wordpress建站教程:實現(xiàn)企業(yè)網(wǎng)站時間軸動畫的方法
目錄
Toggle繼續(xù)分享wordpress建站教程,今天給大家分享如何制作企業(yè)網(wǎng)站的時間軸動畫效果。有很多企業(yè)網(wǎng)站建設(shè)都會使用過時間軸動畫,我們可以通過它來生動的展示企業(yè)的發(fā)展歷程等信息,看起來比較炫。
下面悅?cè)痪W(wǎng)絡(luò)工作室就給大家分享幾個在wordpress建站中實現(xiàn)時間軸動畫的方法。在wordpress建站環(huán)境下,使用插件是實現(xiàn)網(wǎng)站時間軸動畫最簡單的方法。
Getwid

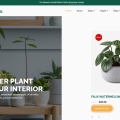
Getwid是一個免費的wordpress插件,它可以配合古騰堡區(qū)塊使用,操作簡單,效果也比較好,功能也很豐富,其中有一個功能為【內(nèi)容時間軸區(qū)塊】,通過它就可以實現(xiàn)我們想要的時間軸動畫了。?

實現(xiàn)的效果如上圖所示,隨著頁面的滑動時間會有動畫效果。
Getwid下載地址
https://downloads.wordpress.org/plugin/getwid.1.7.7.zip
Cool Timeline
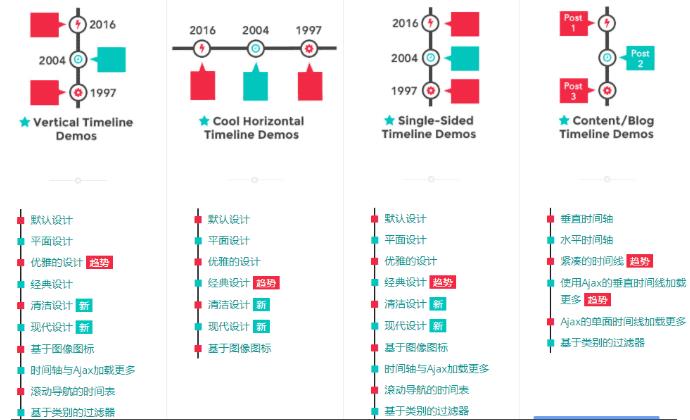
Cool Timeline是一個更加專業(yè)的時間軸效果插件,如果你需要對時間軸效果進行更多調(diào)整,那么使用它應(yīng)該是不錯的選擇。

如上圖所示,Cool Timeline插件可以設(shè)置多種不同的時間軸效果。
Cool Timeline下載地址
https://downloads.wordpress.org/plugin/cool-timeline.zip
注意事項:
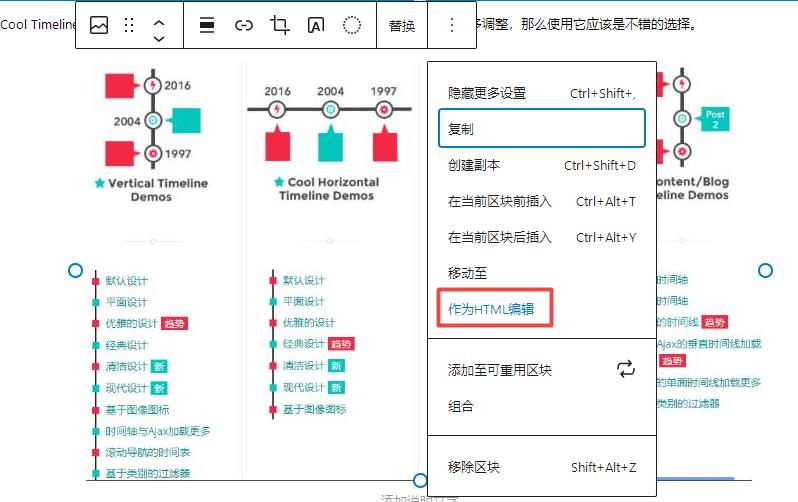
以上兩種插件默認都是在頁面或文章中使用的,如果你使用的wordpress建站模板是直接用頁面功能制作的首頁,那么首頁調(diào)用就比較方便,可以在頁面中直接使用插件生成時間軸效果;如果你使用的wordpress建站模板的首頁是不是用頁面來制作的,那么調(diào)用時可能會麻煩一些,需要通過代碼來調(diào)用。

如上圖所示,當(dāng)我們生成好一個時間軸效果后,讓這個區(qū)塊以html顯示,復(fù)制代碼,然后添加到首頁的HTML模塊就可以了。
其它建站方式使用制作時間軸效果?
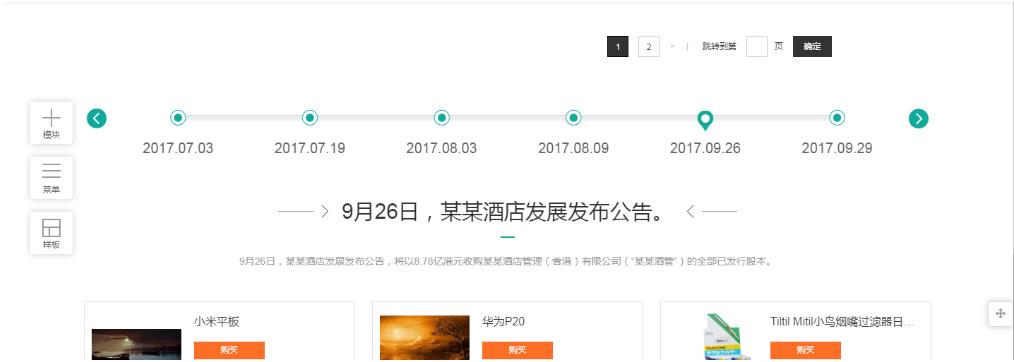
如果你的網(wǎng)站不是使用wordpress制作的,那么可以使用HTML+CSS的方式來實現(xiàn),網(wǎng)上有很多類似的模板可以去下載。

另外悅?cè)痪W(wǎng)絡(luò)工作室的H5模板建站系統(tǒng)也內(nèi)置了時間軸效果模塊,如上圖所示,可以直接添加模塊配置圖片和文字就可以了。
建站案例欣賞
網(wǎng)站模板
? Copyright 2024. 悅?cè)痪W(wǎng)絡(luò)工作室/悅?cè)粀ordpress建站 專注中小企業(yè)wordpress建站 All Rights Reserved.網(wǎng)站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協(xié)議;還有部分為自己手繪,版權(quán)碰瓷請自重!法律服務(wù):law@yueranseo.com 蜀ICP備20016391號-1 川公網(wǎng)安備 51011502000367號