悅?cè)唤ㄕ痉窒恚壕W(wǎng)站代碼影響百度小程序顯示導(dǎo)致被下線
悅?cè)?span id="rknbvhn0mnp7" class="xintheme_tag_link">企業(yè)網(wǎng)站建設(shè)之前給大家講過(guò)網(wǎng)站適配百度小程序容易生產(chǎn)內(nèi)容錯(cuò)亂,因?yàn)榫W(wǎng)站有使用的很多代碼或效果是不被百度小程序支持的。如果要把網(wǎng)站適配百度小程序(一般是為了獲得百度站點(diǎn)logo權(quán)限),那么就一定要注意這個(gè)問(wèn)題,適配的小程序文章內(nèi)容盡量簡(jiǎn)單一些,做好圖文內(nèi)容即可,不要添加其它特效或代碼。
具體情況大家可以去看看我之前發(fā)布的文章。
雖然我們?cè)诰W(wǎng)站適配百度小程序的過(guò)程中會(huì)注意這個(gè)問(wèn)題,但是在后期的網(wǎng)站維護(hù)和內(nèi)容更新時(shí)卻極有可能忽略這個(gè)問(wèn)題。前幾天我的一個(gè)百度小程序(悅?cè)?span id="rknbvhn0mnp7" class="xintheme_keyword_link">企業(yè)網(wǎng)站制作)就因?yàn)榫W(wǎng)站維護(hù)過(guò)程中的一些疏忽導(dǎo)致出了問(wèn)題。

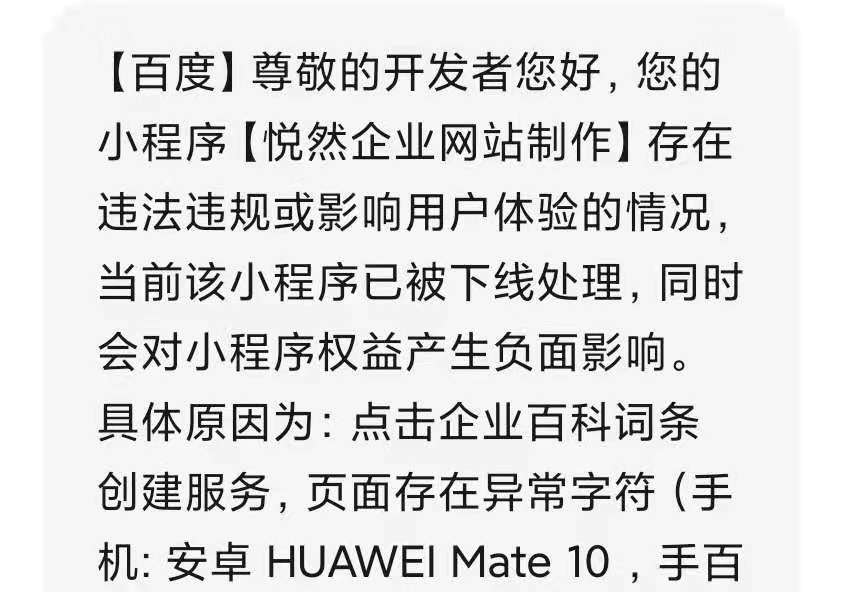
如上圖所示,我突然收到了一條百度發(fā)來(lái)的短信,被告之小程序存在違規(guī)或影響用戶體驗(yàn)。剛開(kāi)始我以為是百度百科詞條創(chuàng)建服務(wù)這篇文章有問(wèn)題,結(jié)果發(fā)現(xiàn)不是,問(wèn)題出在內(nèi)容顯示上。
wordpress建站教程:自動(dòng)給圖片添加alt和title標(biāo)簽
http://www.wto86.com/16198.html
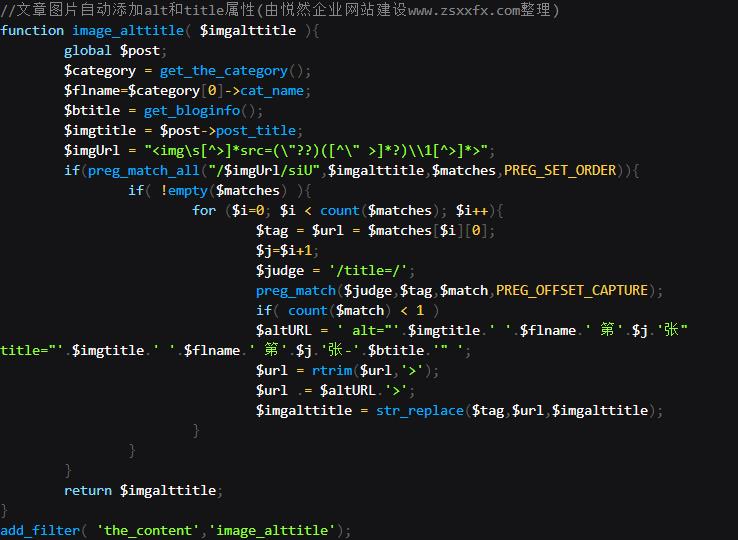
同樣的,我之前給大家分享過(guò)一個(gè)通過(guò)代碼實(shí)現(xiàn)自動(dòng)給文章圖片添加alt和title屬性的方法,因?yàn)槲沂褂玫钠渲幸环N代碼存在不被百度小程序兼容的情況。

