網站圖片seo優(yōu)化:壓縮
對網站seo優(yōu)化來說,圖片的優(yōu)化是一個比較糾結的事情,因為圖片可以提升用戶體驗,但圖片也會降低網站的加載速度,速度太慢又會降低網站的用戶體驗。所以我們必須要在用戶體驗和速度之間做一個取舍,在保障用戶體驗的基礎上,盡量對圖片進行壓縮。下面悅然網絡工作室就給大家分享一下網站圖片壓縮的方法。

1.使用PS。如果你電腦有安裝好PS,那么可以直接把照片拖進PS窗口里面,設置好圖片的寬度,然后保存就可以了,這樣圖片就會變小了,更符合網站seo優(yōu)化。使用PS的好處是我們不僅可以對圖片進行大小的控制,如有需要還可以進行一些專業(yè)的修飾設計,壞處則是有一定的學習成本,小白用著可能比較痛苦。

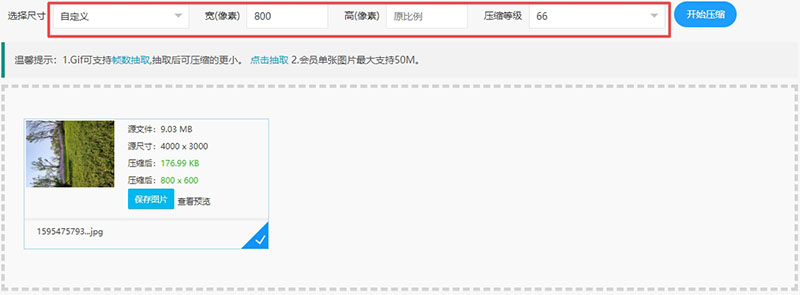
2.使用在線圖片壓縮工具。如果不會使用專業(yè)的圖片工具,也可以使用一些簡單的,網上有各種圖片壓縮工具可以下載,這里就不一一介紹了,大家可以去下載來試試。除此之外還有一些在線壓縮工具,這個就更簡單了,非常適合懶人使用。如上圖所示,這是一個在線壓縮工具(www.yasuotu.com),進入之后,只需要上傳圖片,設置好寬度和壓縮等級就可以了,瞬間可以壓縮好,然后下載就可以了。
圖片的壓縮是非常簡單的,但也是很容易被忽略的,特別是企業(yè)網站用戶,有很多企業(yè)網站建設好之后因為沒有專人管理,普通的公司文員可能也不太懂SEO優(yōu)化,所以他們在上傳圖片時是直接把原圖上傳的,這種動則幾M、幾十M的圖片是非常占用網站空間和服務器帶寬的,會嚴重拖慢網站速度,甚至還有可能根本就沒法正常顯示,試想這樣的網站用戶體驗能好到哪里去。
總結
悅然網絡工作室建議,對企業(yè)網站建設來說,除了首頁、產品頁的圖片可以多一些外,其它文章頁的圖片還是盡量控制一下,即要減少數量,也要壓縮大小。如果因行業(yè)問題,比如房產、設計類的企業(yè),因為必須在網站放大量的圖片,那就只需做好壓縮就行了,壓縮比例也可以不用那么狠,但為了提高網站速度,這類網站最好要升級一下服務器和帶寬。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業(yè)wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協(xié)議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號