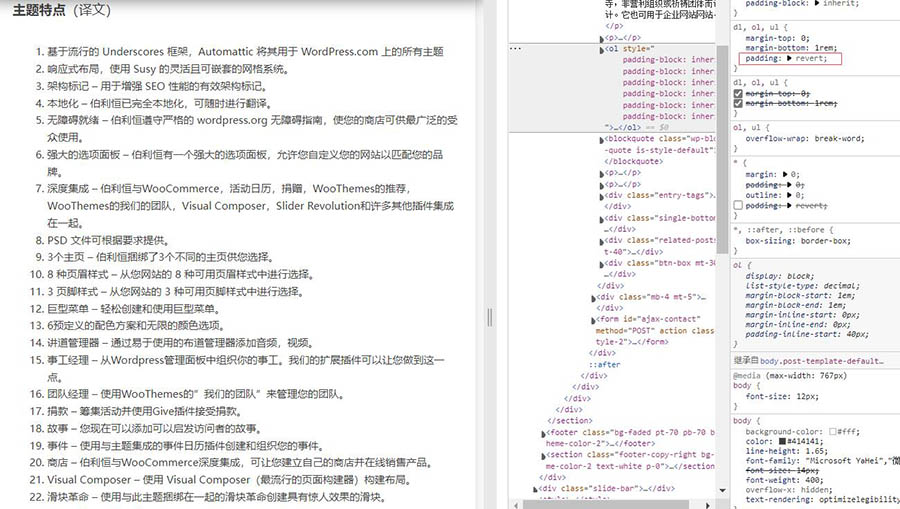
接下來我們在瀏覽器在按F12查看源碼,然后找到這個列表頁的CSS樣式,通過測試悅然建站發現在原來的CSS樣式下添加【padding:revert】即可解決問題。
<style>
dl, ol, ul {
margin-top: 0;
margin-bottom: 1rem;
padding: revert;
}
</style>
最后只需要把上面的CSS代碼添加到主題的的相關設置中,如果是使用的CSS插件,或者是國外主題的額外CSS功能,那需要把上面的style標簽刪除,只添加中間的CSS樣式即可。

最終的效果如上圖所示。
今天的wordpress建站教程就給大家分享到這了,CSS效果對一個網站來說還是挺重要的,網站的大多數顯示效果都可以通過CSS樣式來調整,大家有時間可以多研究一下。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號