就是上圖的代碼,這個(gè)代碼的效果是可以實(shí)現(xiàn)圖片alt和title屬性依次顯示“第1張”、”第2張”……,這樣看起來(lái)會(huì)比較好,在網(wǎng)站上的顯示效果也很不錯(cuò),但是適配在百度小程序時(shí)就出現(xiàn)問(wèn)題了!文章頁(yè)面出現(xiàn)了一段亂碼,就是因?yàn)檫@段亂碼嚴(yán)重影響到的用主閱讀體驗(yàn),從而被百度小程序平臺(tái)下架了!
其實(shí)這個(gè)問(wèn)題是可以避免的,只不過(guò)當(dāng)前我添加代碼時(shí)只觀察了網(wǎng)站的顯示效果,并沒(méi)在在百度小程序上面查看,完全是因?yàn)槭韬鰧?dǎo)致的。
不過(guò)還是要吐槽一下,百度小程序的整改有點(diǎn)麻煩,即使我在網(wǎng)站上刪除了對(duì)應(yīng)的代碼,開(kāi)發(fā)版小程序也顯示正常了,但是百度小程序平臺(tái)還是要求重新使用開(kāi)發(fā)工作打包上傳,有點(diǎn)折騰人。
總結(jié):如果你在企業(yè)網(wǎng)站建設(shè)的同時(shí)也適配了百度小程序(也包括微信小程序),那么網(wǎng)站文章內(nèi)容一定不要使用太多特效或代碼,如果一定要添加則需要查看小程序是否顯示正常。特別是百度小程序,如果百度小程序被下架是會(huì)影響到網(wǎng)站的百度站點(diǎn)logo權(quán)限的,很有可能丟失權(quán)限哦。
其它服務(wù)項(xiàng)目
建站案例欣賞
網(wǎng)站模板
? Copyright 2024. 悅?cè)痪W(wǎng)絡(luò)工作室/悅?cè)粀ordpress建站 專注中小企業(yè)wordpress建站 All Rights Reserved.網(wǎng)站地圖
本站圖片來(lái)源為Pexels、Pixabay、Freepik、Unsplash等圖片庫(kù)的免費(fèi)許可,CC0協(xié)議;還有部分為自己手繪,版權(quán)碰瓷請(qǐng)自重!法律服務(wù):law@yueranseo.com 蜀ICP備20016391號(hào)-1 川公網(wǎng)安備 51011502000367號(hào)