wordpress建站教程:給woocommerce產品頁面添加詢盤按扭
繼續分享wordpress建站教程。最近做的wordpress建站項目用到了woocommerce插件,而woocommerce插件本身是做商城的,所以它的產品頁面默認是購買按扭。但是有些產品可能不適合直接在線銷售,或者是你想在購買按扭下面多加一下詢盤按扭,那么可以參考下面的方法。
//代碼由悅然wordpress建站收集自網絡
add_action( 'woocommerce_single_product_summary', 'my_extra_button_on_product_page', 30 );
function my_extra_button_on_product_page() {
global $product;
echo '<a class="zsxxfx" ;
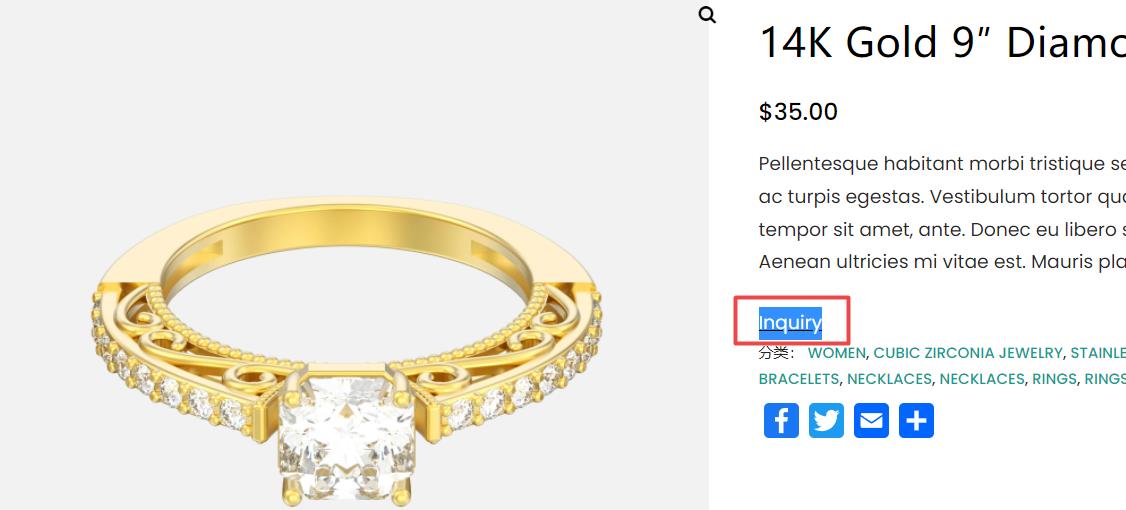
}你只需要把上面代碼中的網址換成你需要指向的地址就可以了,比如可以換成客服工具的聊天鏈接,或者是換成你的QQ號咨詢鏈接,或者是換成你的第三方網店地址,后面的【Inquiry】則是按鈕的名字,你可以根據需要進行修改。代碼可以直接添加到當前wordpress建站主題的functions.php文件中,或者是使用Code Snippets插件,把代碼添加到插件中即可。

上面這種方法雖然可以添加一個詢盤按鈕鏈接,但是它原來的購買按鈕還在,如果你的產品全部都不準備在線銷售,那么也可以把添加到購物車的按鈕隱藏掉,如上圖悅然建站就把購物車按鈕隱藏了,實現代碼如下:
https://Hide buy button
add_action( 'init', 'woocommerce_hide_buy_button' );
function woocommerce_hide_buy_button(){
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
}同樣我們可以把上面的代碼添加到當前wordpress建站主題的functions.php文件中,或者是使用Code Snippets插件添加。
今天介紹的這種方法比較簡單,而且詢盤按鈕的樣式也比較原始,只能湊合用,后續你可以使用CSS來修飾。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號