網(wǎng)站圖片seo優(yōu)化:ALT標簽
上一篇我們講了網(wǎng)站圖片壓縮,分享了一些壓縮方法和工具,今天我們再來介紹一下圖片的ALT標簽優(yōu)化,圖片的ALT標簽也是網(wǎng)站seo優(yōu)化中的重要環(huán)節(jié),因為搜索引擎是不能識直接別圖片的,我們只有通過圖片的ALT標簽告訴它這個什么。下面悅?cè)?span id="rknbvhn0mnp7" class="xintheme_keyword_link">wordpress建站就給大家分享一下如果設(shè)置圖片ALT標簽。

一、通過程序自動添加。有一些網(wǎng)站程序或主題模板帶有圖片ALT標簽自動添加功能,這種一般是把文章標題設(shè)置成圖片的標簽。

如上圖所示,本站的主題已經(jīng)添加了這個功能。有了這個功能,就算你忘記了設(shè)置圖片ALT標簽也沒關(guān)系,程序會自動生成,還是挺方便的。
二、手動添加ALT標簽。大多數(shù)情況下我們還是需要手動去添加圖片ALT標簽的,因為這樣會更精準,更有針對性,對wordpress外貿(mào)建站和SEO優(yōu)化效果更好。

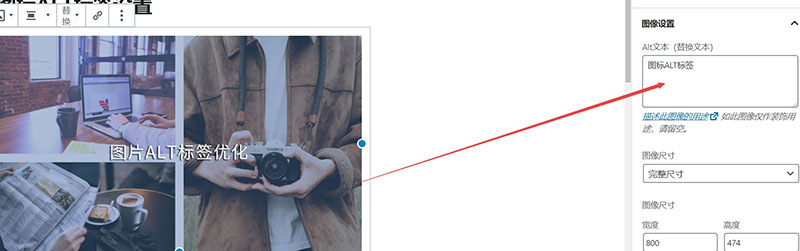
以wordpress制作的網(wǎng)站為例,如本篇文章,我們可以直接選中圖片,然后在右側(cè)的窗口中去設(shè)置圖片的標簽,根據(jù)圖片的內(nèi)容去設(shè)置,也可以在標簽中添加關(guān)鍵詞。

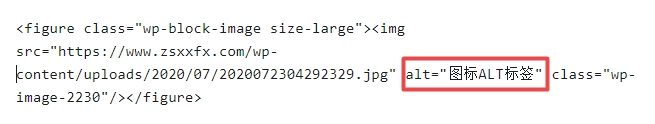
如果你使用的網(wǎng)站程序沒有可視化的ALT標簽設(shè)置功能,那么你可以通過html代碼來設(shè)置,如上圖,在圖片路徑后面添加一個alt標簽的代碼就可以了。
總結(jié)
圖片ALT標簽是網(wǎng)站建設(shè)和SEO優(yōu)化中的一個極小細節(jié),很容易被忽略或忘記,因為我們在前臺是看不到它的,它是直接給搜索引擎看的,一兩個圖片沒有設(shè)置無所謂,但如果你的所有圖片都沒有ALT標簽,那么它對網(wǎng)站SEO優(yōu)化的影響就比較大了,因為搜索引擎讀取不出來,不知道你這是什么東西,有可能認識是是低質(zhì)垃圾內(nèi)容,從而影響網(wǎng)站的收錄排名。
建站案例欣賞
網(wǎng)站模板
? Copyright 2024. 悅?cè)痪W(wǎng)絡(luò)工作室/悅?cè)粀ordpress建站 專注中小企業(yè)wordpress建站 All Rights Reserved.網(wǎng)站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協(xié)議;還有部分為自己手繪,版權(quán)碰瓷請自重!法律服務(wù):law@yueranseo.com 蜀ICP備20016391號-1 川公網(wǎng)安備 51011502000367號