wordpress建站教程:自動給圖片添加alt和title標簽
目錄
Toggle繼續分享wordpress建站教程,今天我們再來說說圖片SEO優化。我們之前的文章已經給大家講過圖片壓縮、圖片ALT標簽、圖片重命名,這些都是wordpress建站的小細節,但如果你在企業網站建設過程中沒有做好,那就可能影響到網站整體的效果。

當一個網站的圖片多了之后,如果我們還在一張張圖片去設置alt和title標簽就太麻煩了,效率低而且非常容易忘記。所以悅然企業網站建設今天給大家分享的教程就是批量自動給圖片添加alt和title標簽
一、使用插件
我們來看插件的實現方法,使用插件是最簡單的,直接安裝啟用就可以了。
1.Auto Image Attributes

這個插件的名稱有點長(Auto Image Attributes From Filename With Bulk Updater (Add Alt Text, Image Title For Image SEO)),這款插件可以自動添加圖像屬性,如圖像標題,圖像標題,描述和替換文本,還可以更新媒體庫中新圖像和現有圖像的圖像屬性。
這個插件可以免費使用,高級功能要付費。
下載地址
https://downloads.wordpress.org/plugin/auto-image-attributes-from-filename-with-bulk-updater.zip
2.SEO Friendly Images

SEO Friendly Images這款插件有點老了,很久沒有更新,但目前還可以用(但可能在存在一些兼容問題,要試過才知道)。

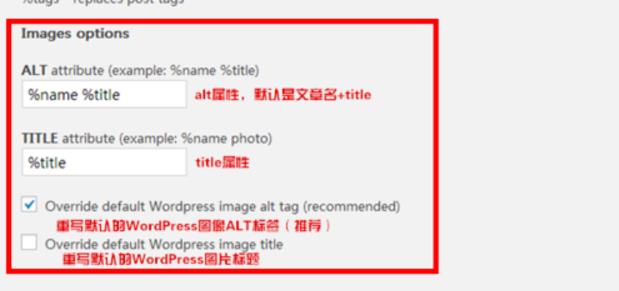
SEO Friendly Images插件安裝好之后還需要進行一些設置,進入插件設置,可以參考上面的設置方法。
下載地址
https://downloads.wordpress.org/plugin/seo-image.zip
二、使用代碼
不使用插件我們也可以實現自動添加圖片alt和title屬性,方法是使用代碼。接下來悅然企業網站建設給大家分享兩種代碼實現方式。
1.圖片alt和title屬性完全調用標題
//文章圖片自動添加alt和title屬性(由悅然wordpress建站www.wto86.com整理)
function image_alt_tag($content){
global $post;preg_match_all('/<img (.*?)\/>/', $content, $images);
if(!is_null($images)) {foreach($images[1] as $index => $value)
{$new_img = str_replace('<img', '<img alt="'.get_the_title().'-'.get_bloginfo('name').'" title="'.get_the_title().'-'.get_bloginfo('name').'"', $images[0][$index]);
$content = str_replace($images[0][$index], $new_img, $content);}}
return $content;
}
add_filter('the_content', 'image_alt_tag', 99999);把以上代碼添加到當前wordpress模板的functions.php文件中即可。這個代碼適合配圖不多的情況,每一張圖片都會顯示為文章標題+網站名。
2.圖片alt和title屬性依次顯示第幾張
//文章圖片自動添加alt和title屬性(由悅然wordpress建站www.wto86.com整理)
function image_alttitle( $imgalttitle ){
global $post;
$category = get_the_category();
$flname=$category[0]->cat_name;
$btitle = get_bloginfo();
$imgtitle = $post->post_title;
$imgUrl = "<img\s[^>]*src=(\"??)([^\" >]*?)\\1[^>]*>";
if(preg_match_all("/$imgUrl/siU",$imgalttitle,$matches,PREG_SET_ORDER)){
if( !empty($matches) ){
for ($i=0; $i < count($matches); $i++){
$tag = $url = $matches[$i][0];
$j=$i+1;
$judge = '/title=/';
preg_match($judge,$tag,$match,PREG_OFFSET_CAPTURE);
if( count($match) < 1 )
$altURL = ' alt="'.$imgtitle.' '.$flname.' 第'.$j.'張" title="'.$imgtitle.' '.$flname.' 第'.$j.'張-'.$btitle.'" ';
$url = rtrim($url,'>');
$url .= $altURL.'>';
$imgalttitle = str_replace($tag,$url,$imgalttitle);
}
}
}
return $imgalttitle;
}
add_filter( 'the_content','image_alttitle');
把以上代碼添加到當前wordpress模板的functions.php文件中即可。這個代碼適合同一篇文章配圖較多的網站,圖片alt和title屬性會依次顯示“第1張”、”第2張”……
三、模板自帶
也有一些wordpress企業網站模板會集成自動圖片alt和title標簽的功能,如果有直接啟用即可。
總結
理論來說手動給圖片添加alt和title標簽效果會更好一些,但是手動效率實在太低,而且非圖片網站的圖片SEO優化效果并不明顯,這種自動添加的效果對普通的企業網站來說足夠了。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號