wordpress建站教程:讓所有圖片自動居中
日期: 2021年12月20日 上午9:00

繼續分享wordpress建站教程。我們在編輯網站內容時一般都會選擇讓圖片居中,這樣可以讓整體的排版看起來更加美觀,有一些wordpress建站主題可能會自帶圖片居中的功能,但大多數是沒有的。

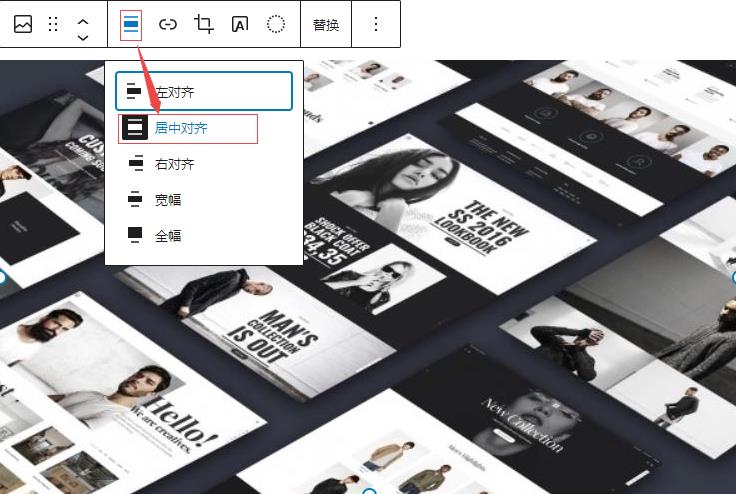
所以一般情況下我們都會通過手動設置圖片劇中。在wordpress的區塊編輯器中選中圖片,然后如上圖這樣設置就可以讓圖片居中了。如果你每篇文章都有圖片需要設備居中,那么這樣操作可能就太麻煩了,接下來給大家分享兩個方法。
方法一:提高配圖尺寸大小
一般情況下wordpress主題模板都有一個最大的圖片顯示尺寸。假設你的wordpress主題的最大顯示尺寸是800PX,那么你只需要給每篇文章的配圖大于等于800PX就可以了,這樣圖片就會橫向鋪滿,顯示效果與居中是一樣的。
方法二:設置CSS樣式
把下面的CSS樣式添加到當前wordpress建站主題的style.css文件中保存,然后清除緩存,這樣以后的文章圖片就會自動劇中了。
.entry-content img {
display: flex;
margin: 0 auto;
}如果這篇內容對您有幫助,請給個五星分享一下哦!
[總體評分: 1 平均: 5]
標簽: wordpress建站教程
相關推薦:
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號