Compress JPEG & PNG images圖片壓縮插件與對象存儲混用可能存在的問題
悅然網絡工作室之前給大家分享過Compress JPEG & PNG images圖片壓縮插件的使用教程,這款插件使用簡單,圖片壓縮效果好,對網站加速的作用也比較明顯,確定是非常值得推薦的。不過如果你在企業網站建設過程中已經使用了其它對象存儲服務,那么這款插件可能對你的網站并不起作用。

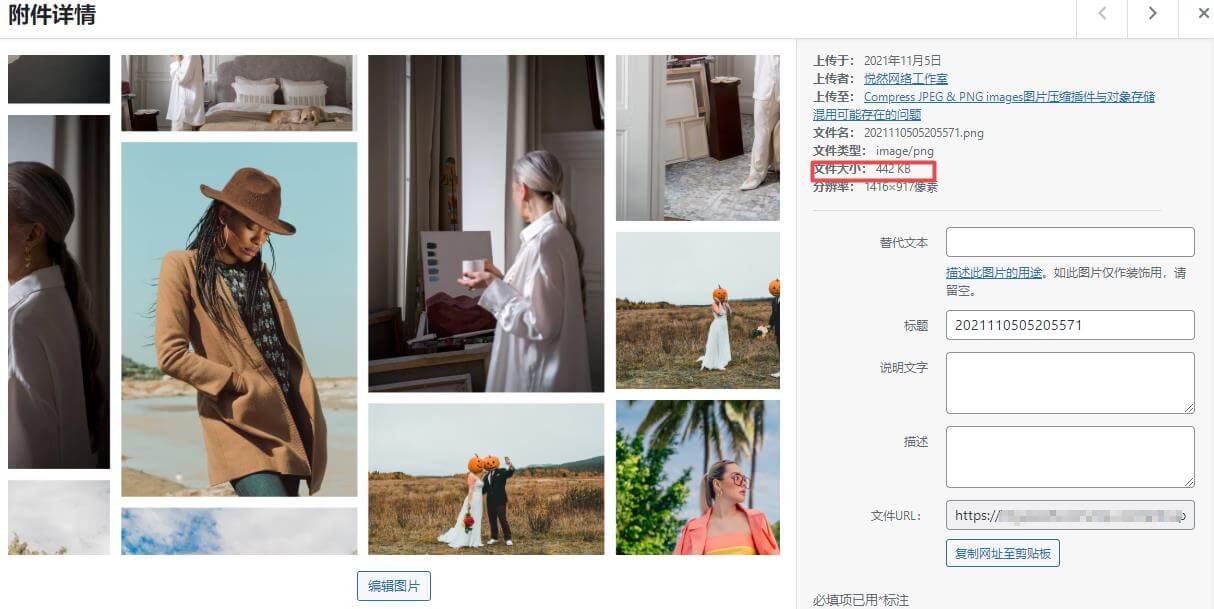
其實Compress JPEG & PNG images圖片壓縮插件本身是沒有問題的,它的壓縮效果也是非常好的。如上圖所示,悅然網絡工作室測試上傳了一個2.1M的圖片,這個插件把它壓縮到了442K,大小只有原來的1/5左右。

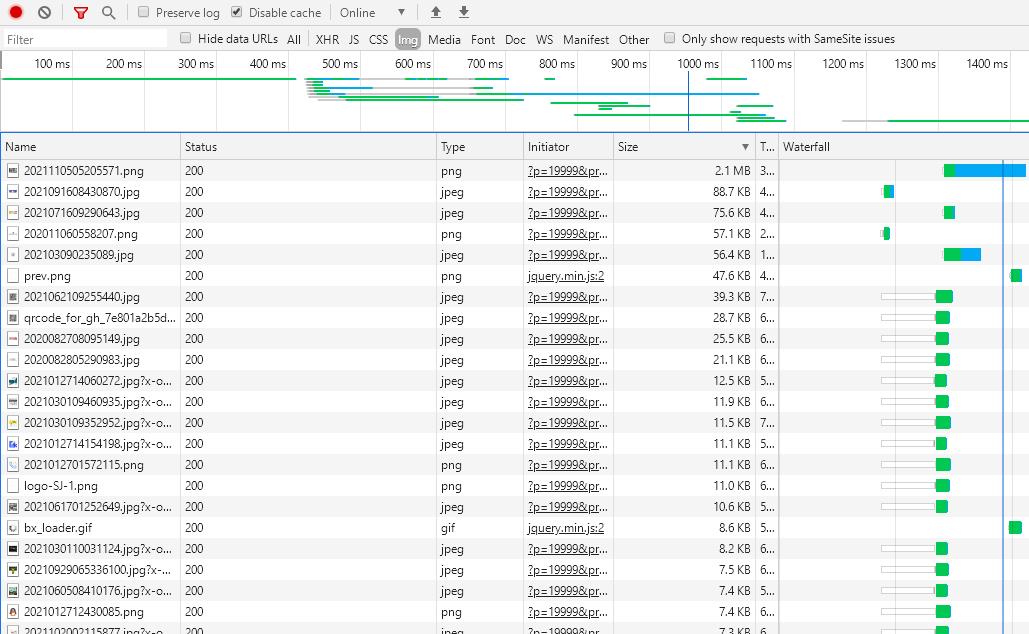
但是當悅然網絡工作室在前臺預覽頁面時卻發現不對,如上圖的第一個圖片,它實際輸出的圖片大小還是原來的,所以Compress JPEG & PNG images圖片壓縮插件的效果沒有體現出來。
那么為什么為這樣呢?因為當我們開啟OSS對象存儲的情況下(默認使用的阿里云的對象存儲,騰訊云或七牛的還沒試過,不過應該是一樣的),在上傳圖片時系統會同時把圖片上傳的OSS對象存儲的空間中。但是Compress JPEG & PNG images圖片壓縮插件只能壓縮網站本地的圖片,它沒辦法壓縮對對象存儲空間中的圖片,這應該就是問題所在了,其它的圖片壓縮插件可能也是同樣的情況。
那要怎么辦呢?我們可以暫時先關閉對象存儲設置,讓Compress JPEG & PNG images圖片壓縮插件先在網站本地處理好圖片,然后再開啟,這樣就可以了,不過操作起來麻煩。
最后,悅然網絡工作室建議大家可以這樣:
如果你的網站是剛剛做好,需要先完善產品信息,那么此時可以先不使用對象存儲服務,先在網站本地完善內容,利用插件壓縮圖片,當網站內容都基本完善之后再開啟OSS對象存儲服務,這樣之前壓縮好的圖片就會上傳到對象存儲空間中。不過之后的網站內容更新還是會有問題,如果你的內容更新不是特別多的話,悅然網絡工作室建議你可以停用圖片壓縮插件,直接在本地手動處理圖片就可以了,一般情況下網站配置可以使用截圖保存為JPG,這樣的圖片其實是已經壓縮過了,直接上傳就OK。
如果你的網站沒有使用對象存儲服務,那么就不存在本文所說的問題的,可以放心使用。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號































